Фотошоп добре відомий своєю здатністю маніпулювати текстом у нестандартних формах. Серед багатьох творчих можливостей деформація тексту в динамічні, плавні форми відкриває двері до сучасного дизайну плакатів, заголовків веб-сайтів, упаковки продуктів і навіть логотипів. Цей урок покаже вам, як створити чистий, професійний ефект деформації тексту з нуля - з точністю, контролем і візуальною привабливістю. 
На відміну від базового спотворення, цей метод фокусується на структурі та тонкому перетіканні, роблячи ваш текст більш живим без шкоди для читабельності. Ви дізнаєтеся, як використовувати інструмент "Деформація", смарт-об'єкти та режими накладання у стратегічний спосіб, щоб дизайн можна було редагувати та відшліфовувати.
Крок 1: Створіть новий документ і налаштуйте фон
Відкрийте Photoshop і створіть новий проект:
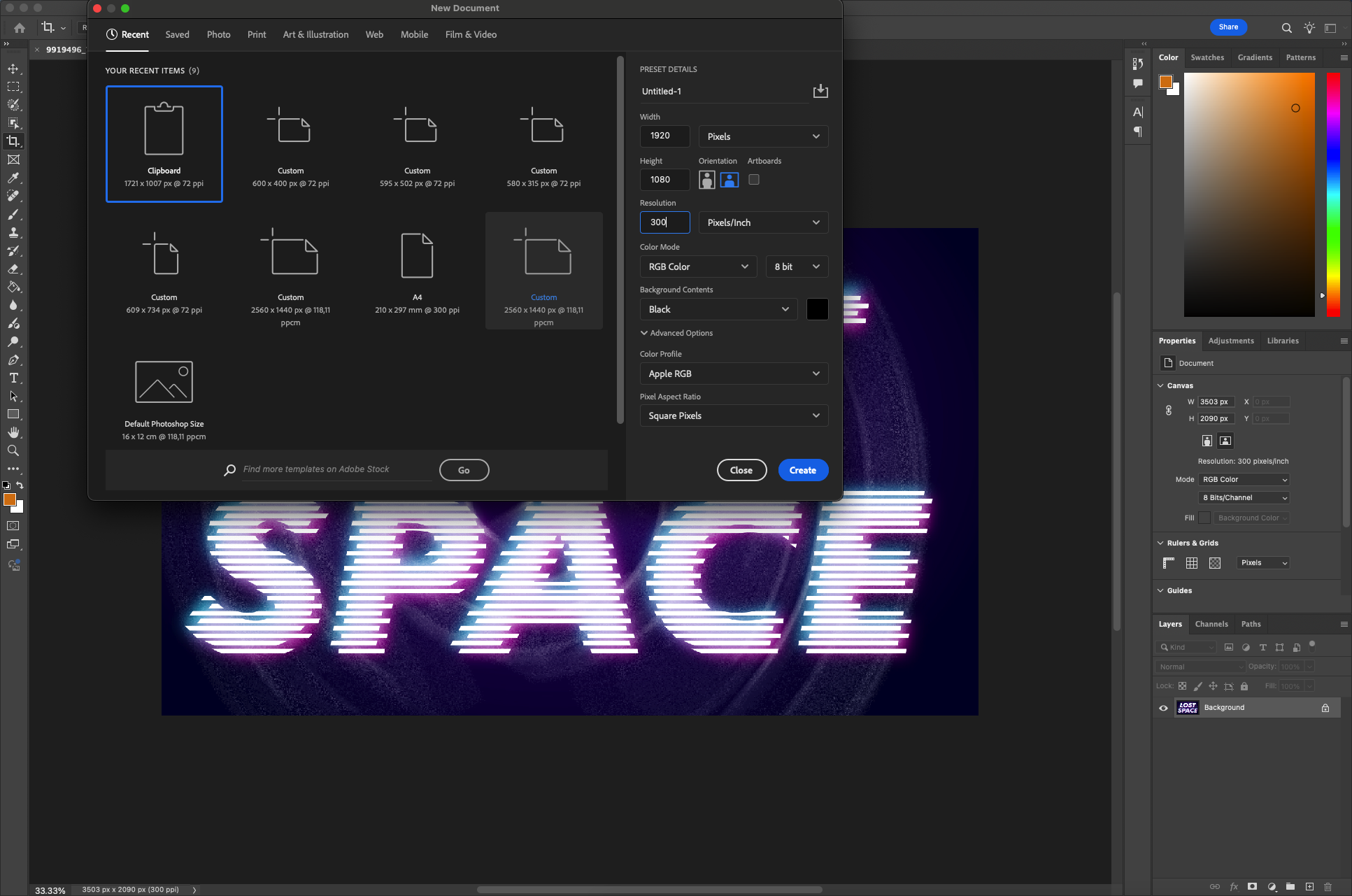
- Виберіть "Файл" > "Створити". Виберіть розмір, наприклад, 1920×1080 px, 300 dpi.

- Встановіть нейтральний колір фону - світло-сірий або білосніжний - щоб зосередити увагу на тексті.
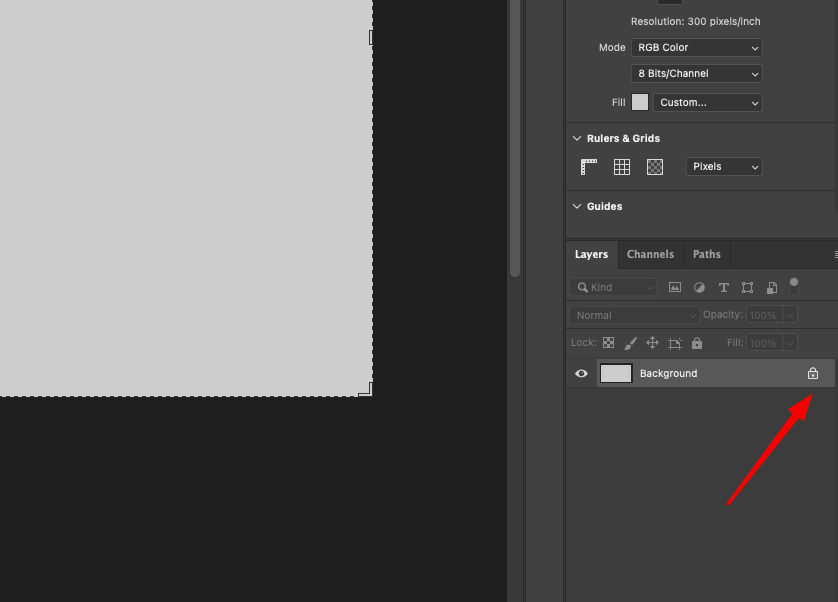
- Розблокуйте фоновий шар (двічі клацніть і перейменуйте, якщо потрібно).

