Photoshop est bien connu pour sa capacité à manipuler le texte au-delà de l'ordinaire. Parmi les nombreuses options créatives, la déformation du texte en formes dynamiques et fluides ouvre la voie à la conception d'affiches modernes, d'en-têtes de sites Web, d'emballages de produits et même de logos. Ce didacticiel vous montrera comment créer un effet de déformation de texte propre et professionnel à partir de zéro, avec précision, contrôle et attrait visuel. 
Contrairement à la distorsion de base, cette méthode se concentre sur la structure et le flux subtil, rendant votre texte plus vivant sans compromettre la lisibilité. Vous apprendrez à utiliser l'outil Déformation, les objets intelligents et les modes de fusion de manière stratégique afin que la conception reste modifiable et soignée.
Étape 1 : Créer un nouveau document et définir l'arrière-plan
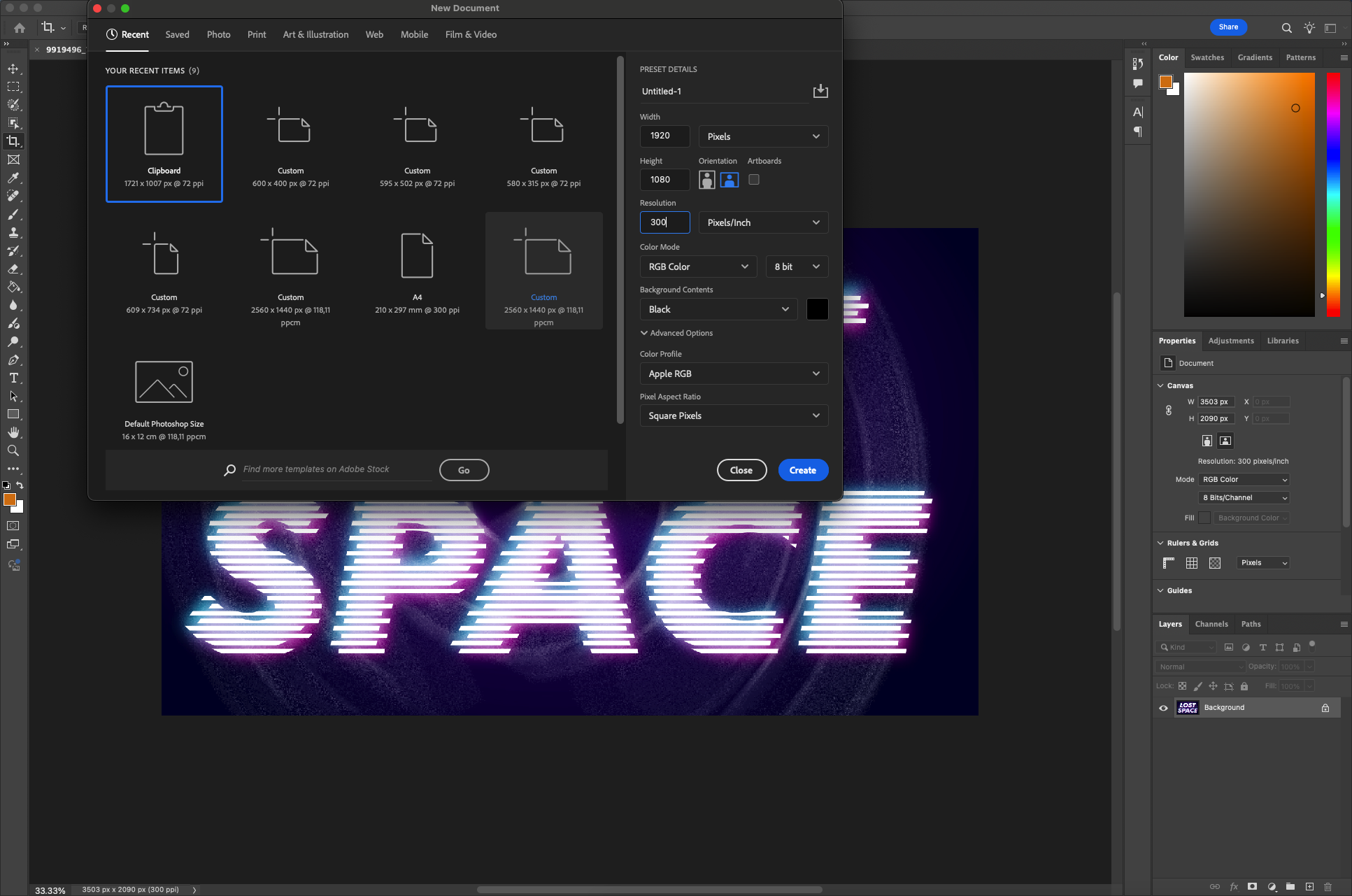
Ouvrez Photoshop et démarrez un nouveau projet :
- Allez dans Fichier > Nouveau. Choisissez une taille telle que 1920×1080 px, 300 dpi.

