Photoshop хорошо известен своей способностью манипулировать текстом, выходя за рамки обычного. Среди множества творческих возможностей, деформация текста в динамичные, текучие формы открывает двери для современных дизайнов плакатов, заголовков веб-сайтов, упаковки продуктов и даже логотипов. В этом уроке вы узнаете, как с нуля создать чистый, профессиональный эффект деформации текста - с точностью, контролем и визуальной привлекательностью. 
В отличие от базового искажения, этот метод фокусируется на структуре и тонком течении, делая текст более живым без ущерба для разборчивости. Вы узнаете, как использовать инструмент "Деформация", смарт-объекты и режимы наложения стратегическим образом, чтобы дизайн оставался редактируемым и отшлифованным.
Шаг 1: Создайте новый документ и настройте фон
Откройте Photoshop и начните новый проект:
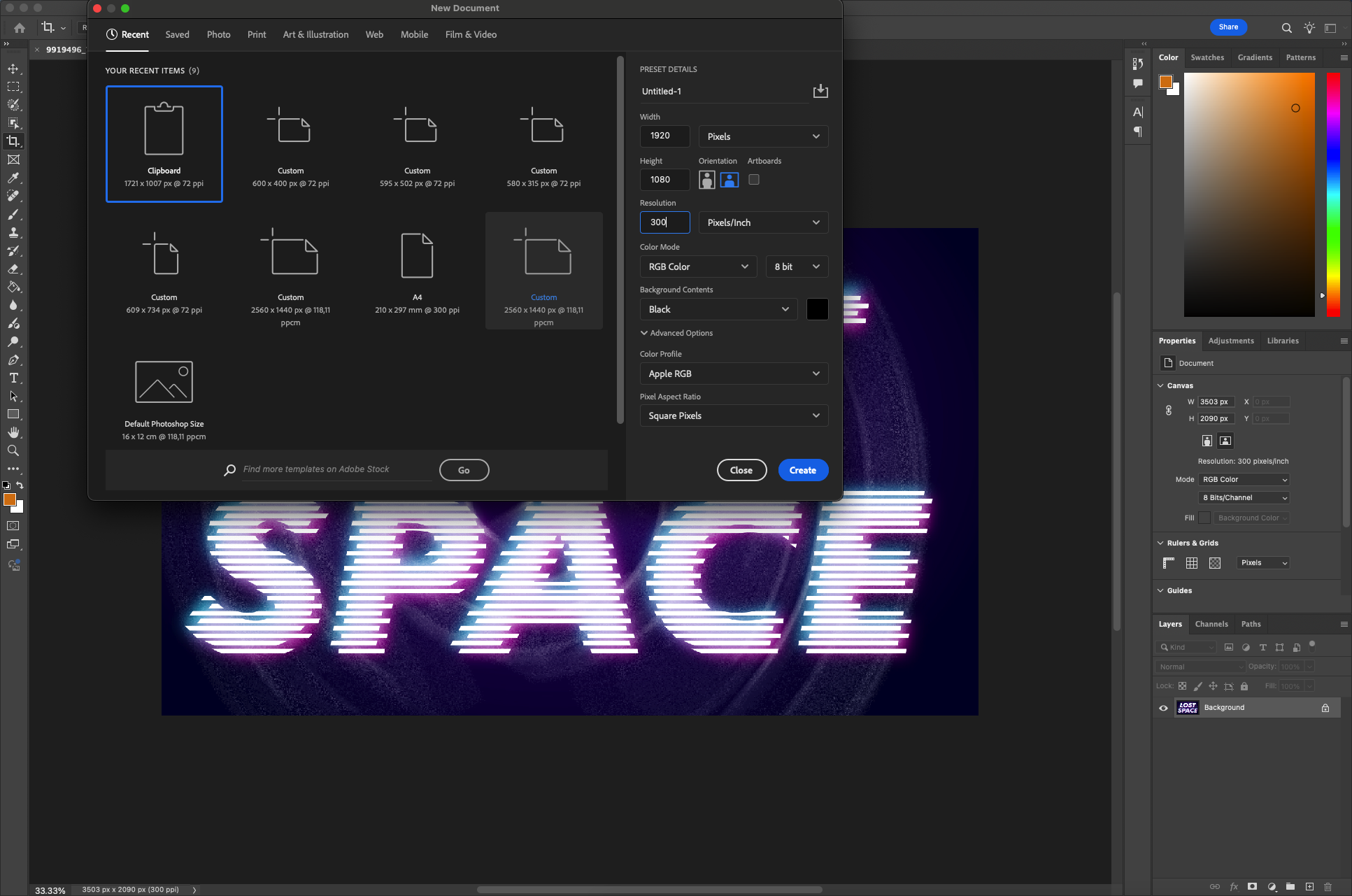
- Перейдите в меню Файл > Новый. Выберите размер, например 1920×1080 px, 300 dpi.

- Установите нейтральный цвет фона - светло-серый или небелый, чтобы сосредоточить внимание на тексте.
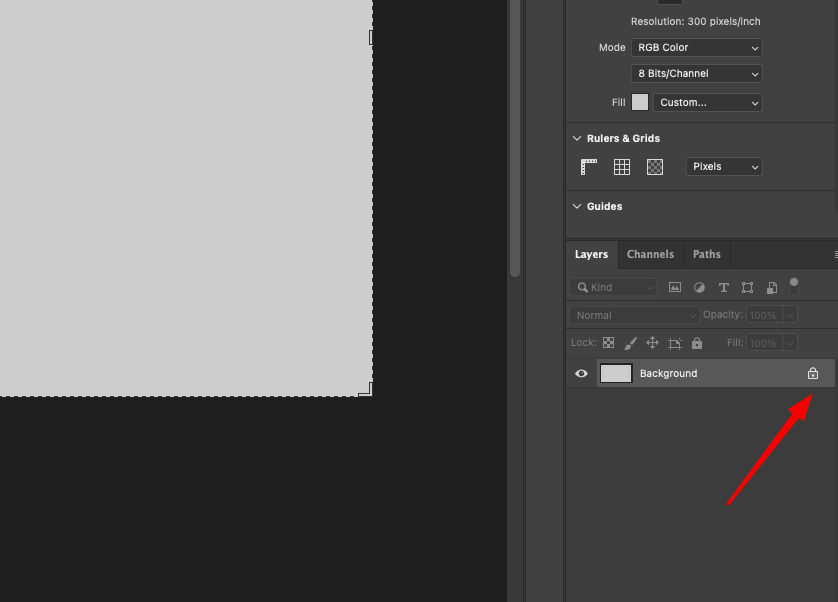
- Разблокируйте слой Background (дважды щелкните и при необходимости переименуйте).