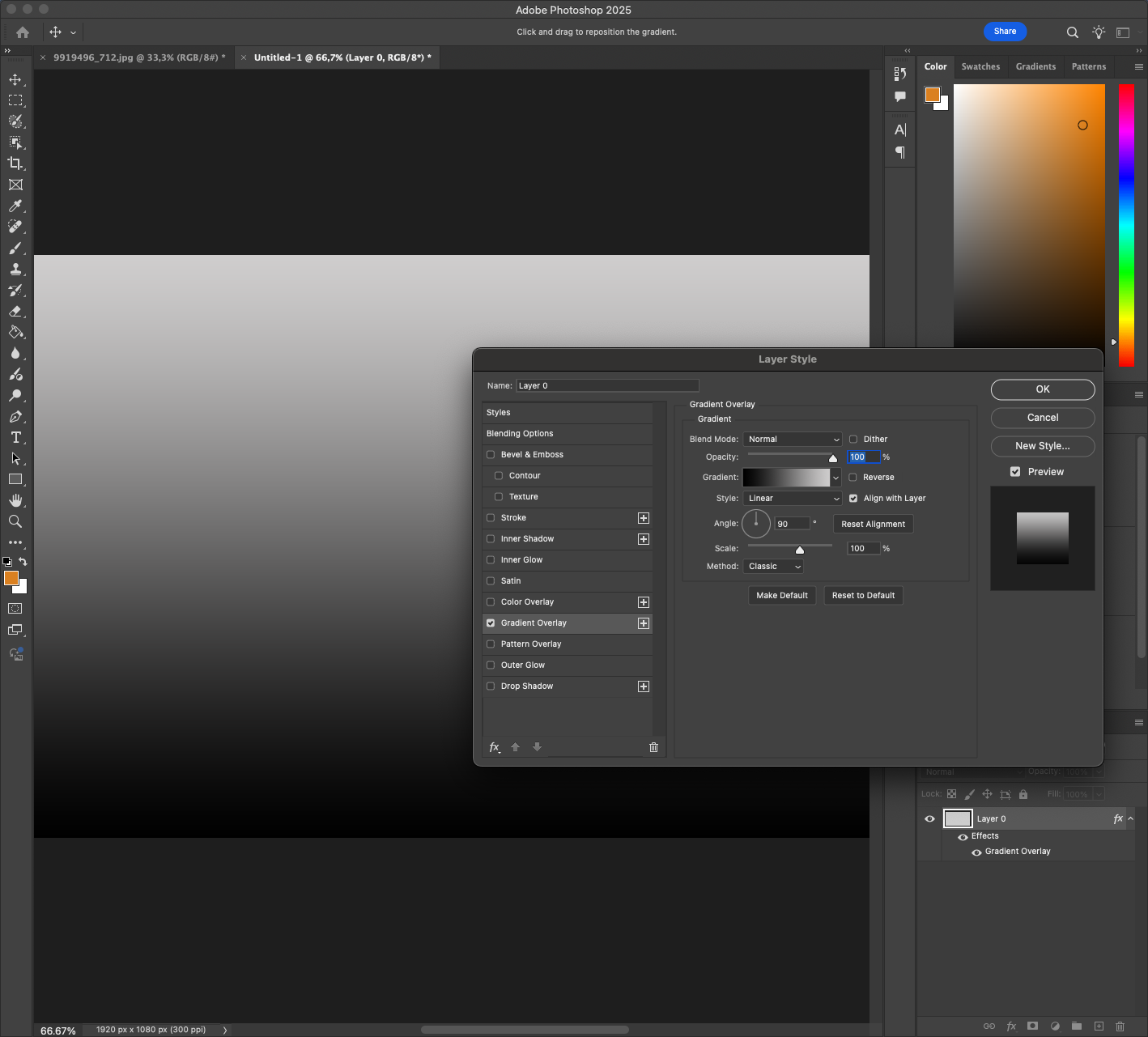
Ви також можете застосувати тонкий градієнт (Стиль шару > Накладення градієнта) для більш об'ємного тла. 
Щоб зробити ваш проект більш масштабованим, ви можете увімкнути лінійки (Ctrl+R) і перетягнути напрямні, щоб ідеально вирівняти текст у рамці. Точність допомагає, коли ви починаєте додавати складні елементи пізніше.
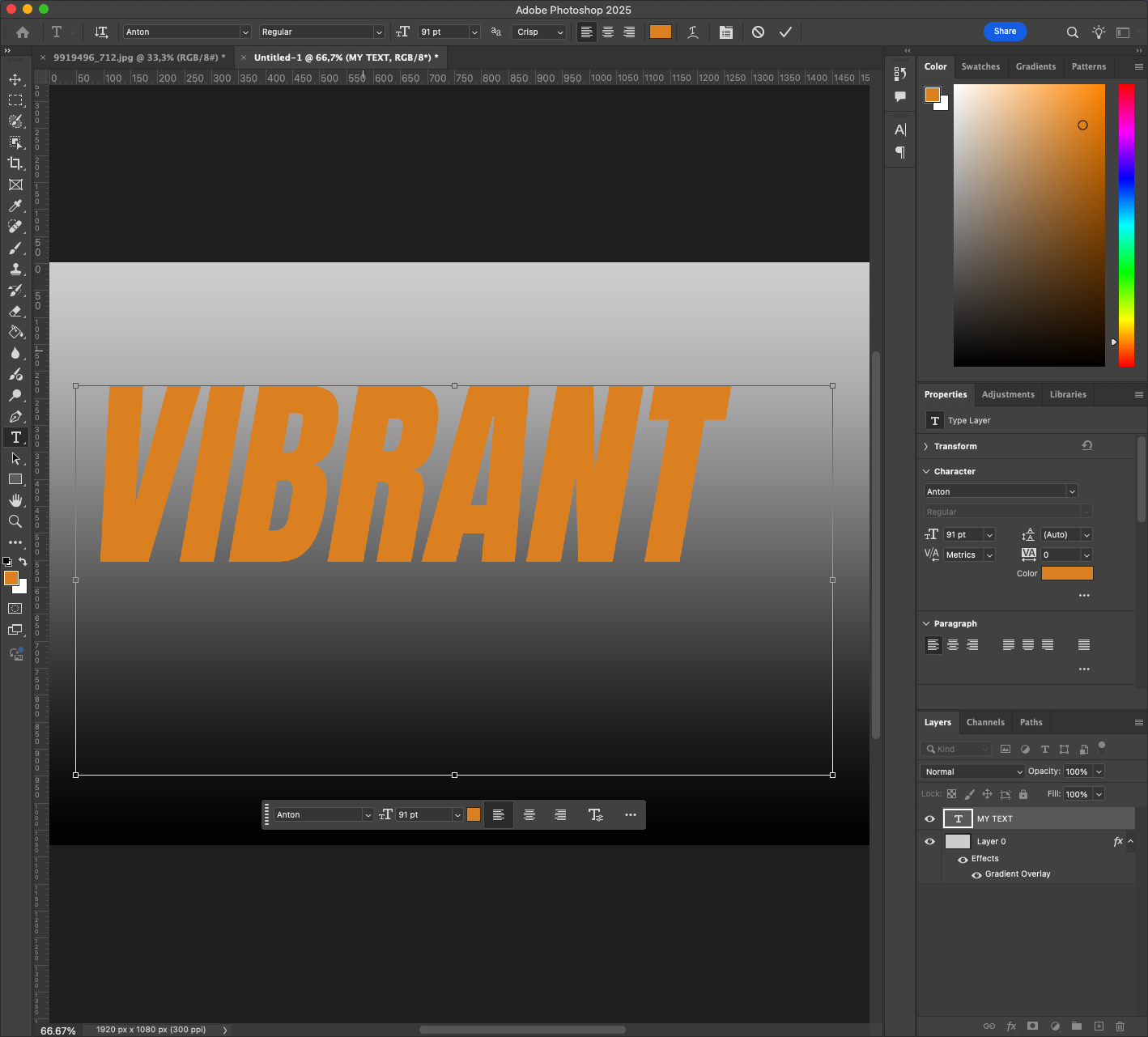
Крок 2: Введіть текст
- Виберіть інструмент "Тип" (T) і клацніть на полотні.