- Choisissez une couleur d'arrière-plan neutre - gris clair ou blanc cassé - pour que l'accent soit mis sur le texte.
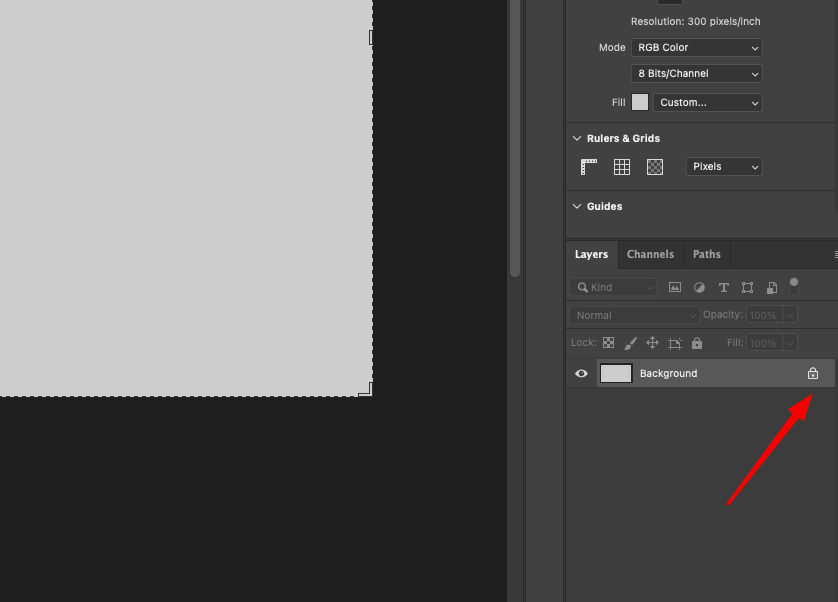
- Déverrouillez le calque Arrière-plan (double-cliquez et renommez-le si nécessaire).