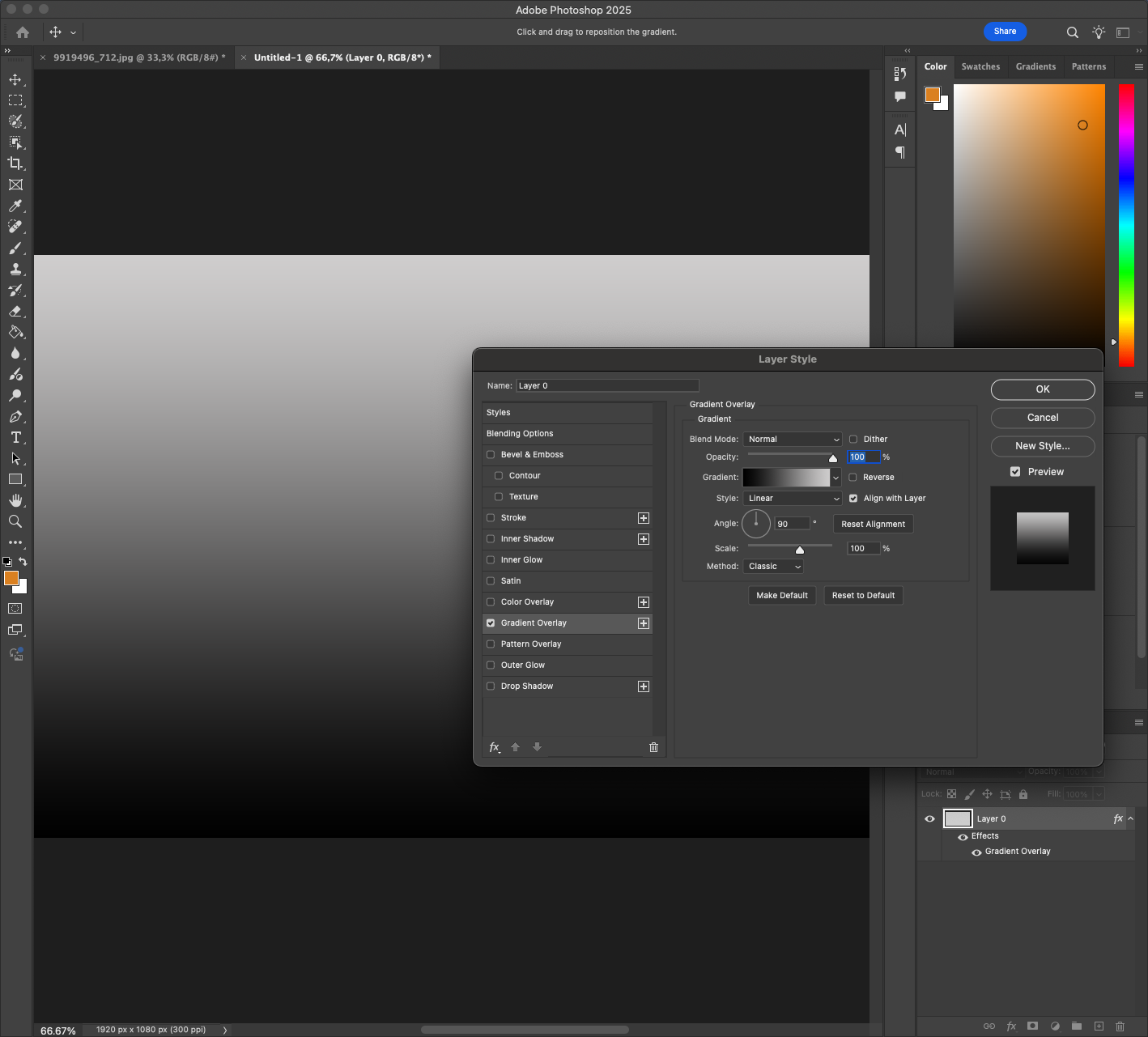
Вы также можете применить тонкий градиент (Layer Style > Gradient Overlay), чтобы сделать фон более объемным. 
Чтобы сделать проект более масштабируемым, вы можете включить линейки (Ctrl+R) и перетащить направляющие, чтобы идеально выровнять текст в рамке. Точность поможет при последующем добавлении сложных элементов.
Шаг 2: Введите текст
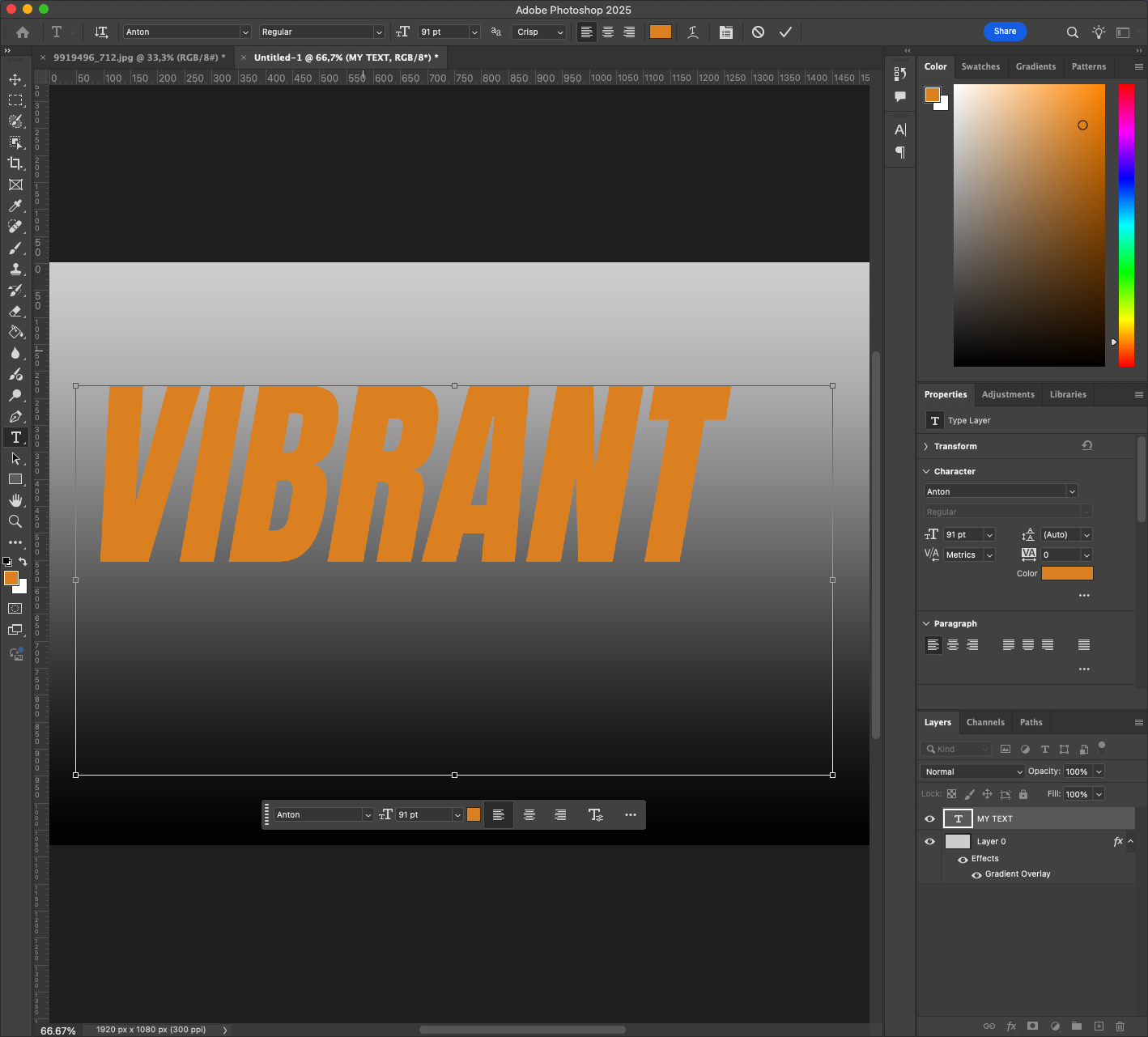
- Выберите инструмент Type Tool (T) и щелкните на холсте.
