Эффект глянцевого стекла придает изображениям элегантность и стиль. Он часто используется в веб-дизайне, интерфейсах приложений и рекламных баннерах. Полупрозрачные элементы создают ощущение глубины, добавляя легкости композиции. В этом уроке мы рассмотрим, как создать прозрачную стеклянную панель с бликами и размытием в Photoshop, используя слои, маскии фильтры.
Шаг 1: Подготовка холста
Прежде чем приступить к созданию эффекта стекла, важно выбрать подходящий фон. Плавный градиент или размытая текстура помогут лучше подчеркнуть прозрачность стекла.
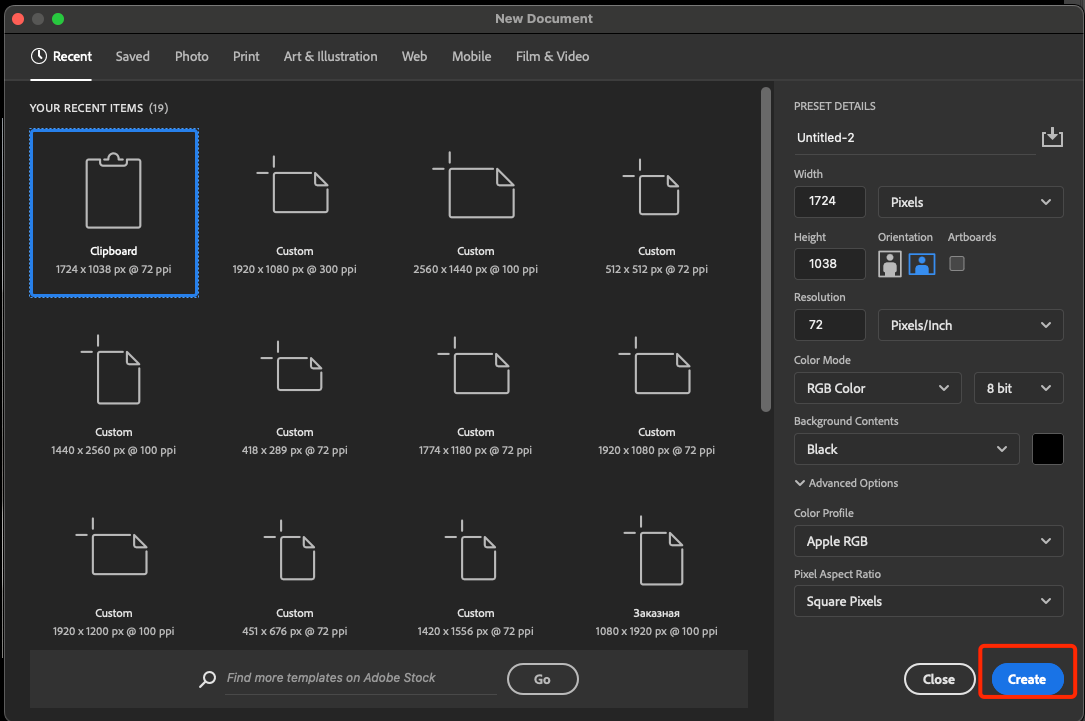
- Откройте Photoshop и создайте новый документ (Ctrl + N).
 2. Выберите размер 1920×1080 пикселей, чтобы получить четкое изображение.
2. Выберите размер 1920×1080 пикселей, чтобы получить четкое изображение.