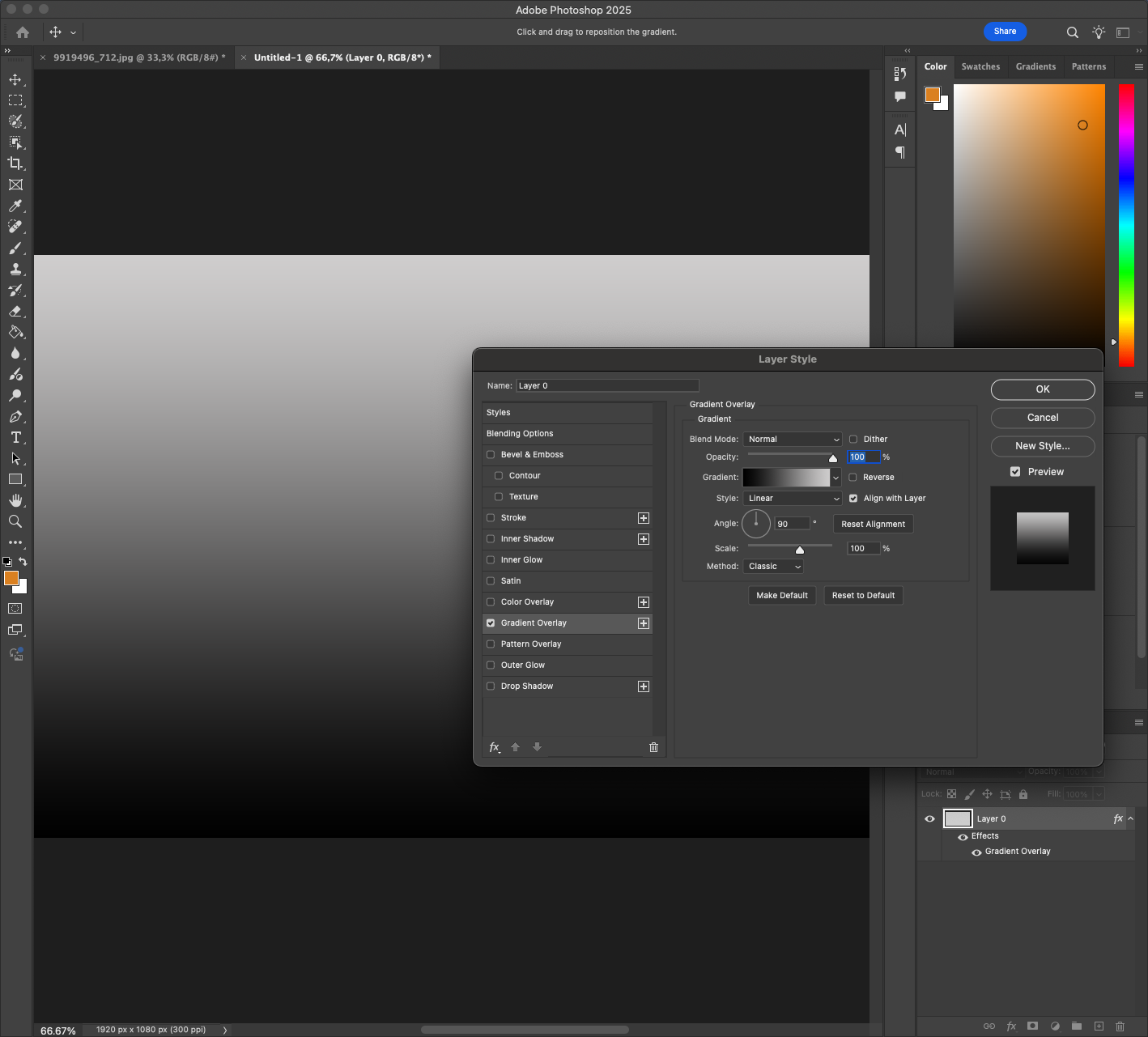
Vous pouvez également appliquer un dégradé subtil (Style de calque > Incrustation de dégradé) pour obtenir une toile de fond plus dimensionnelle. 
Pour rendre votre projet plus évolutif, vous pouvez envisager d'activer les règles (Ctrl+R) et de faire glisser les guides pour aligner parfaitement votre texte dans le cadre. La précision est utile lorsque vous commencez à ajouter des éléments complexes par la suite.