- Введите короткую фразу или слово (например, "VIBRANT").

- Выберите жирный шрифт sans-serif - что-нибудь чистое и современное, например Montserrat, Bebas Neue или Gotham Bold.

- Увеличивайте размер шрифта до тех пор, пока слово не будет занимать всю центральную часть холста.
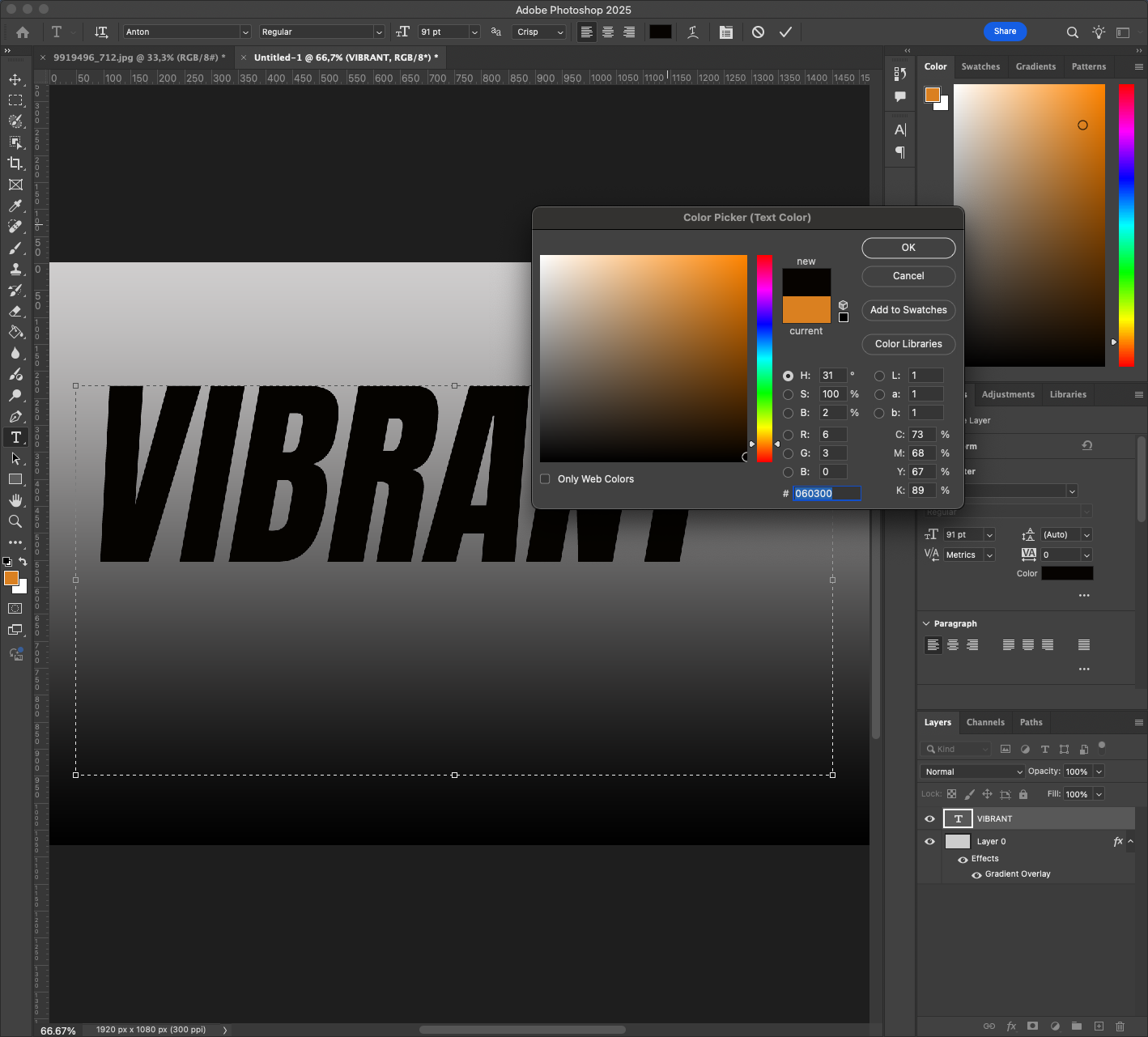
- Пока установите черный или темно-серый цвет текста.

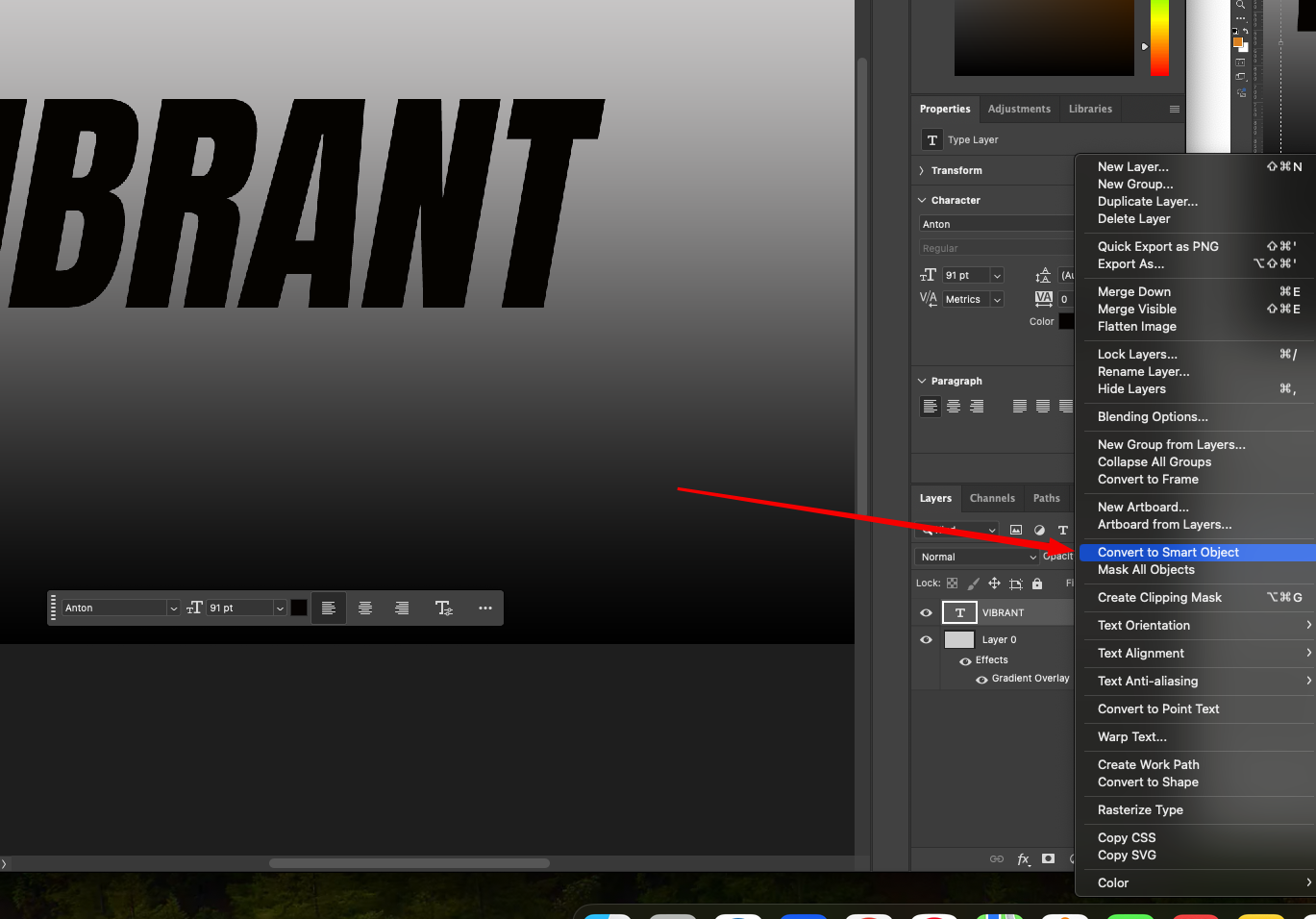
Щелкните правой кнопкой мыши на текстовом слое и выберите Преобразовать в смарт-объект. Это позволит нам деформировать его, сохранив возможность последующего редактирования. 