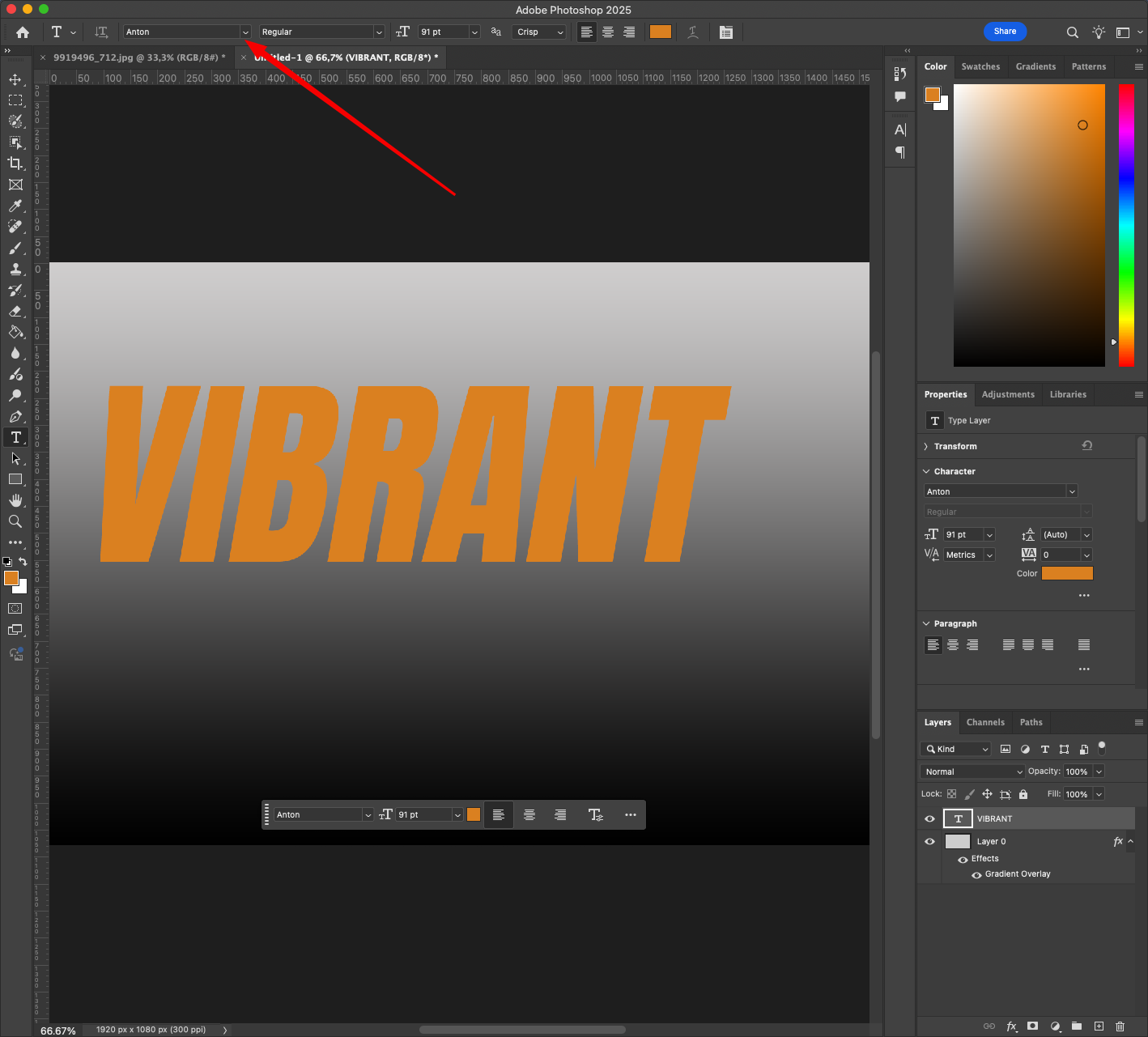
- Введіть коротку фразу або слово (наприклад, "VIBRANT").

- Виберіть жирний шрифт без засічок - щось чисте і сучасне, наприклад, Montserrat, Bebas Neue або Gotham Bold.

- Збільшуйте розмір шрифту до тих пір, поки слово не буде домінувати в центрі полотна.
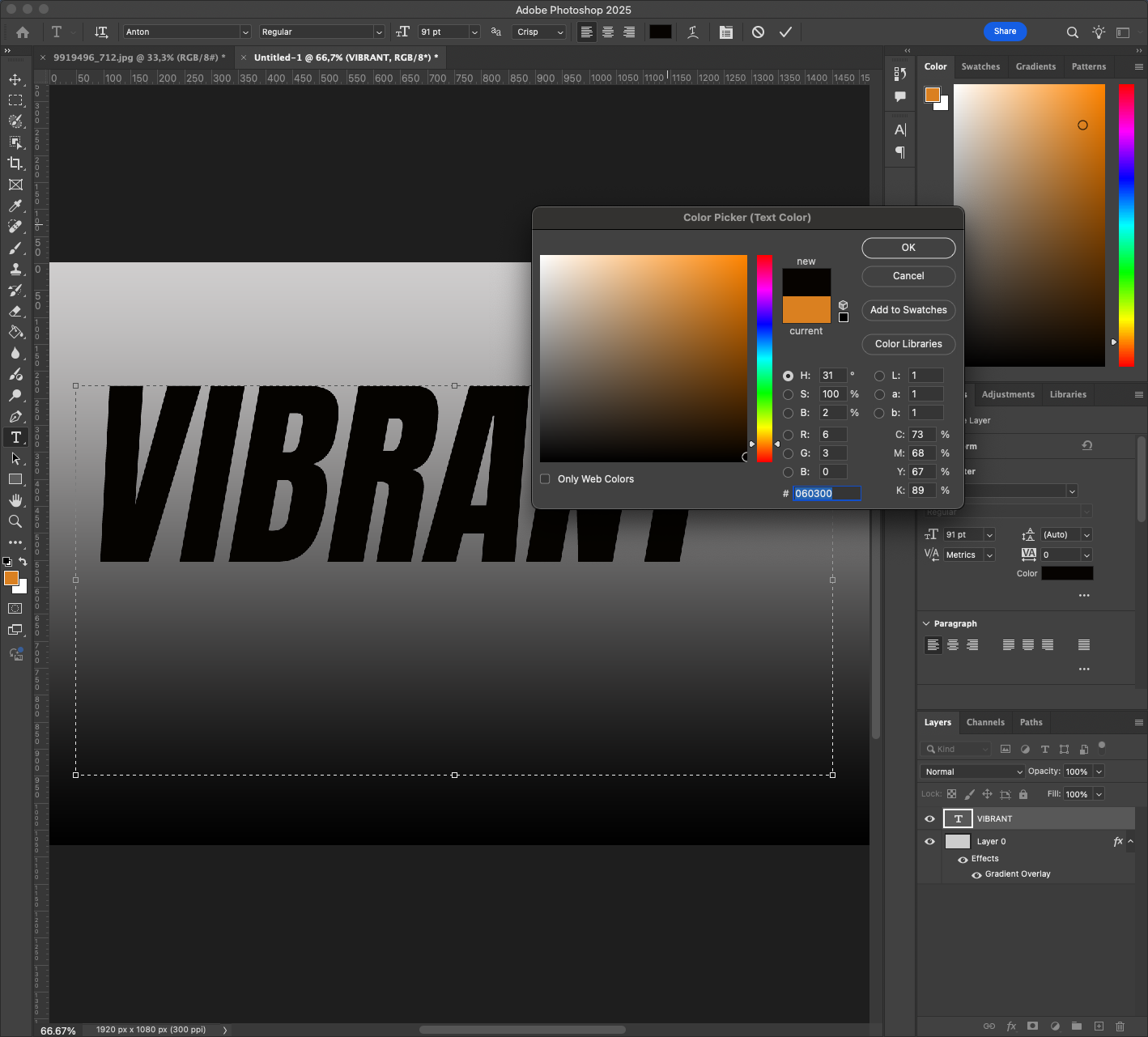
- Встановіть поки що чорний або темно-сірий колір тексту.