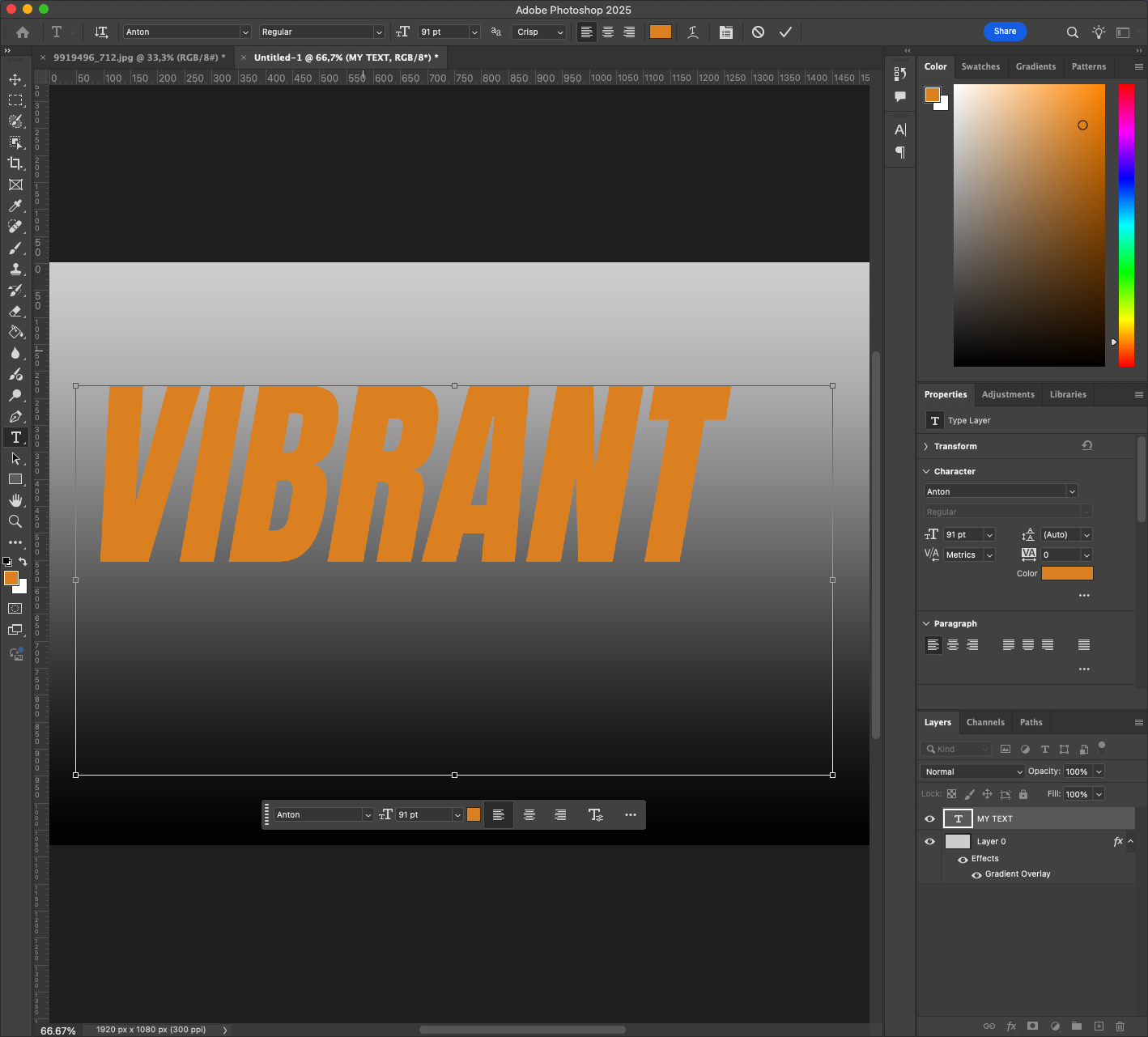
Étape 2 : Tapez votre texte
- Sélectionnez l'outil Type (T) et cliquez sur le canevas.
- Tapez une phrase ou un mot court (par exemple, "VIBRANT").

- Choisissez une police de caractères sans empattement - quelque chose d'épuré et de moderne comme Montserrat, Bebas Neue ou Gotham Bold.

- Augmentez la taille de la police jusqu'à ce que le mot domine le centre de la toile.