Кроме того, поэкспериментируйте с расстоянием между символами (трекингом), чтобы сбалансировать композицию. Воспользуйтесь панелью Character (Window > Character) и попробуйте отрегулировать трекинг в диапазоне от +10 до +75.
Читайте также: Как воссоздать классический винтажный эффект в Photoshop
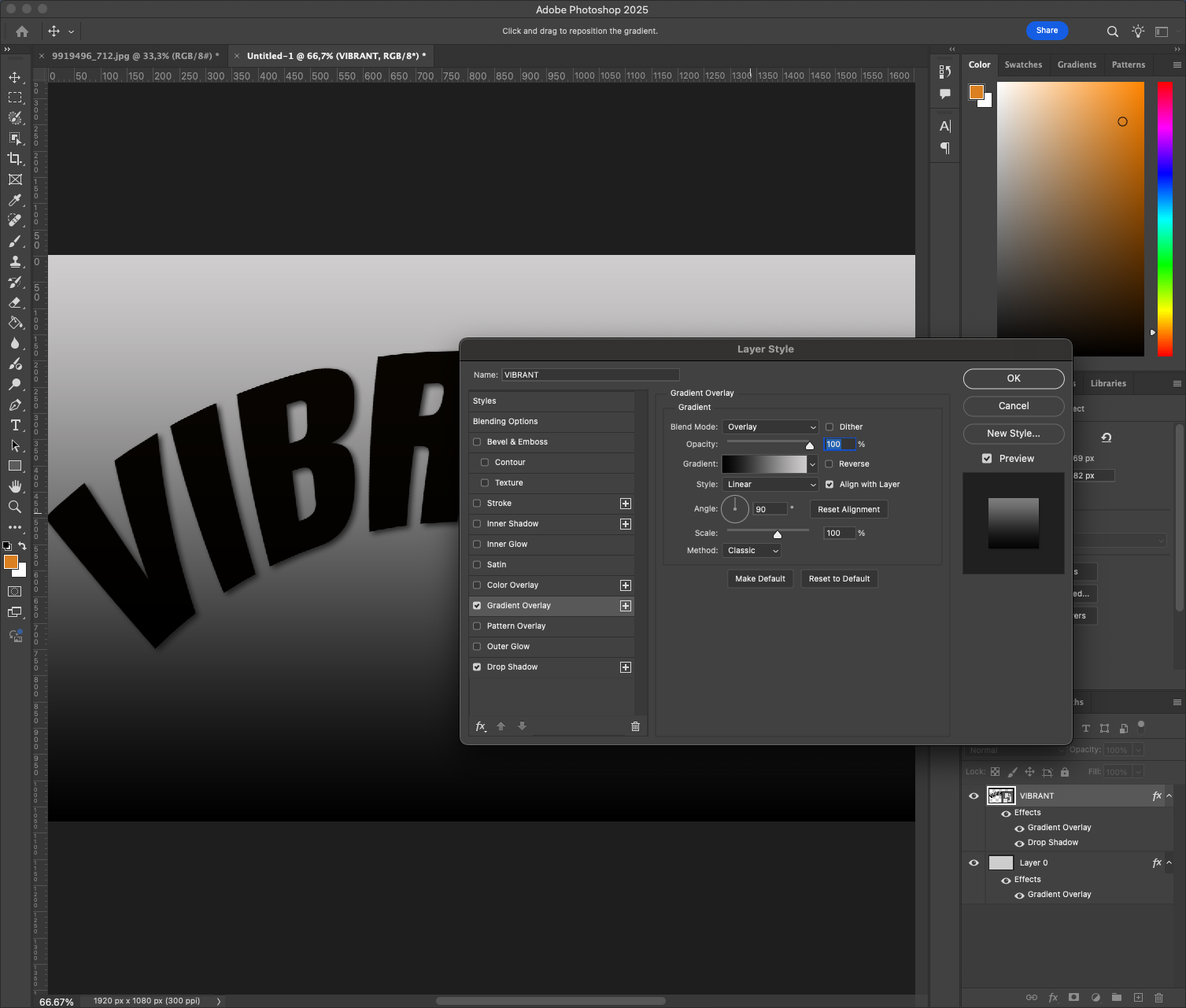
Шаг 3: Примените трансформацию искривления
Теперь мы изменим форму текста с помощью тонких изгибов:
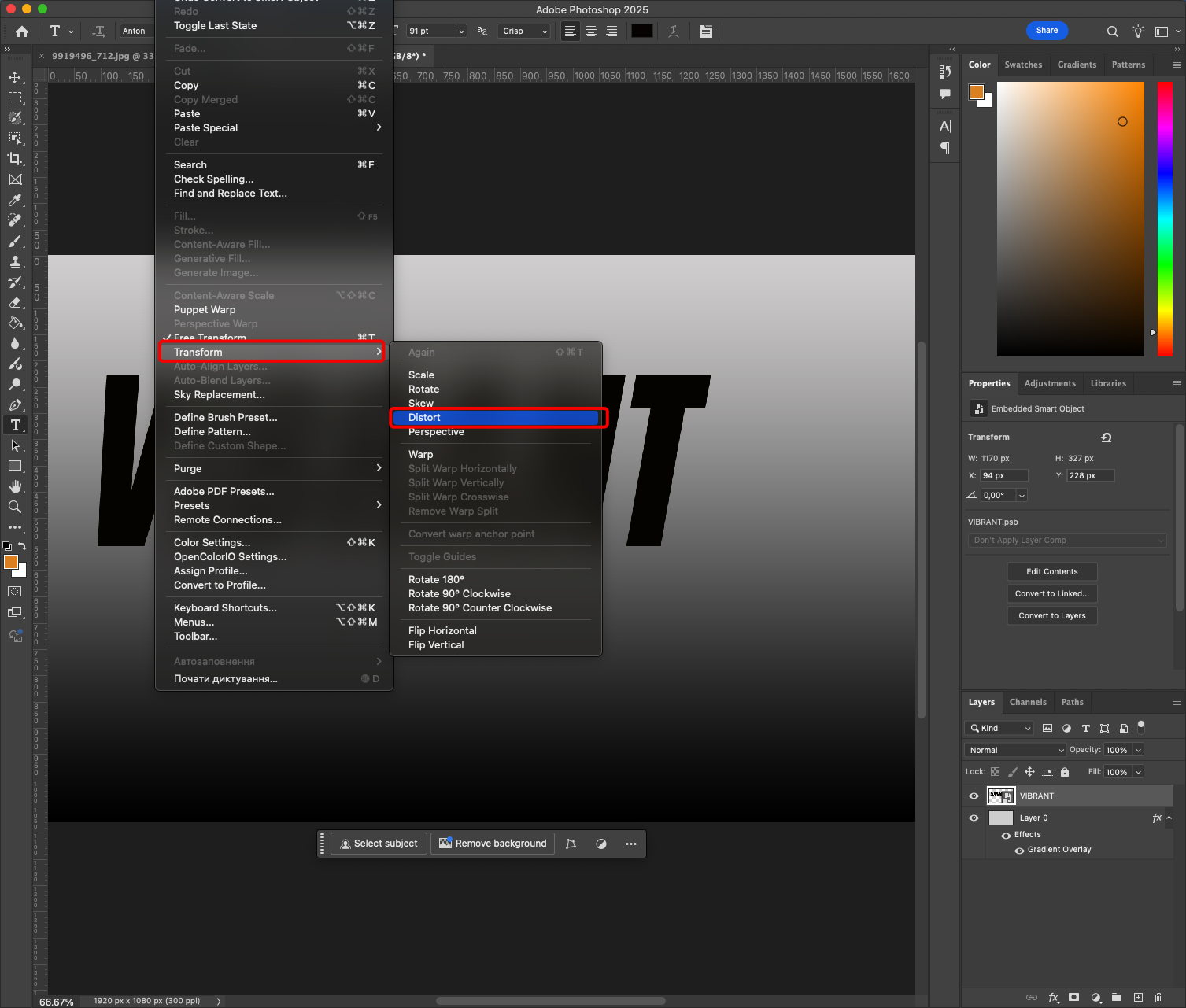
- Выбрав смарт-объект, перейдите в меню Редактирование > Трансформирование > Деформация.