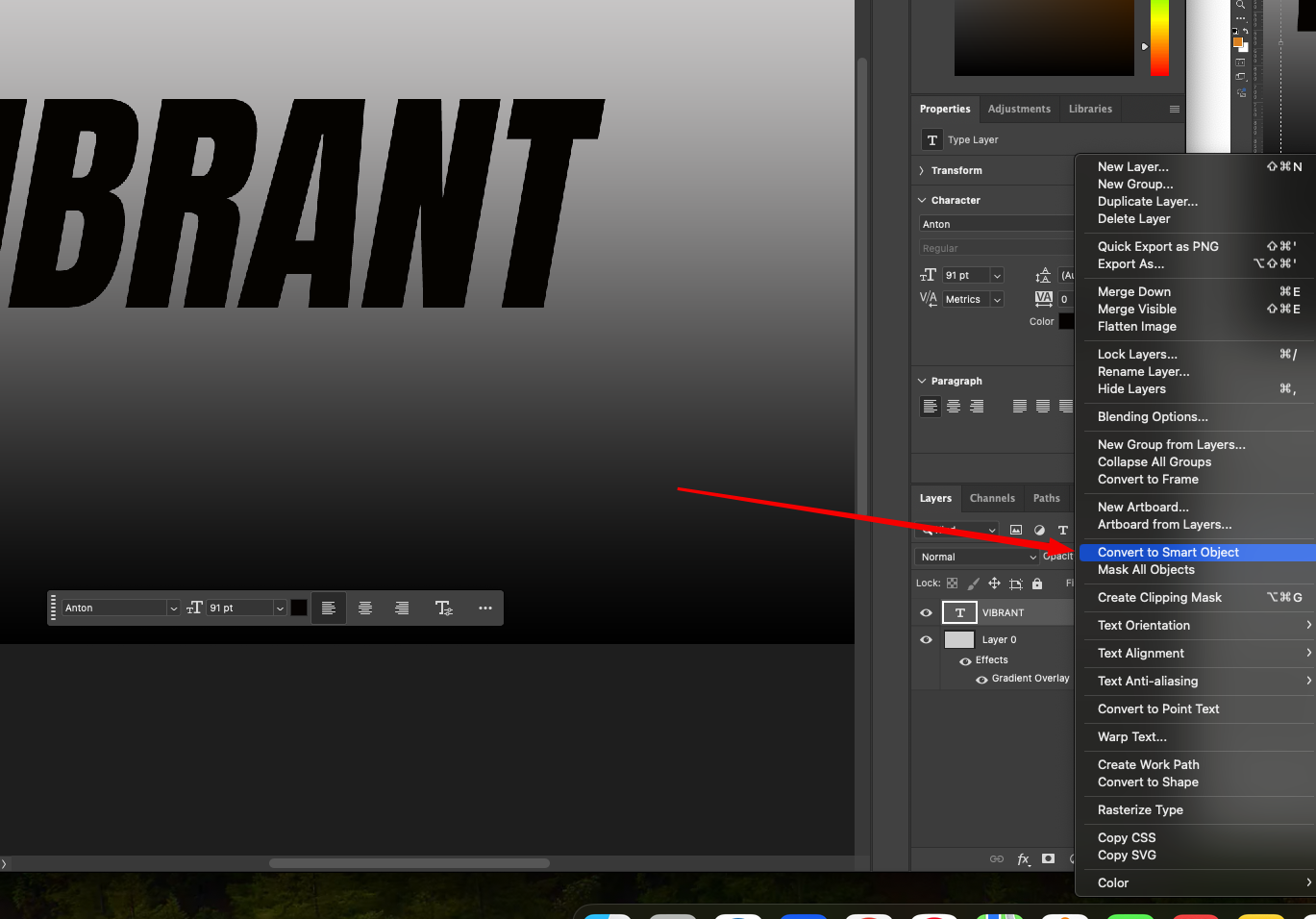
Клацніть текстовий шар правою кнопкою миші і виберіть "Перетворити на смарт-об'єкт". Це дозволить нам деформувати його, зберігаючи при цьому можливість редагування. 
Крім того, поекспериментуйте з інтервалами між символами (трекінгом), щоб збалансувати композицію. Скористайтеся панеллю "Символ" (Вікно > Символ) і спробуйте налаштувати трекінг у діапазоні від +10 до +75.
Читайте також: Як відтворити класичний вінтажний ефект у Photoshop
Крок 3: Застосуйте трансформацію деформації
Тепер ми змінимо форму тексту за допомогою тонких вигинів:
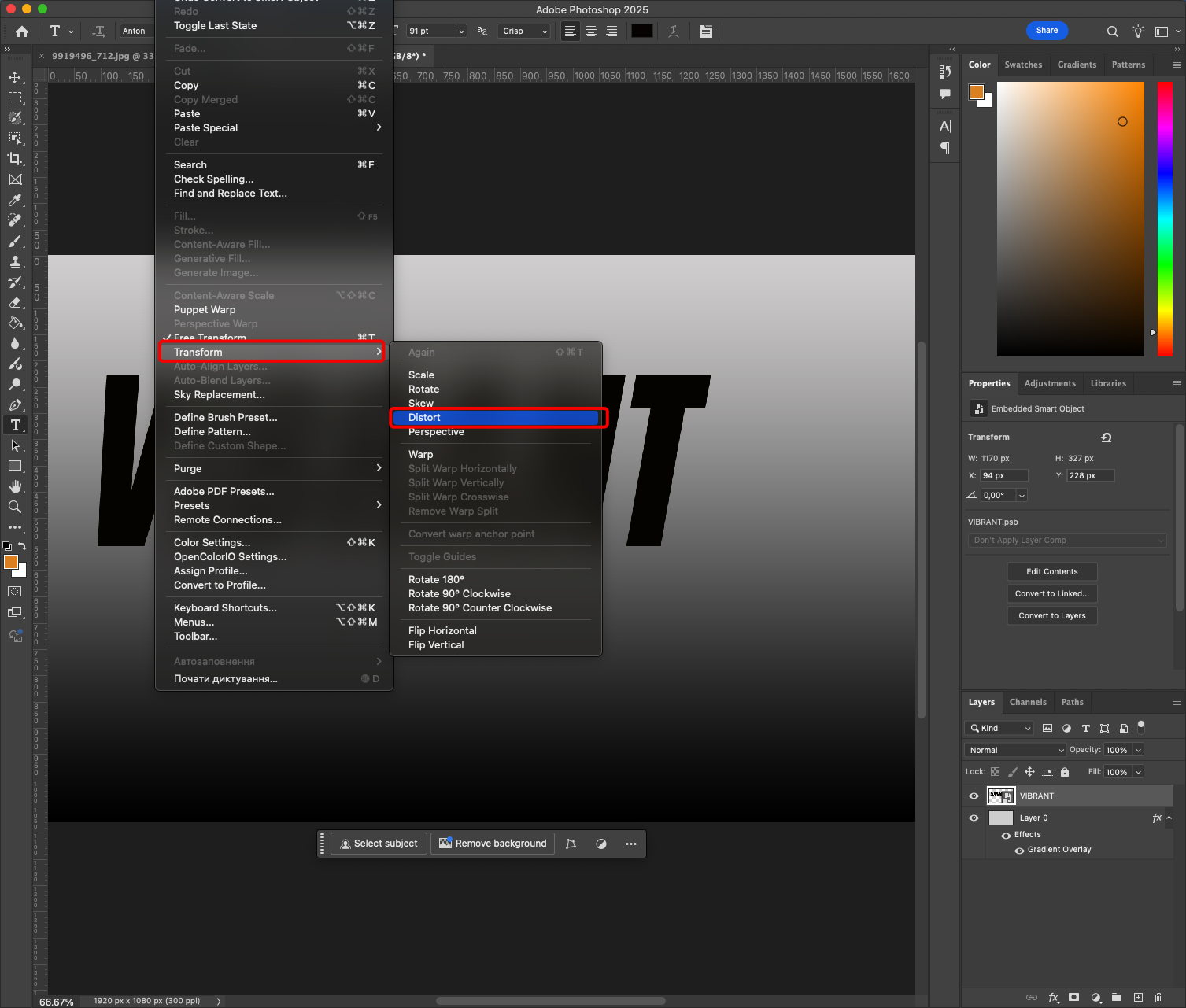
- Виділивши смарт-об'єкт, виберіть Редагувати > Трансформувати > Деформація.