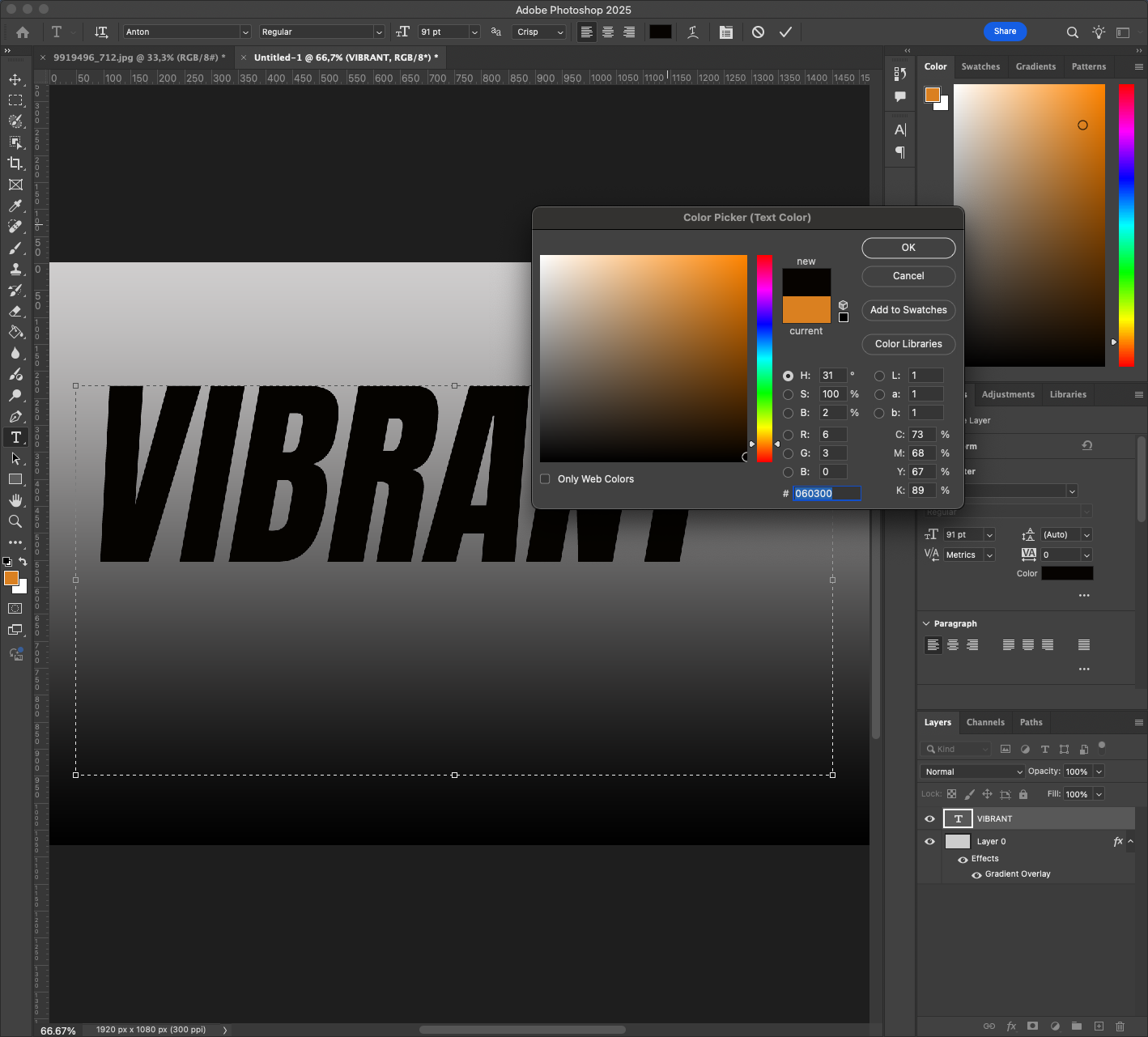
- Réglez la couleur du texte sur le noir ou le gris foncé pour l'instant.