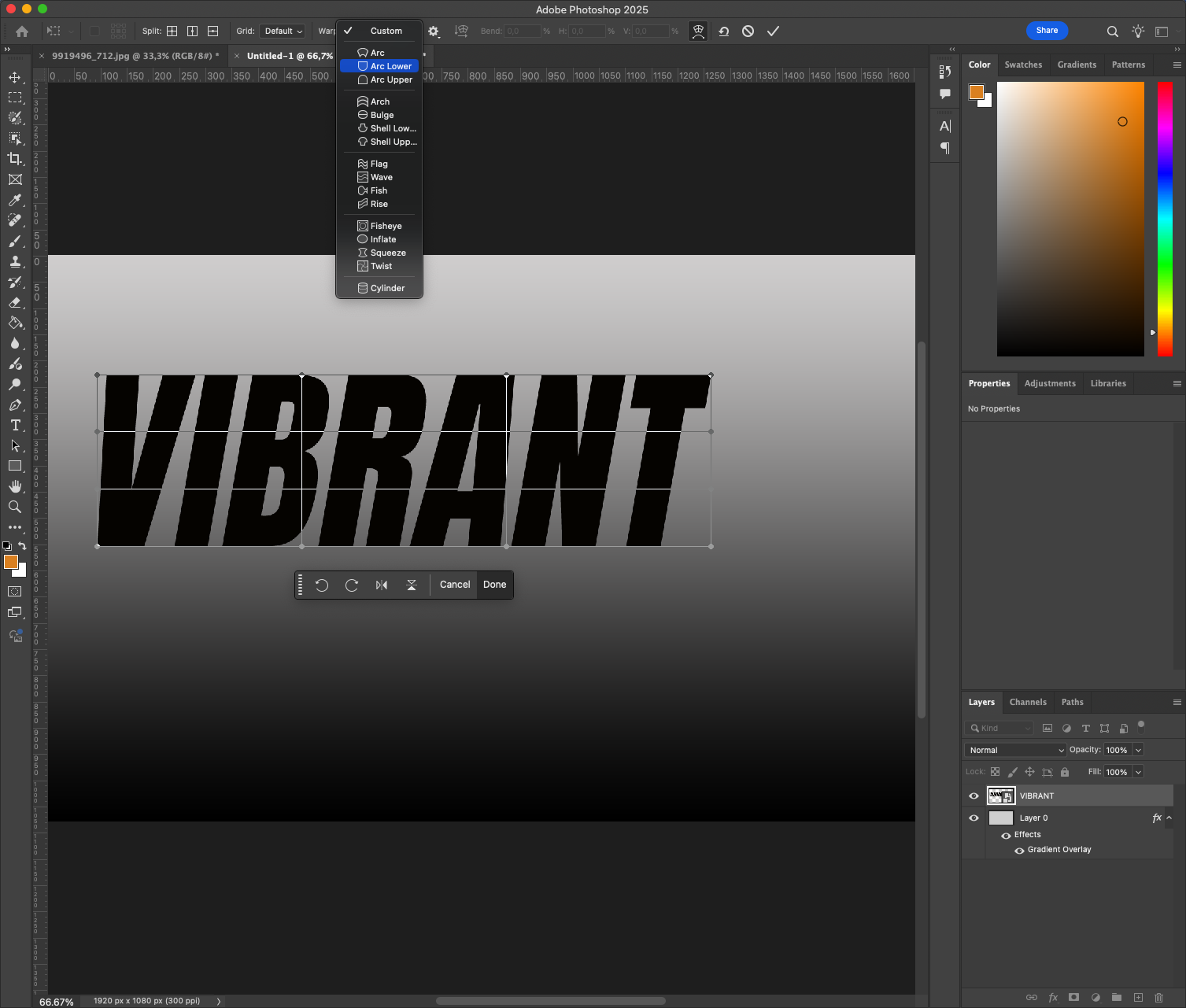
- В верхней строке меню переключитесь с "Custom" на предопределенный стиль, например "Arc", "Bulge" или "Flag" - начните с "Arc".