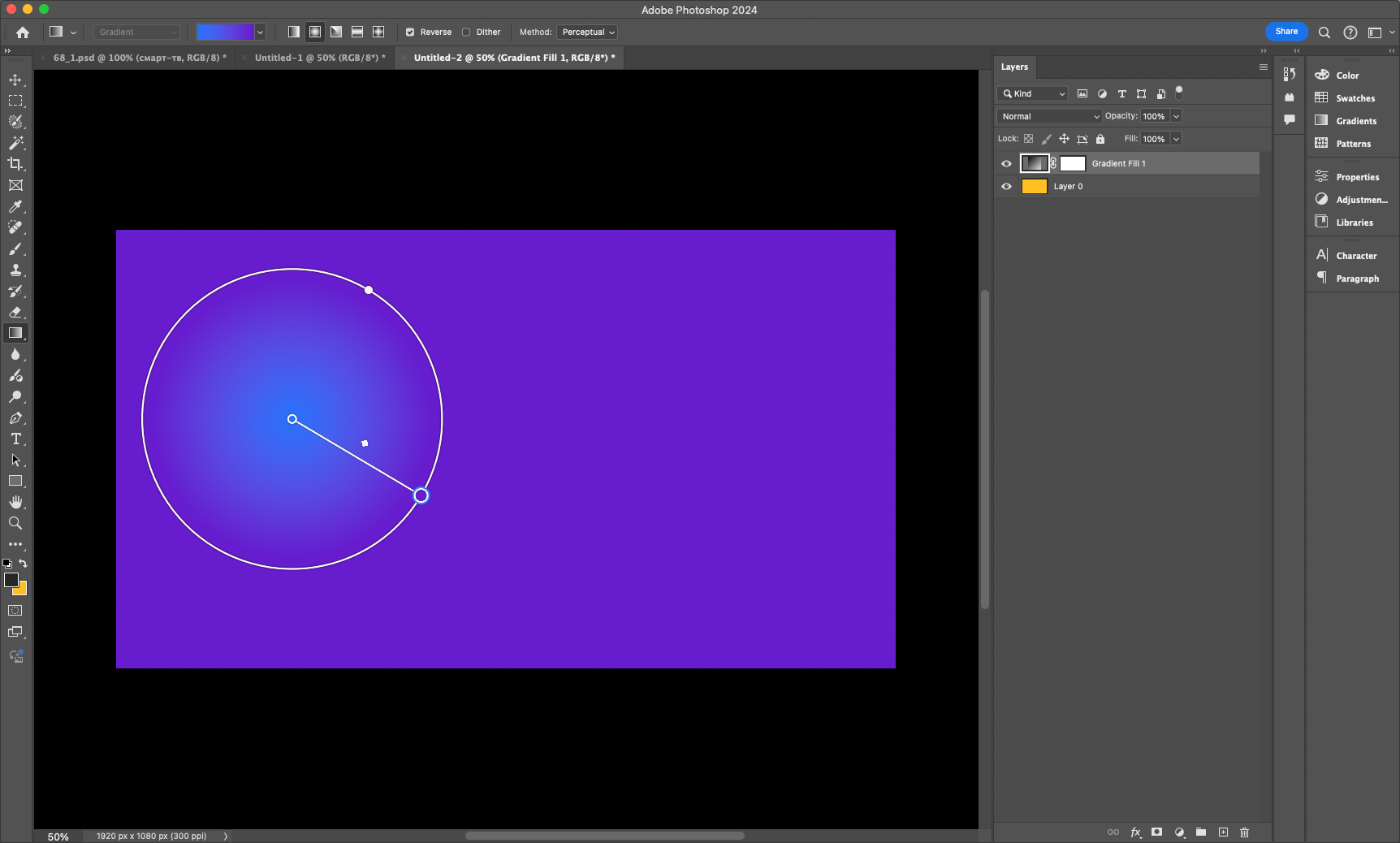
3. Установите фон с градиентом (например, от темно-синего к фиолетовому) или используйте размытую фотографию для большей реалистичности.