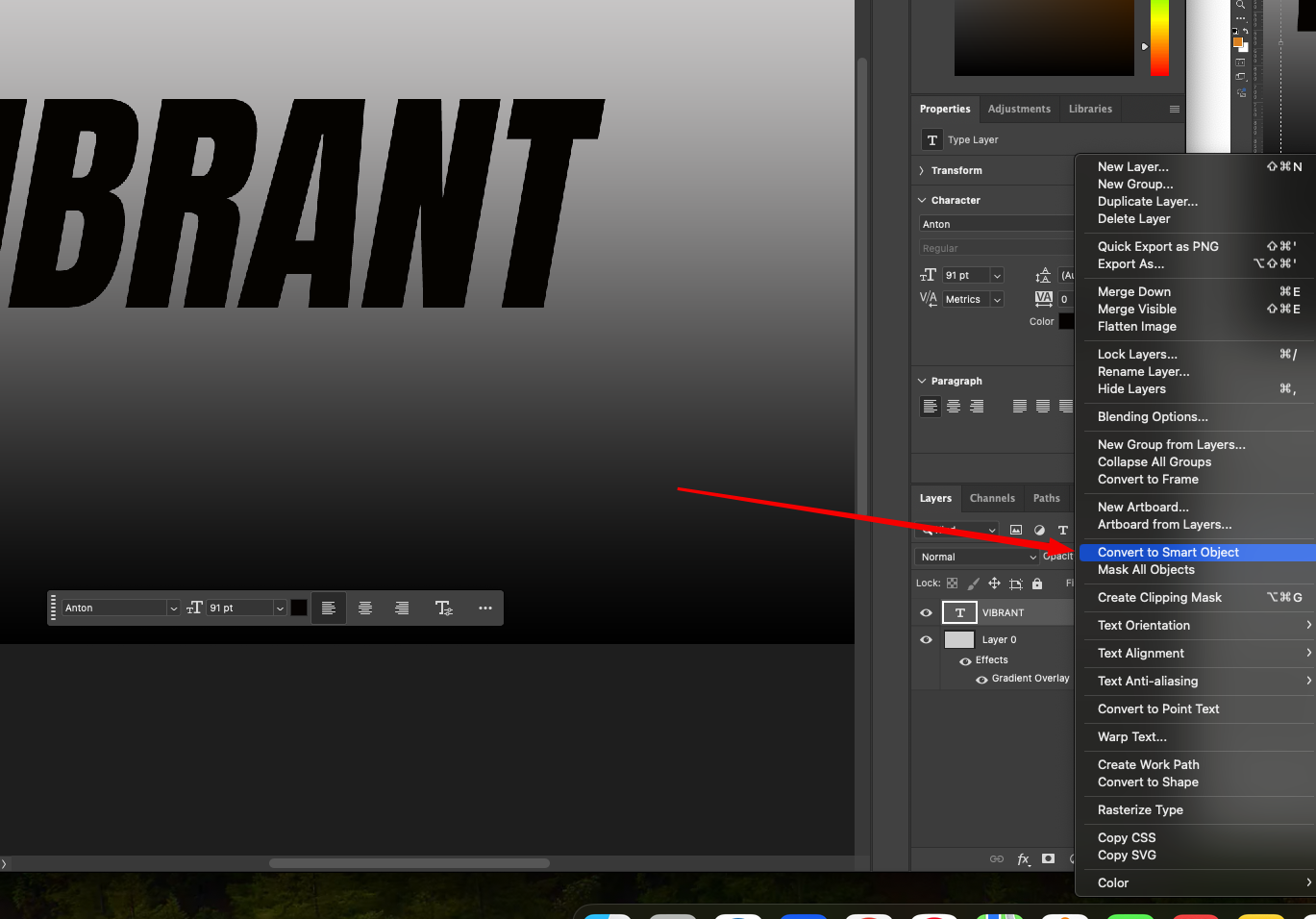
Cliquez avec le bouton droit de la souris sur le calque de texte et choisissez Convertir en objet intelligent. Cela nous permet de déformer le texte tout en le gardant modifiable ultérieurement. 
En outre, vous pouvez essayer d'ajuster l'espacement des caractères (suivi) pour équilibrer la composition. Utilisez le panneau des caractères (Fenêtre > Caractère) et essayez d'ajuster l'espacement entre +10 et +75.