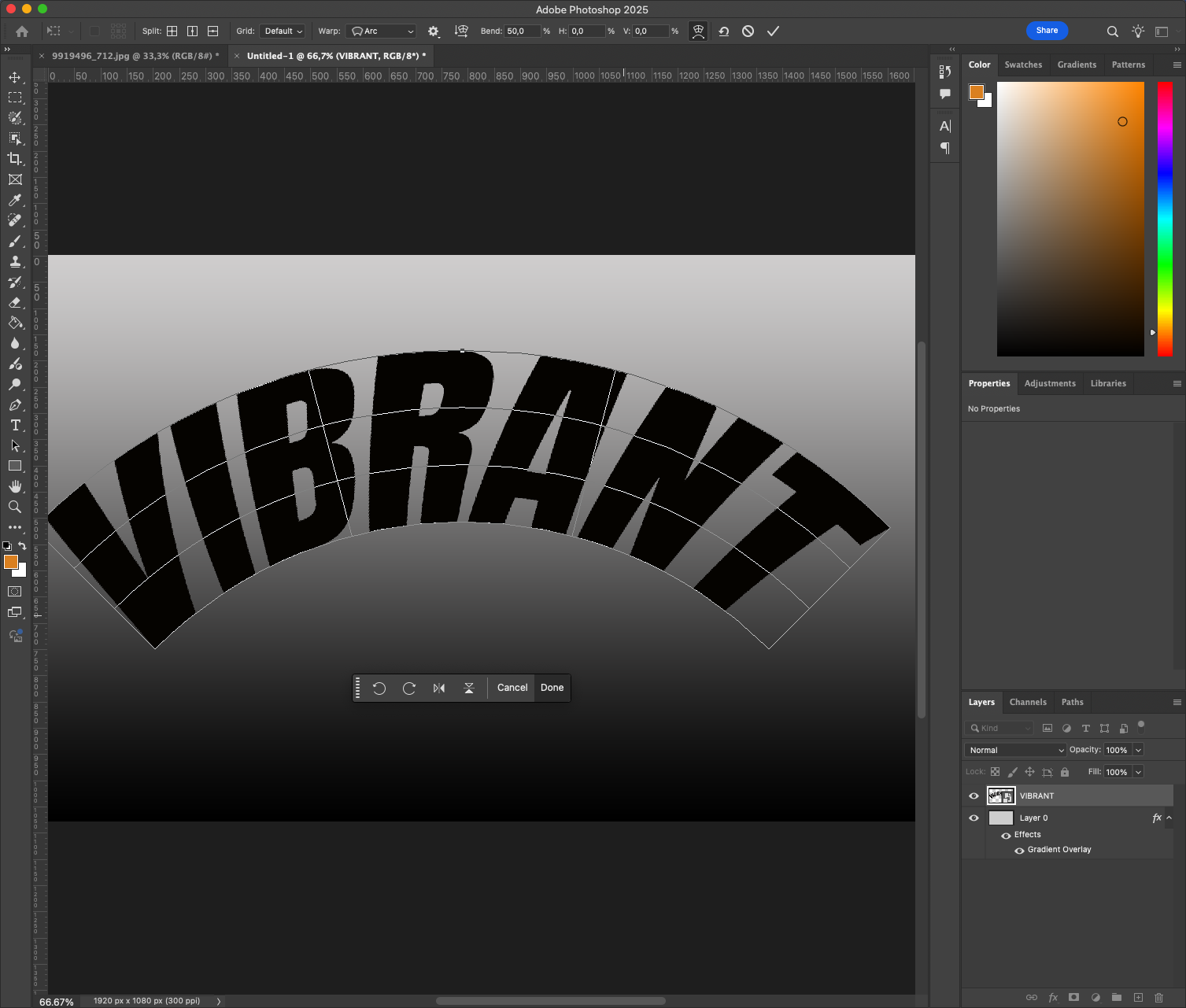
- Настройте ползунок "Изгиб" так, чтобы эффект был сильным, но читаемым (примерно от +15 до +30%).
- Вы также можете вручную перетаскивать контрольные точки в сетке для точной настройки формы.
Нажмите Enter, чтобы применить. Прелесть использования смарт-объекта в том, что его можно в любой момент отредактировать заново. 
Для расширенного искажения переключите расположение сетки на 3×3 (щелкните значок шестеренки на панели инструментов "Искажение"). Это дает больше возможностей для управления локальными искажениями, не затрагивая всю форму.
Шаг 4: Добавьте стиль слоя для глубины 
Давайте улучшим искаженный текст с помощью тонких теней и глубины:
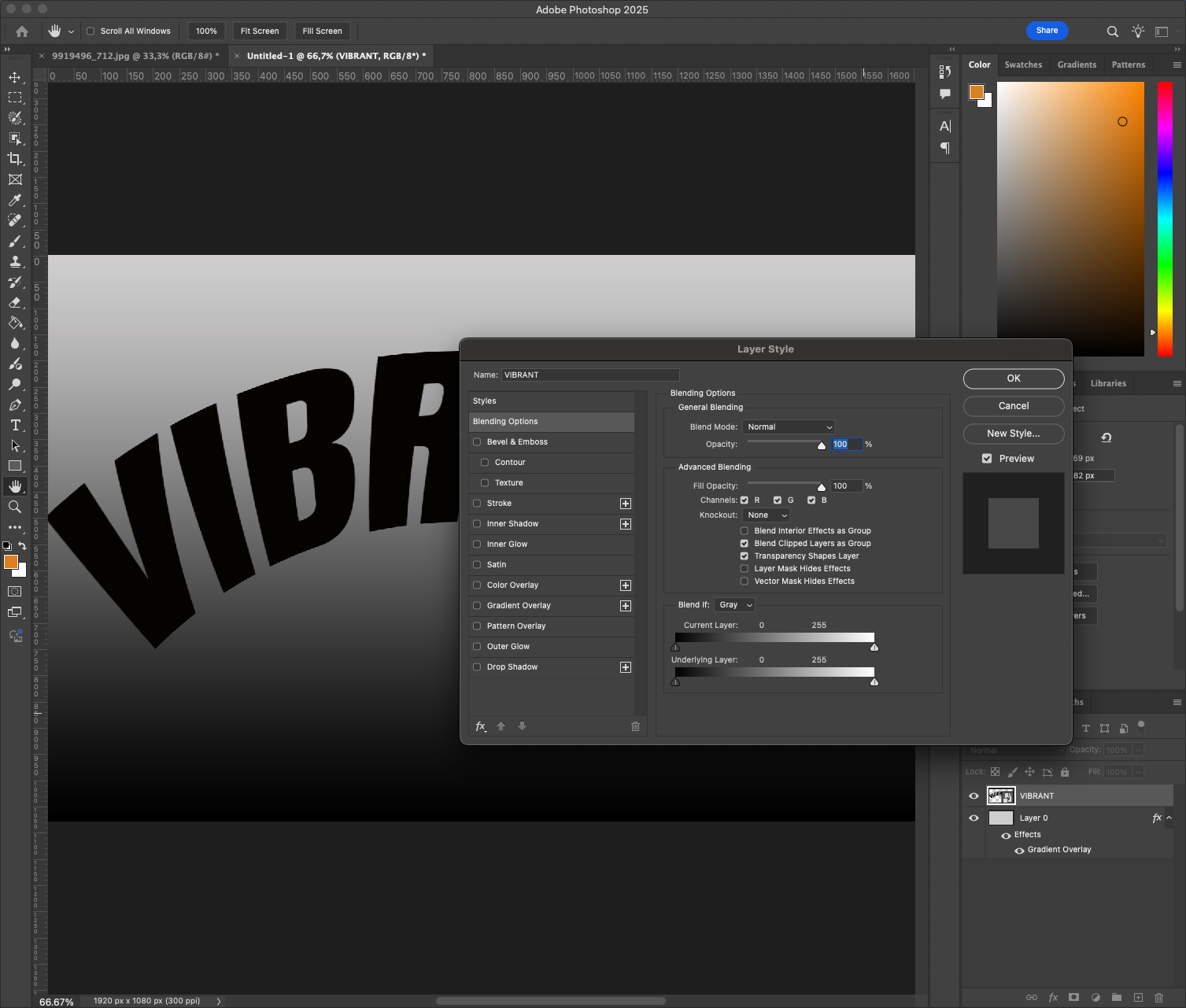
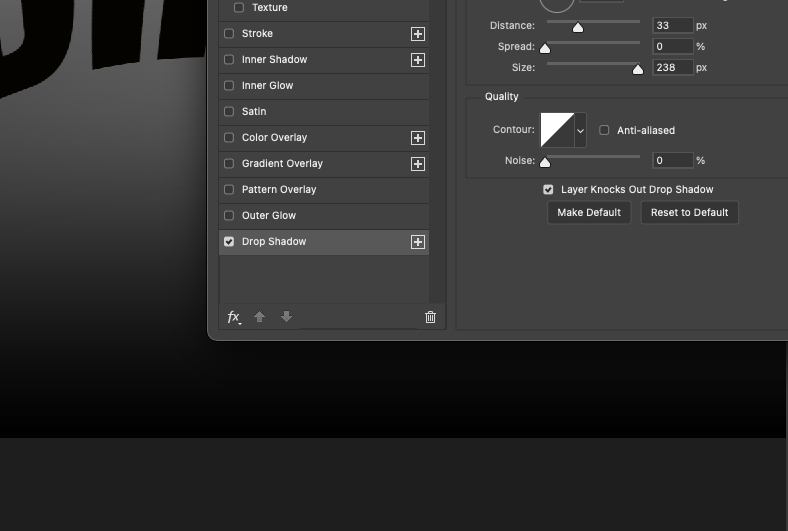
- Дважды щелкните текстовый слой, чтобы открыть Стиль слоя.