Шаг 2: Создание стеклянной панели
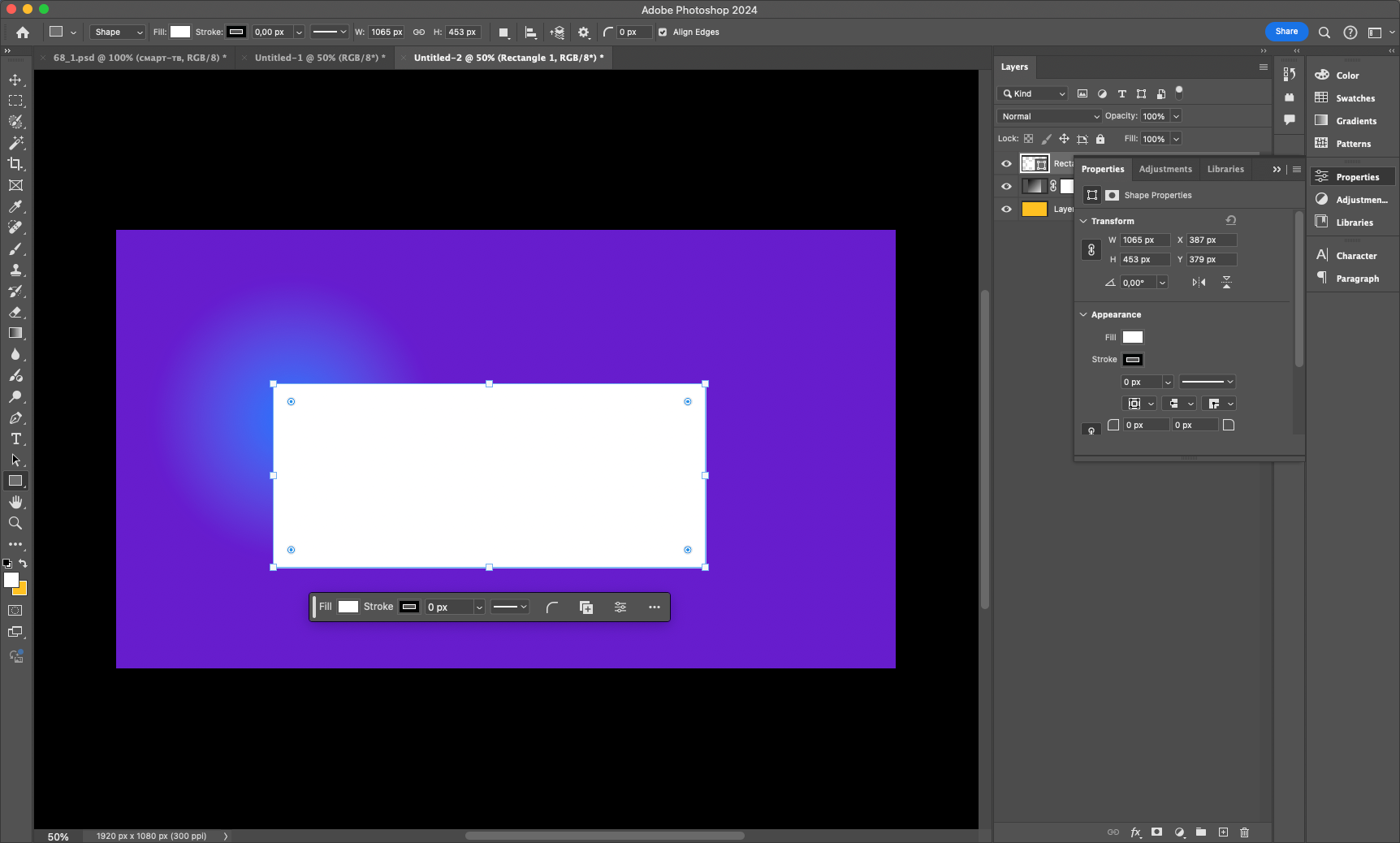
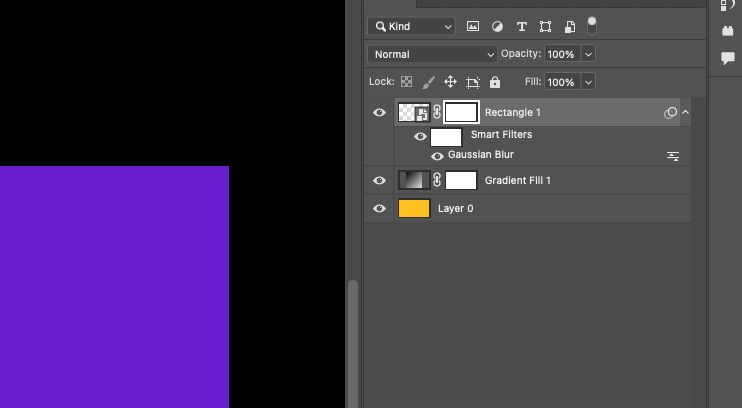
Теперь давайте создадим основу для стекла. Белый полупрозрачный прямоугольник с мягкими границами поможет добиться нужного эффекта.
- Выберите инструмент "Прямоугольник" (U) и нарисуйте панель.