Lire aussi : Comment recréer un effet vintage classique dans Photoshop
Étape 3 : Appliquer la transformation de la distorsion
Nous allons maintenant remodeler le texte avec des courbes subtiles :
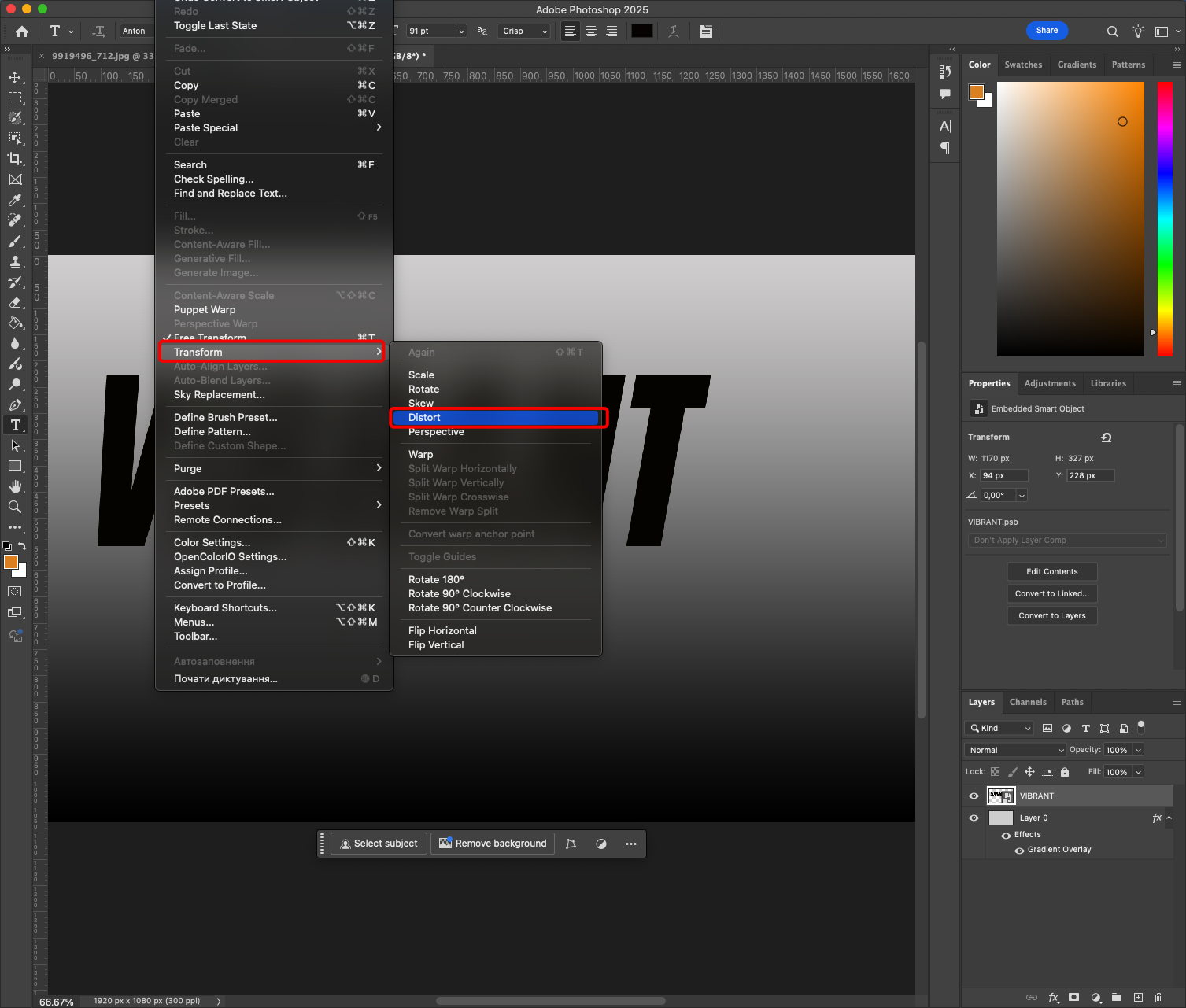
- L'objet intelligent étant sélectionné, allez dans Édition > Transformation > Déformation.