- Добавьте тень: установите расстояние 8 px, размах 0, а размер - около 12 px.
 Уменьшите непрозрачность до 40-50%.
Уменьшите непрозрачность до 40-50%. - Добавьте наложение градиента: используйте градиент от черного к прозрачному, установленный в режиме наложения Overlay, с низкой непрозрачностью.

Благодаря этому искривление кажется более трехмерным и интегрированным в сцену.
Можно также попробовать добавить эффект Bevel & Emboss, чтобы слегка приподнять поверхность текста. Сохраняйте минимальные настройки для создания чистого, современного вида.
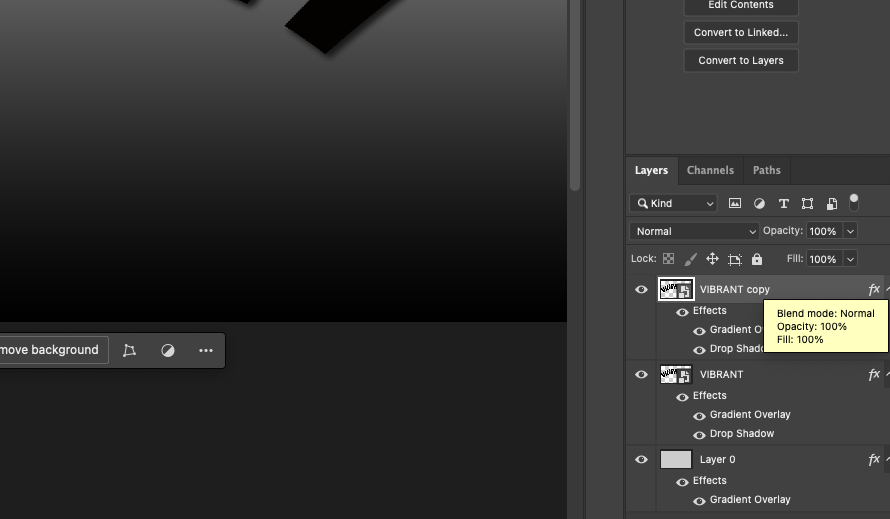
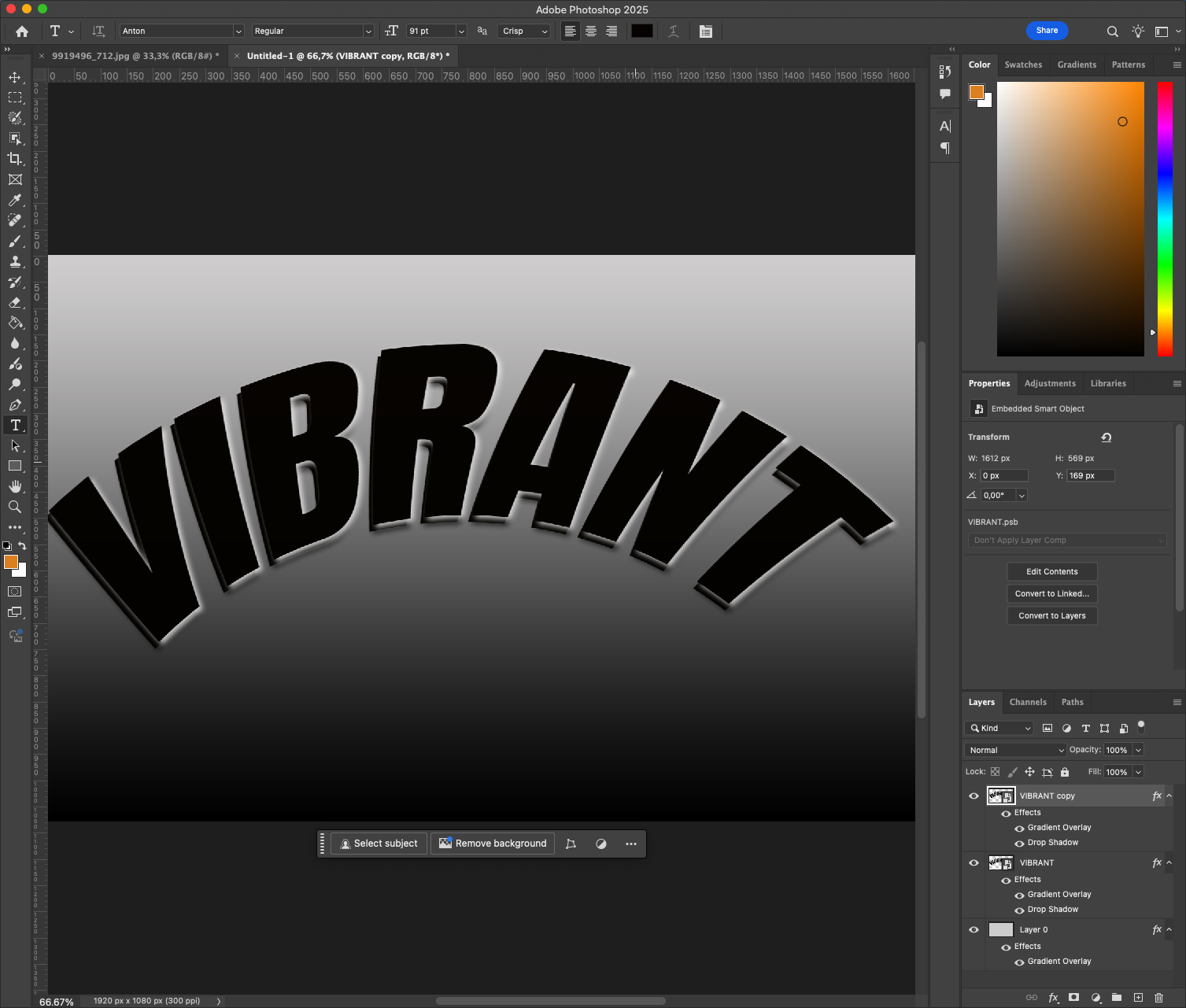
Шаг 5: Дублирование и смещение для создания яркого образа (необязательно) 
Для получения более многослойного эффекта или эффекта эха:
- Дублируйте слой с деформированным текстом (Cmd/Ctrl + J).
- Измените цвет копии - попробуйте красный, белый или синий.
- Перемещайте его немного вверх и вправо, чтобы получить эффект 3D-тени.
- Уменьшите непрозрачность или установите режим наложения "Умножение" для разнообразия.

Это отлично подходит для музыкальных обложек, плакатов с мероприятий или смелых баннеров.