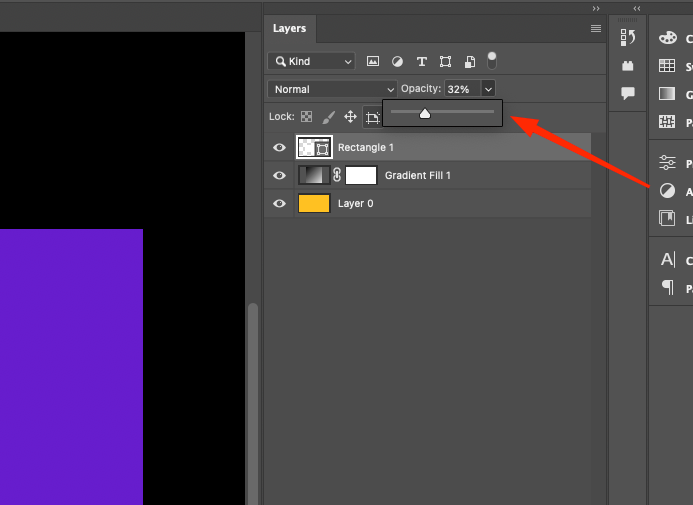
- Установите заливку на белый цвет и уменьшите непрозрачность слоя до 30-40%.

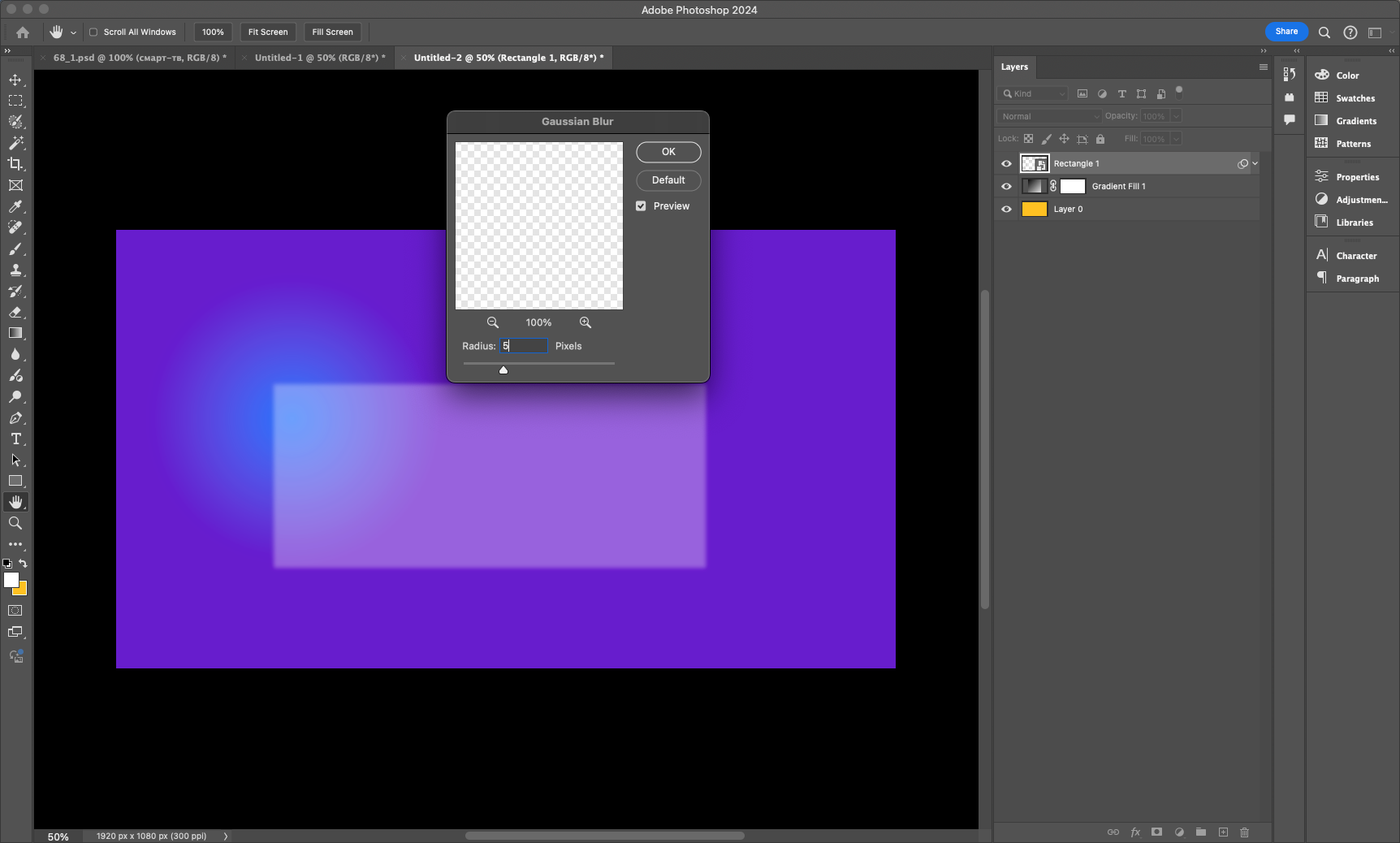