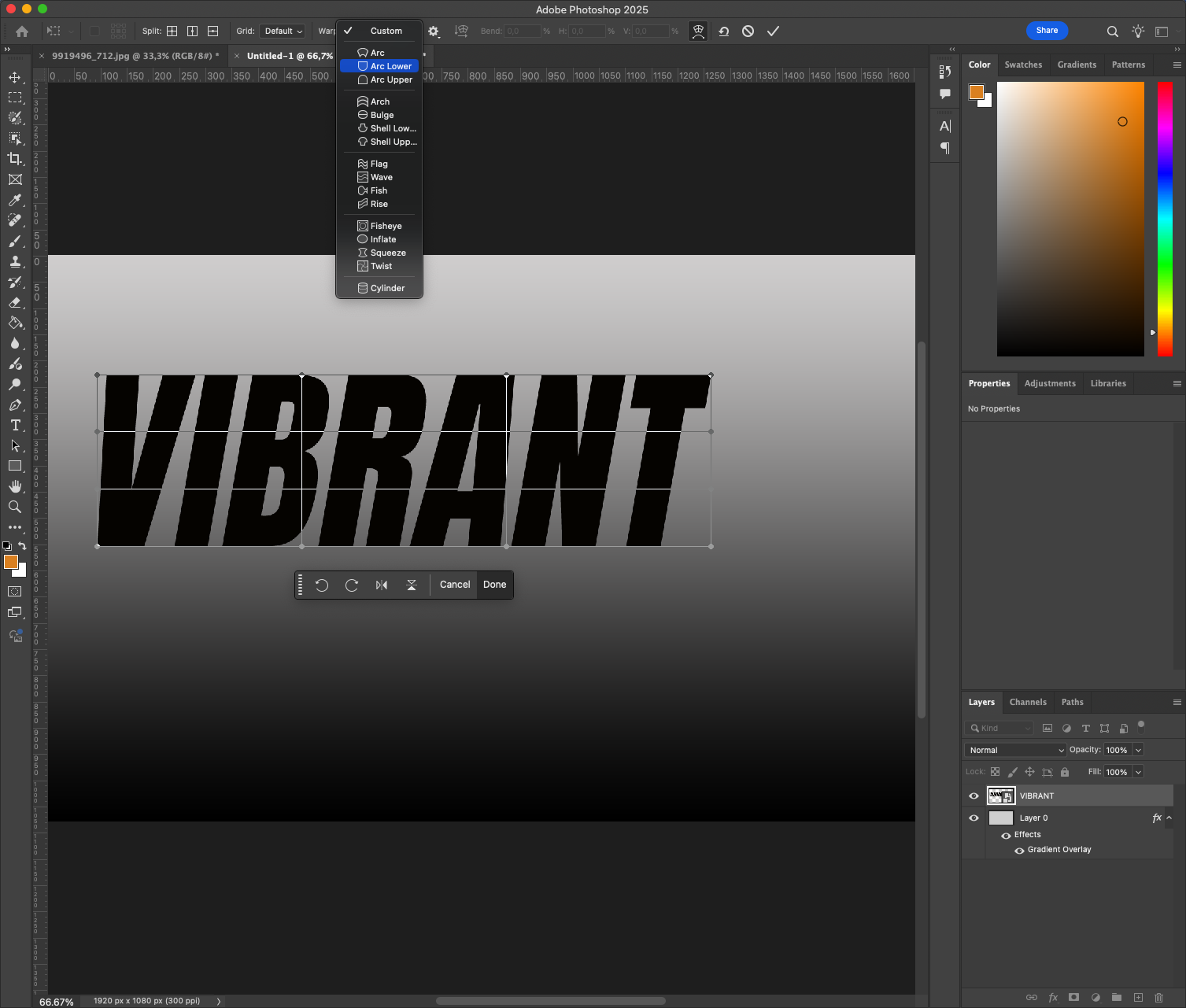
- У верхньому рядку меню переключіться з "Користувацького" на попередньо визначений стиль, наприклад, "Дуга", "Опуклість" або "Прапор" - почніть з "Дуги".

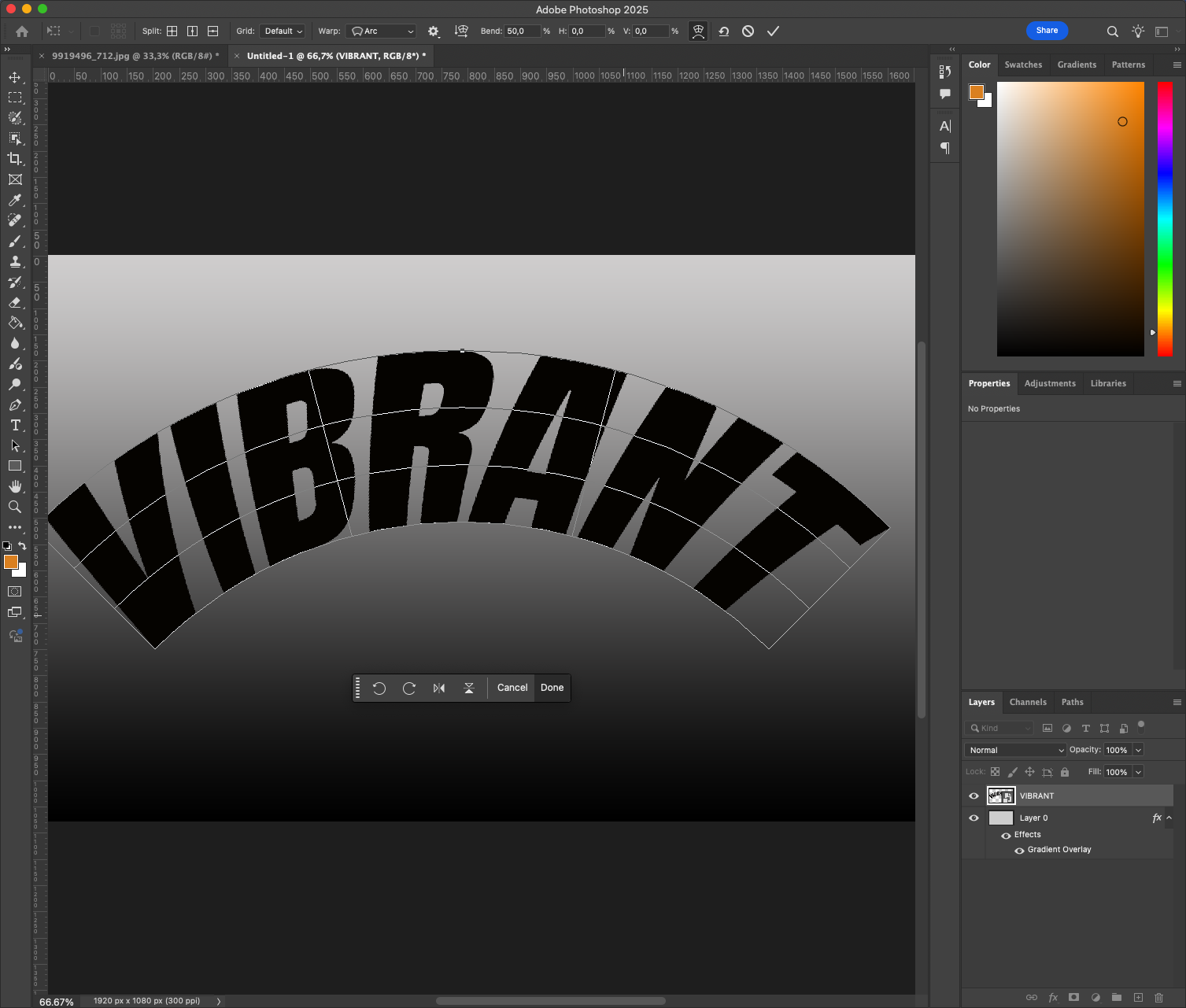
- Налаштуйте повзунок Bend так, щоб ефект був сильним, але читабельним (приблизно від +15 до +30%).