Вы можете экспериментировать дальше, создавая несколько смещенных слоев с разными цветами и режимами смешивания - например, используя Screen или Overlay для тонкого визуального взаимодействия.
Шаг 6: Добавьте фоновые элементы (необязательно)
Дополните искаженный текст простыми акцентами:
- Используйте инструмент Ellipse Tool (U), чтобы нарисовать перекрывающиеся полупрозрачные фигуры.
- Добавьте тонкий шум или наложение текстуры на весь холст.
- Используйте цветовые блоки за частями текста, чтобы создать контраст.
Убедитесь, что эти элементы не конкурируют - они должны обрамлять, а не бороться с типографикой.
Отличный совет - использовать цветовые схемы с ретро-плакатов или смелых рекламных кампаний. Гармоничные тона между фоном и текстом могут объединить все произведение.
Шаг 7: Экспорт и сохранение для многократного использования 
После того как дизайн будет завершен, подготовьте его для разных форматов:
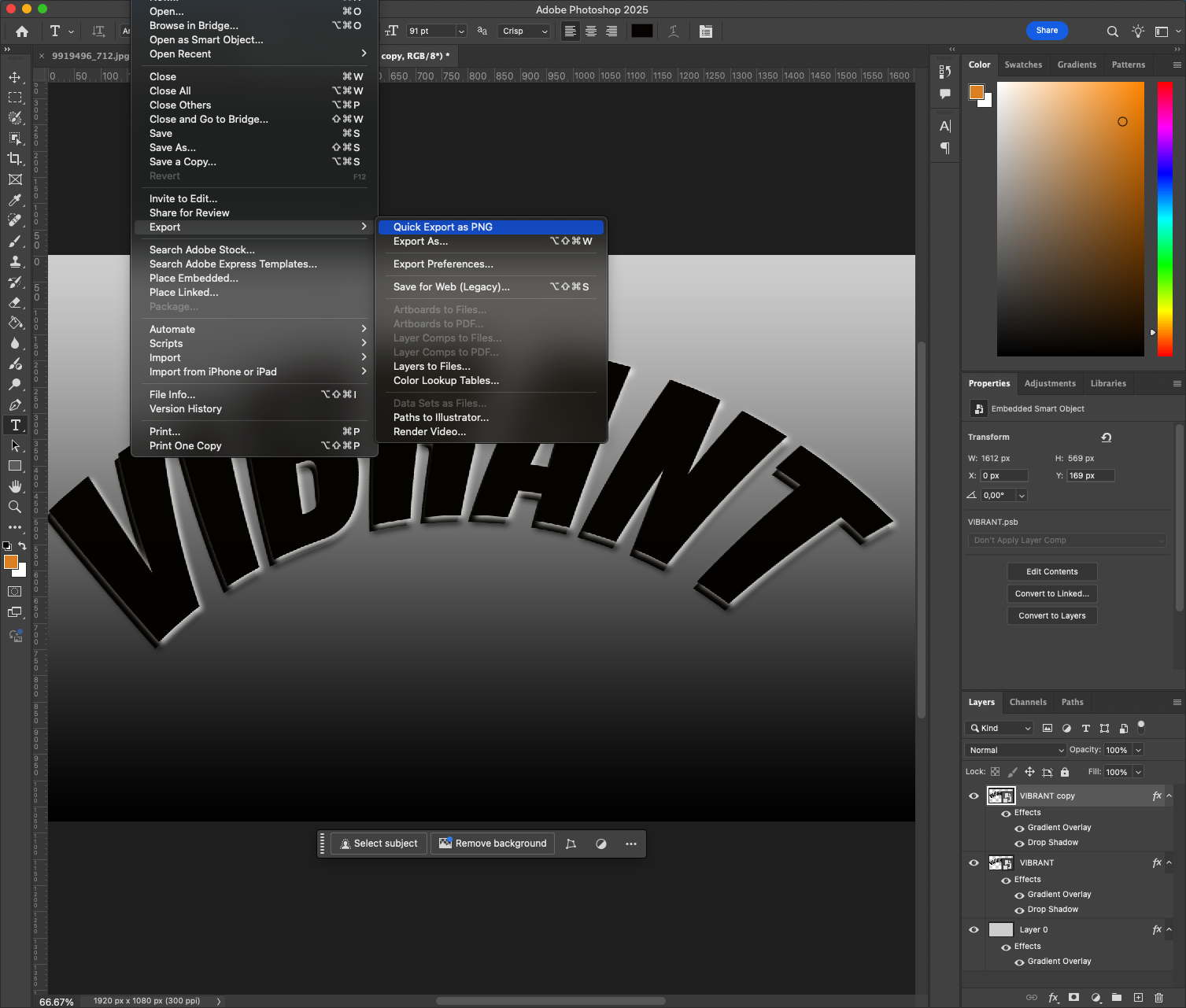
- Для использования в Интернете экспортируйте изображение в формат PNG или JPEG через меню Файл > Экспорт > Экспортировать как.
- Чтобы сохранить данные слоев, сохраните копию PSD.
- Для печати экспортируйте в формат PDF или TIFF с разрешением 300 dpi.
Вы также можете превратить текстовый эффект в шаблон многоразового использования. Просто измените фразу внутри смарт-объекта и сохраните под новым именем.
Полезные советы по расширенному искажению текста
- Используйте неразрушающее редактирование: Всегда конвертируйте текстовые слои в смарт-объекты перед применением трансформаций. Так вы сможете пересмотреть исходную типографику без потери качества и читабельности.
- Настройка предустановок Warp Beyond: Не полагайтесь только на встроенные предустановки Arc или Bulge. Попробуйте переключиться на пользовательскую сетку (например, 3×3 или 4×4), а затем вручную изменить точки привязки и ручки. Это открывает возможности для создания по-настоящему уникальных текстовых потоков.
- Смешивание с перспективой или искажение: После деформации примените Edit > Transform > Perspective, чтобы придать тексту исчезающую точку или угол. Вы можете комбинировать деформацию и перспективу для создания более захватывающих макетов, особенно на баннерах или заголовках веб-сайтов.
- На первом месте - удобство чтения: Несмотря на соблазн расширить границы, всегда делайте шаг назад и спрашивайте: можно ли это прочитать менее чем за 1 секунду? Искаженный заголовок должен быть выразительным, а не запутанным.
- Сочетание с соответствующими шрифтами: Попробуйте сочетать деформированный текст с контрастным, статичным шрифтом под ним - например, соедините изогнутый Bebas Neue с небольшим, простым теглайном Roboto или Lato. Это выравнивает макет и улучшает иерархию.
Заключение
Искривление текста в Photoshop, если оно сделано целенаправленно, может придать дизайну современность, выразительность и увлекательность. Хотите ли вы получить мягкую кривую или драматическую дугу, инструмент "Деформация" в сочетании с рабочим процессом со смарт-объектами позволит вам исследовать идеи без уплощения или потери гибкости.
Вы можете использовать этот эффект в редакционной графике, обложках альбомов, социальной рекламе или минималистичных плакатах - овладев контролем над изгибом, вы откроете совершенно новый способ заставить типографику говорить визуально.
Хотите пойти дальше? Попробуйте анимировать эффект деформации в After Effects или совместить его с 3D-экструзиями, чтобы получить еще более мощный типографский результат. Всего несколько дополнительных шагов - и ваш текст станет не просто частью дизайна, а его центром.