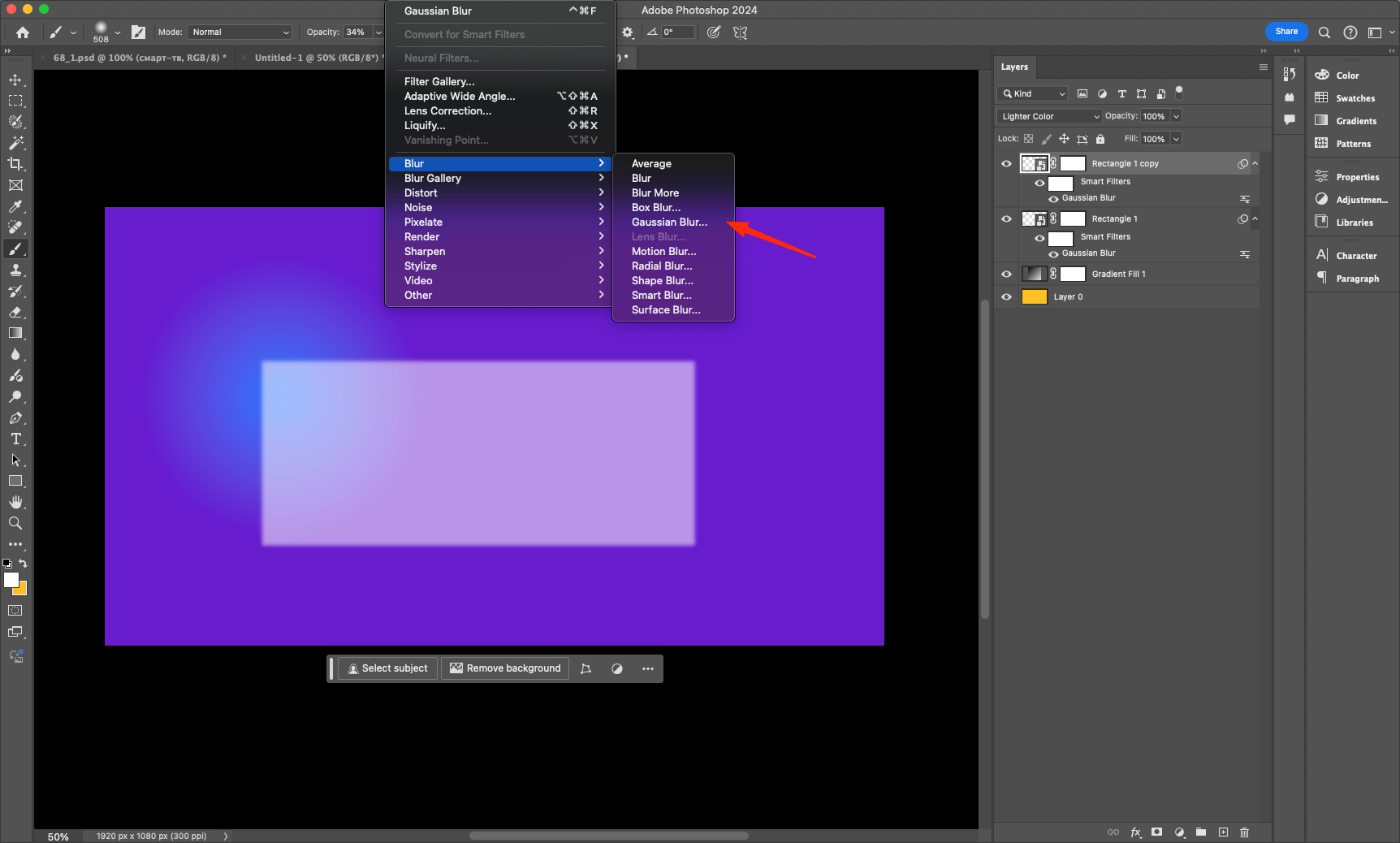
- Перейдите в меню Фильтр → Размытие → Размытие по Гауссу и установите радиус 5 пикселей, чтобы смягчить края.