- Ви також можете вручну перетягувати контрольні точки в сітці, щоб точно налаштувати форму.
Натисніть Enter, щоб застосувати. Принадність використання смарт-об'єкта полягає в тому, що ви можете повторно редагувати його в будь-який час. 
Для розширеного викривлення перемкніть розташування сітки на 3×3 (клацніть значок шестерні на панелі інструментів "Викривлення"). Це дає більше контролю над локальними викривленнями, не впливаючи на всю форму.
Крок 4: Додайте стиль шару для глибини 
Покращимо деформований текст тонкими штрихуваннями та глибиною:
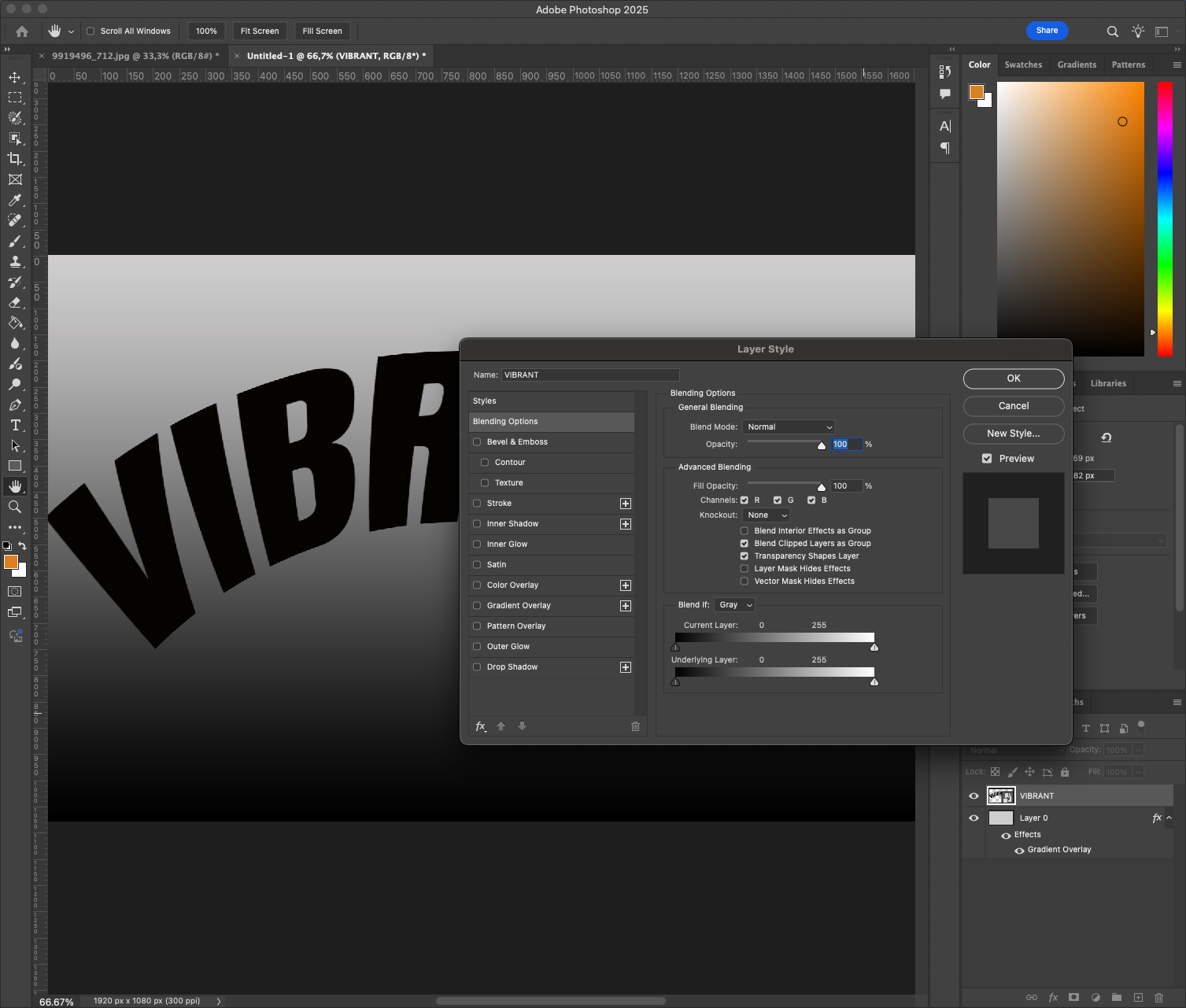
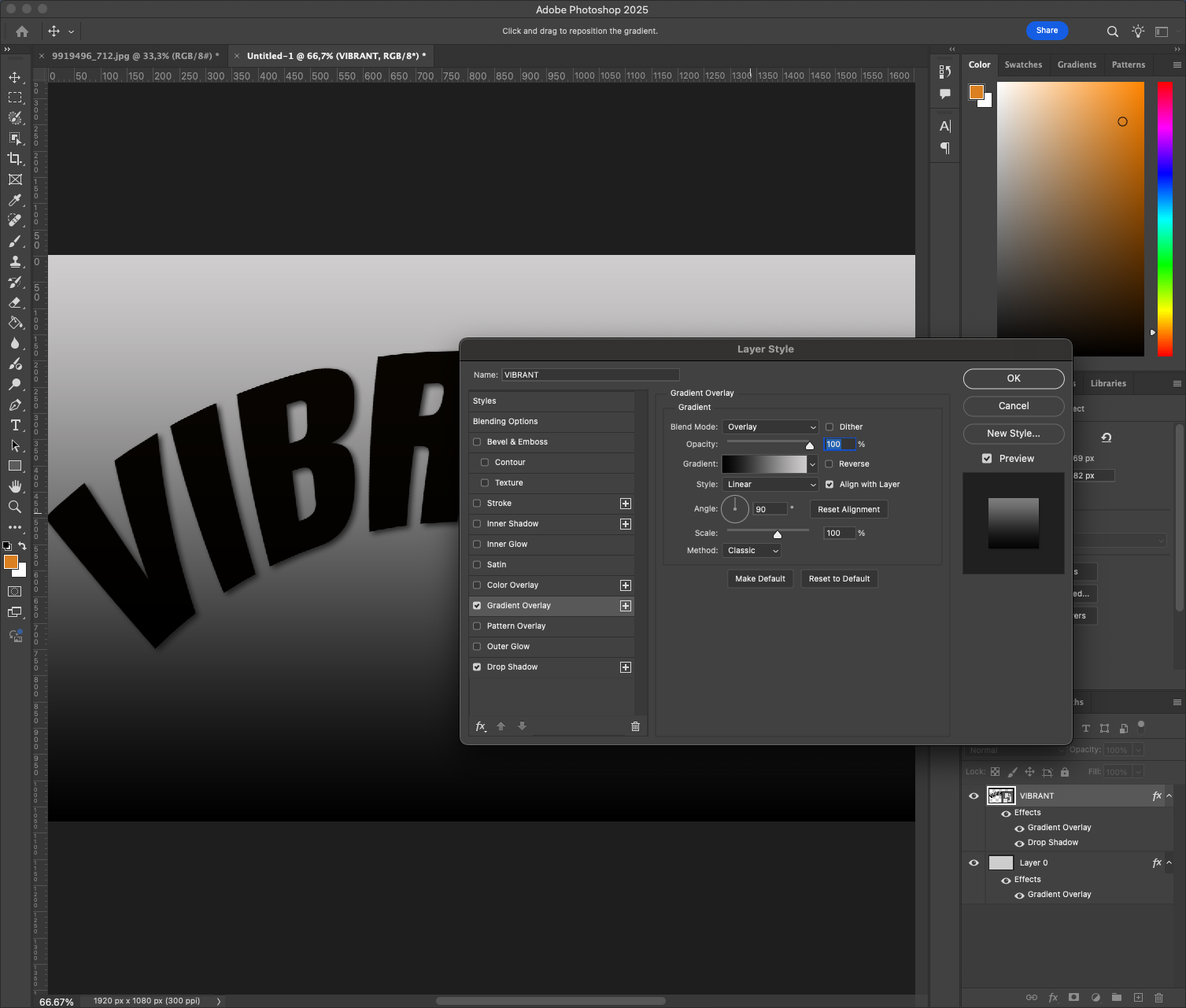
- Двічі клацніть текстовий шар, щоб відкрити стиль шару.
- Додайте тінь: встановіть відстань 8 px, розмиття 0 і розмір приблизно 12 px.
 Зменшіть непрозорість до 40-50%.
Зменшіть непрозорість до 40-50%. - Додайте градієнтне накладання: використовуйте градієнт від чорного до прозорого, встановлений у режим накладання з низькою непрозорістю.

Це допомагає деформації відчувати себе більш тривимірною та інтегрованою в сцену.
Ви також можете спробувати додати ефект Bevel & Emboss, щоб м'яко підняти поверхню тексту. Зберігайте налаштування на мінімумі, щоб отримати чистий, сучасний вигляд.
Крок 5: Дублюйте та зміщуйте для сміливого вигляду (необов'язково) 
Для більш багатошарового ефекту або ефекту відлуння:
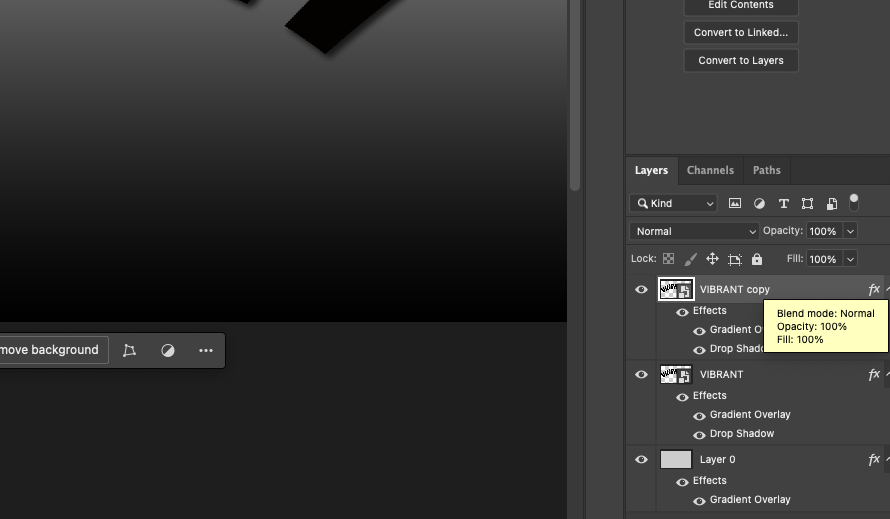
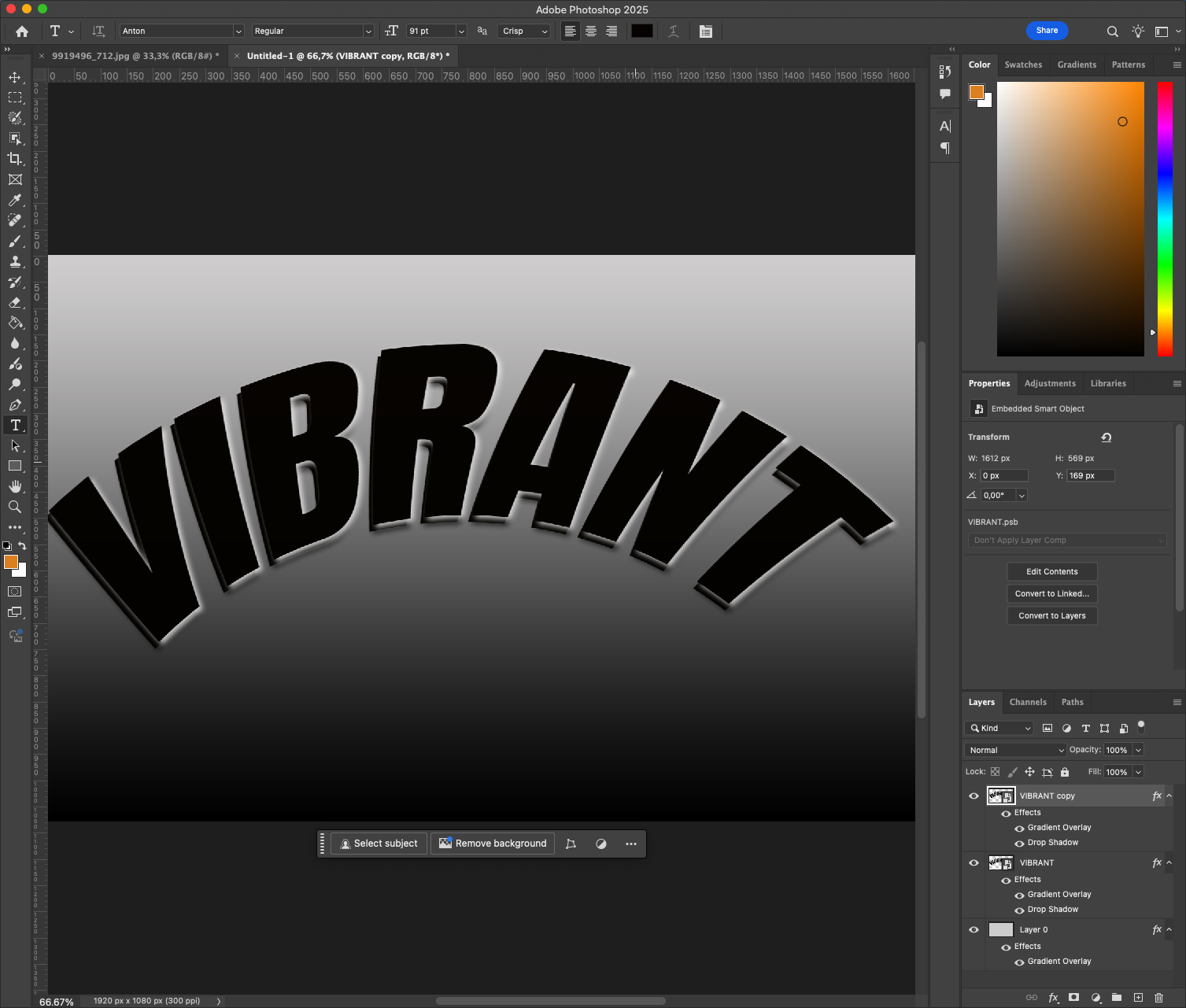
- Продублюйте деформований шар тексту (Cmd/Ctrl + J).
- Змініть колір копії - спробуйте червоний, білий або синій.
- Перемістіть його трохи вгору і вправо, щоб отримати ефект тривимірної тіні.
- Зменшіть непрозорість або встановіть режим накладання "Множення" для різноманітності.