Шаг 3: Добавление бликов и теней
Чтобы стекло выглядело более объемным, добавим блики и тени для создания эффекта преломления.
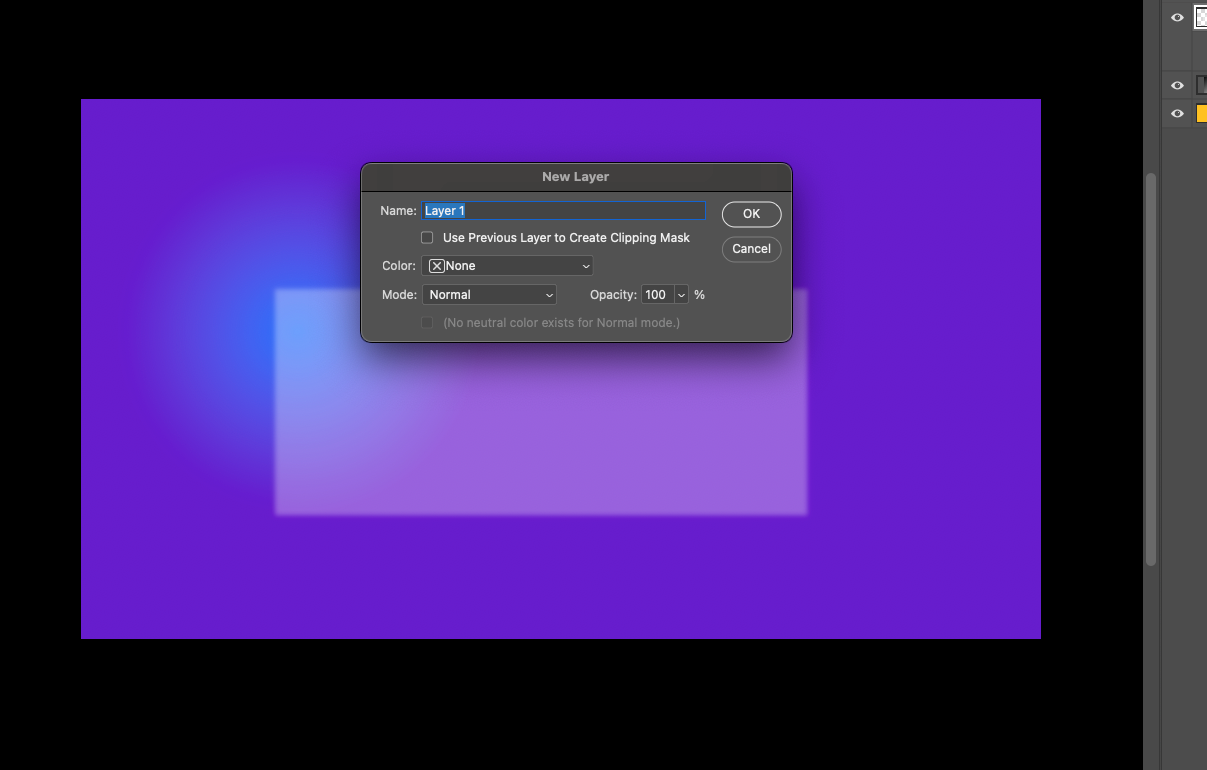
- Создайте новый слой, выберите мягкую кисть (B) и белый цвет.