Це чудово підходить для обкладинок музичних альбомів, афіш подій або яскравих банерів.
Ви можете експериментувати далі, створюючи кілька шарів зі зміщенням у різних кольорах і режимах накладання - наприклад, використовуючи Екран (Screen) або Накладення (Overlay) для тонкої візуальної взаємодії.
Крок 6: Додайте фонові елементи (необов'язково)
Доповніть деформований текст простими акцентами:
- Використовуйте інструмент "Еліпс" (U), щоб намалювати напівпрозорі фігури, що перекриваються.
- Додайте тонке накладення шуму або текстури на все полотно.
- Використовуйте кольорові блоки за частинами тексту для створення контрасту.
Переконайтеся, що ці елементи не конкурують між собою - вони повинні обрамляти, а не боротися з вашою типографікою.
Чудова порада - використовувати кольорові схеми з ретро-постерів або сміливих рекламних кампаній. Гармонізація тонів між фоном і текстом може об'єднати весь матеріал.
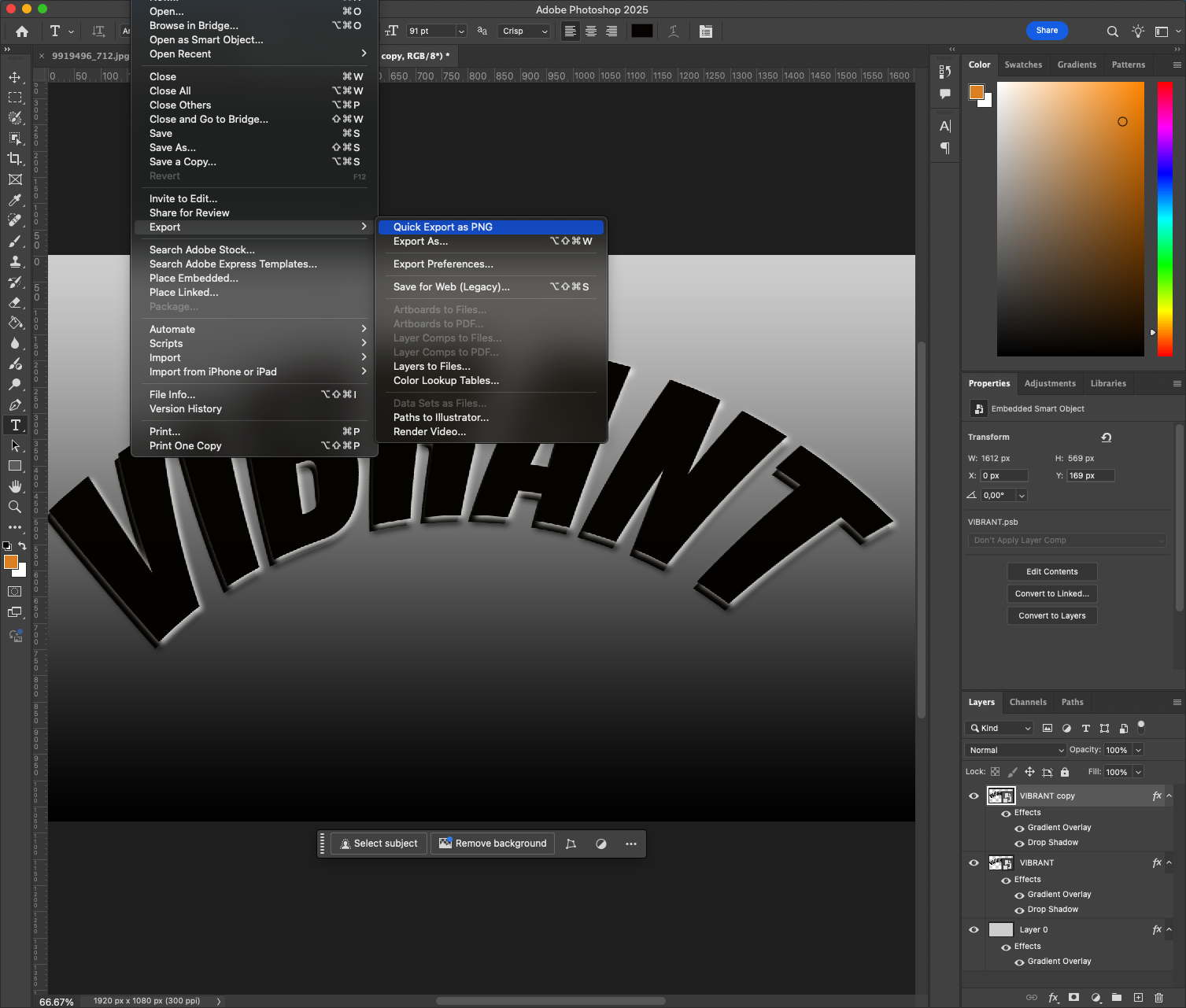
Крок 7: Експортуйте та зберігайте для різних цілей 
Після того, як ваш дизайн завершено, підготуйте його для різних форматів:
- Для використання в Інтернеті експортуйте у форматі PNG або JPEG за допомогою Файл > Експорт > Експортувати як.
- Щоб зберегти дані шарів, збережіть копію у форматі PSD.
- Для друку експортуйте у форматі PDF або TIFF з роздільною здатністю 300 dpi.
Ви також можете перетворити текстовий ефект на шаблон для багаторазового використання. Просто змініть фразу всередині смарт-об'єкта і збережіть під новим ім'ям.
Корисні поради щодо розширеного викривлення тексту
- Використовуйте неруйнівне редагування: Завжди перетворюйте текстові шари на смарт-об'єкти перед застосуванням трансформацій. Таким чином, ви зможете повернутися до оригінальної типографіки без втрати якості та читабельності.
- Налаштуйте деформацію за межами пресетів: Не покладайтеся лише на вбудовані пресети Дуги або Опуклості. Спробуйте переключитися на кастомну сітку (наприклад, 3×3 або 4×4), а потім вручну підштовхнути опорні точки і ручки. Це відкриває шлях до дійсно унікальних текстових потоків.
- Змішати з перспективою або спотворити: Після деформації застосуйте Редагування > Трансформація > Перспектива, щоб додати тексту точку зникання або кут нахилу. Ви можете комбінувати деформацію і перспективу для отримання більш захоплюючих макетів, особливо на банерах або заголовках веб-сайтів.
- Тримайте читабельність на першому місці: Незважаючи на спокусу перегнути палицю, завжди робіть крок назад і запитуйте - чи можна це прочитати менш ніж за 1 секунду? Викривлений заголовок має бути виразним, а не заплутаним.
- Поєднання з відповідними шрифтами: Спробуйте поєднати викривлений текст з контрастним статичним шрифтом під ним - наприклад, поєднати вигнутий Bebas Neue з невеликим простим слоганом Roboto або Lato. Це заземлює макет і покращує ієрархію.
Висновок
Деформація тексту у Photoshop, якщо вона виконується цілеспрямовано, може зробити ваш дизайн сучасним, виразним і привабливим. Незалежно від того, чи хочете ви отримати м'яку криву або драматичну дугу, інструмент "Деформація" в поєднанні з інтелектуальним процесом роботи з об'єктами дозволить вам реалізувати свої ідеї без сплющення або втрати гнучкості.
Ви можете використовувати цей ефект у редакційній графіці, обкладинках альбомів, соціальній рекламі чи мінімалістичних плакатах - і, опанувавши контроль над вигином, ви відкриєте абсолютно новий спосіб змусити типографіку говорити візуально.
Хочете піти далі? Спробуйте анімувати ефект викривлення в After Effects або поєднайте його з 3D-екструзією для ще більш потужного типографічного результату. Зробивши лише кілька додаткових кроків, ваш текст може стати не просто частиною дизайну, а його центральним елементом.