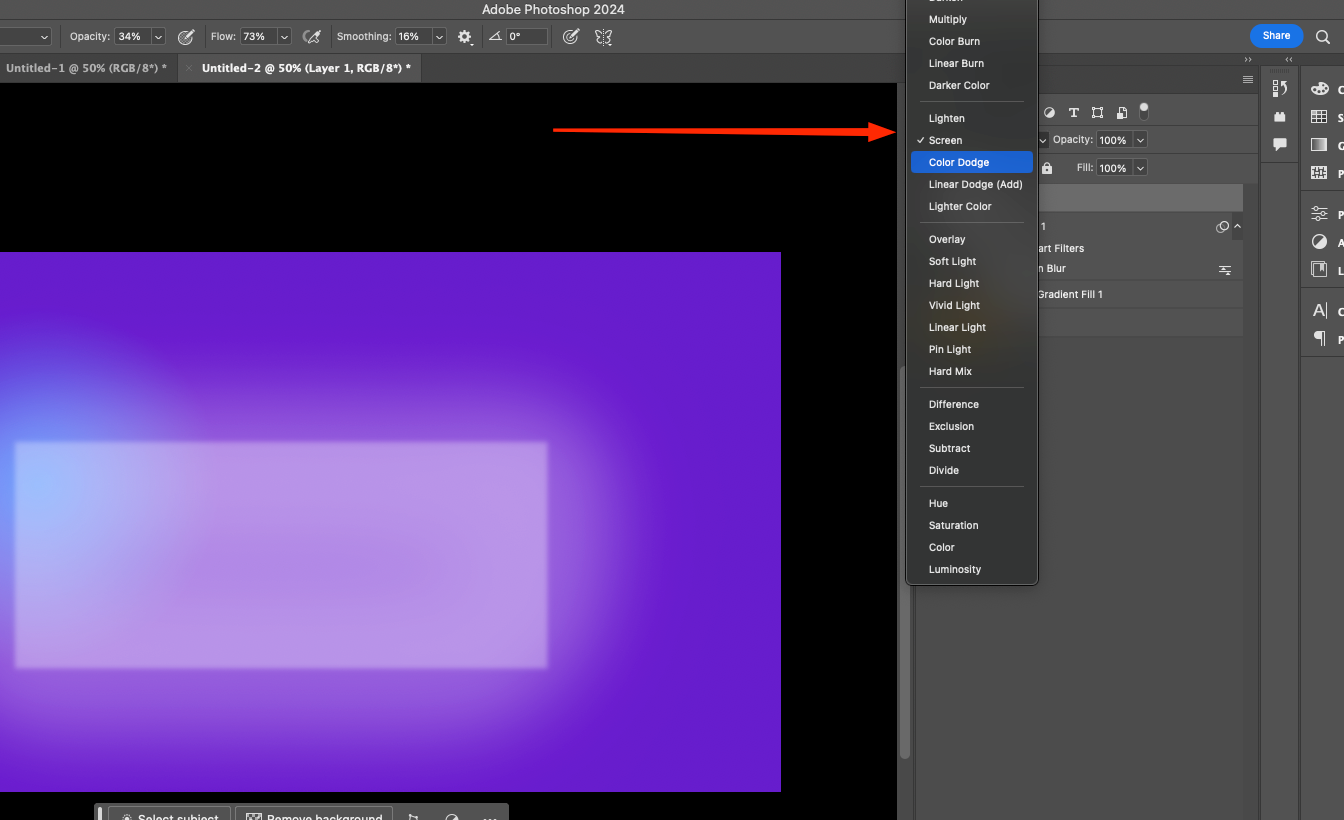
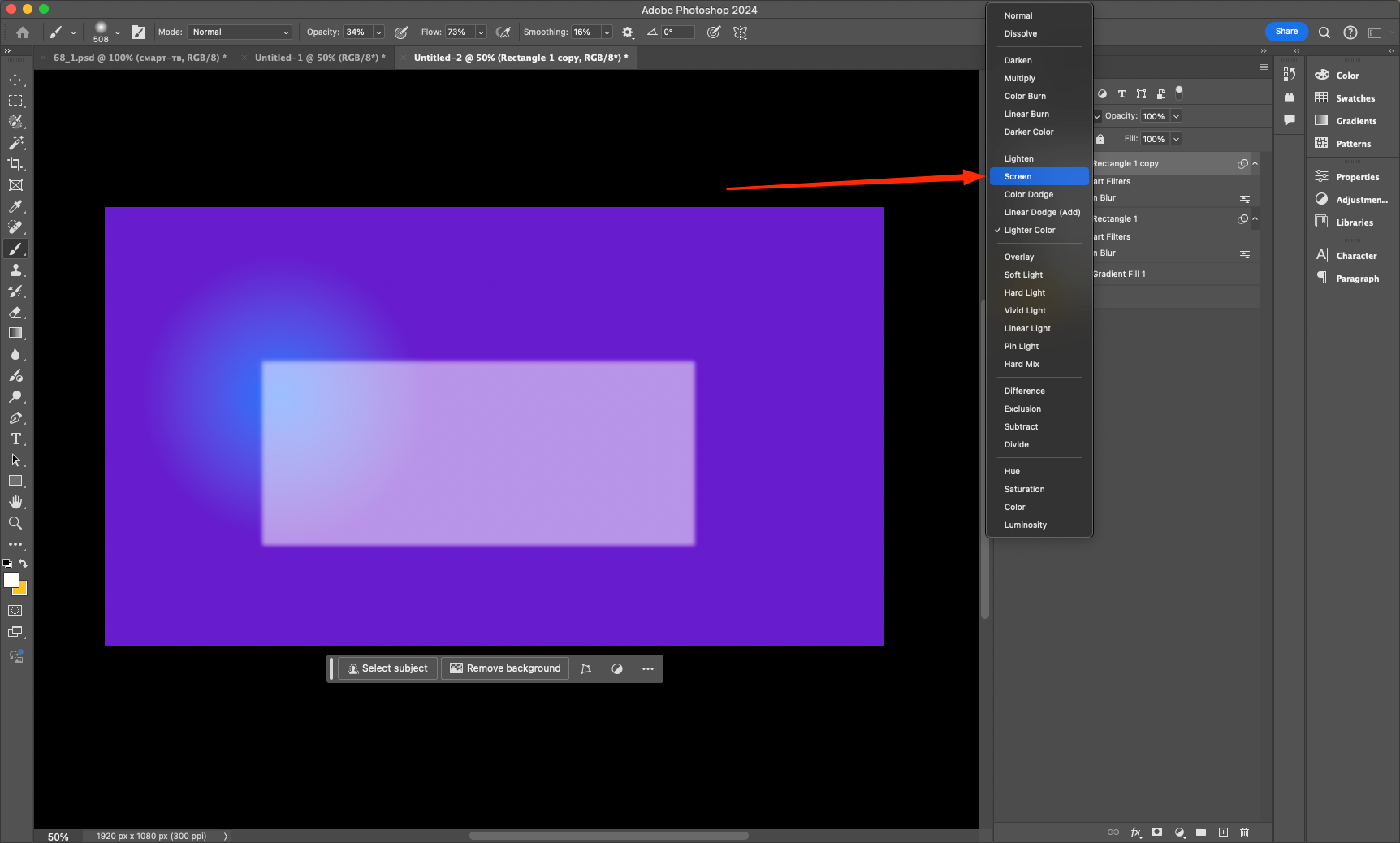
- Проведите кистью по верхнему и боковым краям панели, затем установите режим смешивания на "Экран", чтобы получить легкое свечение.

- Добавьте светлую тень, создав новый слой, и с помощью инструмента Gradient (G) затемните дно стакана.
Читайте также: Как ускорить работу в Adobe Photoshop
Шаг 4: Уточните детали
На последнем этапе добавим цветные блики и небольшие дополнительные эффекты, которые сделают стекло более реалистичным.
- Примените маску слоя и мягкой кистью удалите нежелательные участки бликов.
2. Добавьте светлые отражения, нарисовав их кистью и установив режим наложения на Soft Light. 3. При необходимости настройте прозрачность панели, экспериментируя с различными уровнями непрозрачности.
3. При необходимости настройте прозрачность панели, экспериментируя с различными уровнями непрозрачности.
Шаг 5: Последние штрихи
Теперь давайте улучшим детализацию и добавим эффект рассеянного света, который повысит реалистичность изображения.
- Продублируйте слой со стеклом (Ctrl + J) и размойте копию (Фильтр → Размытие по Гауссу, радиус 10 пикселей).

- Создайте новый слой и мягкой кистью нанесите слабый белый блик, чтобы усилить отражение.
- Измените режим наложения нового слоя на "Перекрытие" или "Экран", чтобы придать стеклу глубину.

Заключение
Теперь у вас есть реалистичная стеклянная панель, которую можно использовать в интерфейсах, веб-дизайне и графике. Экспериментируйте с оттенками, прозрачностью и размытием, чтобы добиться нужного эффекта! Умение создавать такие элементы поможет вам придать своим проектам современный и стильный вид.