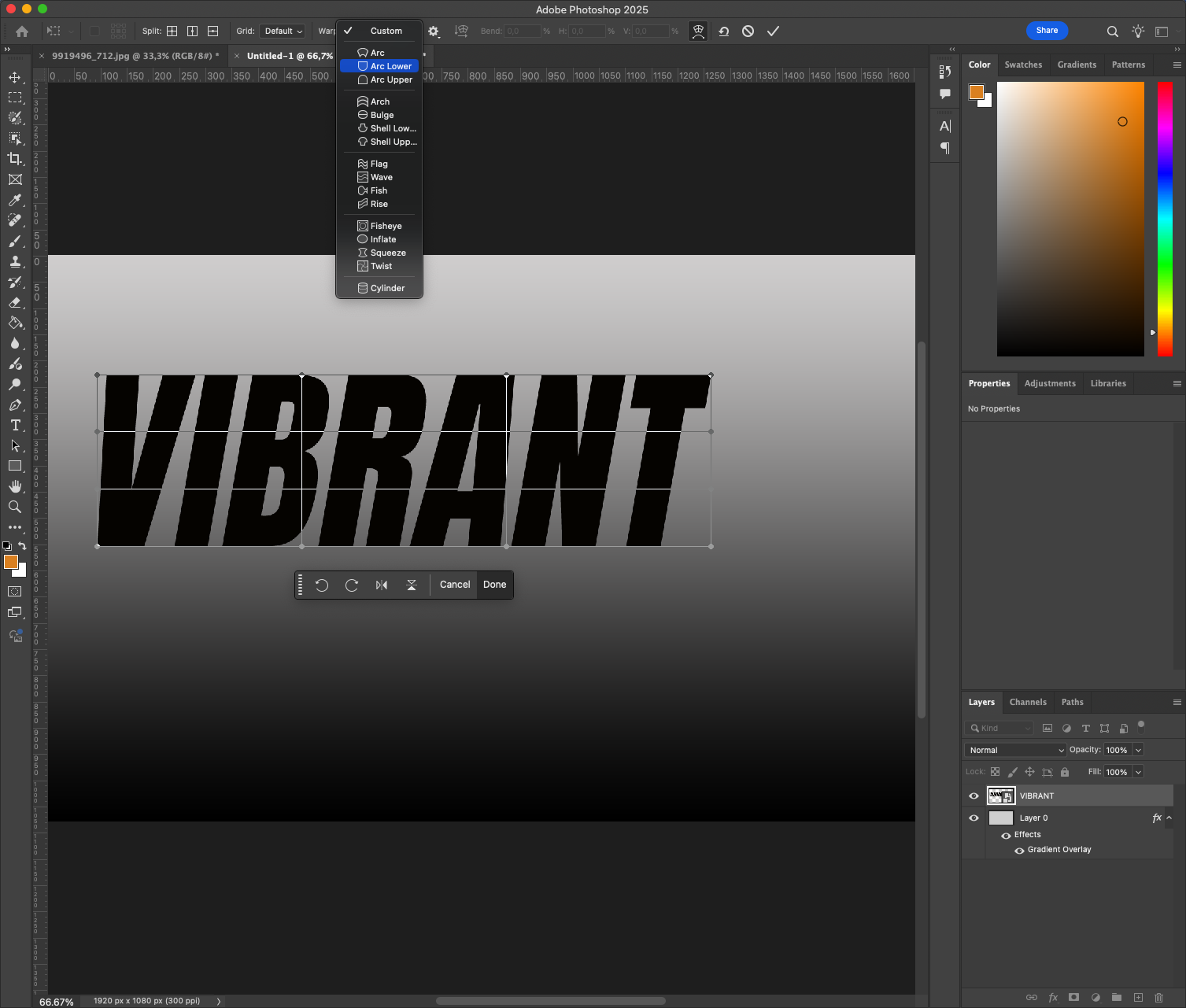
- Dans la barre de menu supérieure, passez de "Personnalisé" à un style prédéfini tel que "Arc", "Renflement" ou "Drapeau" - commencez par "Arc".

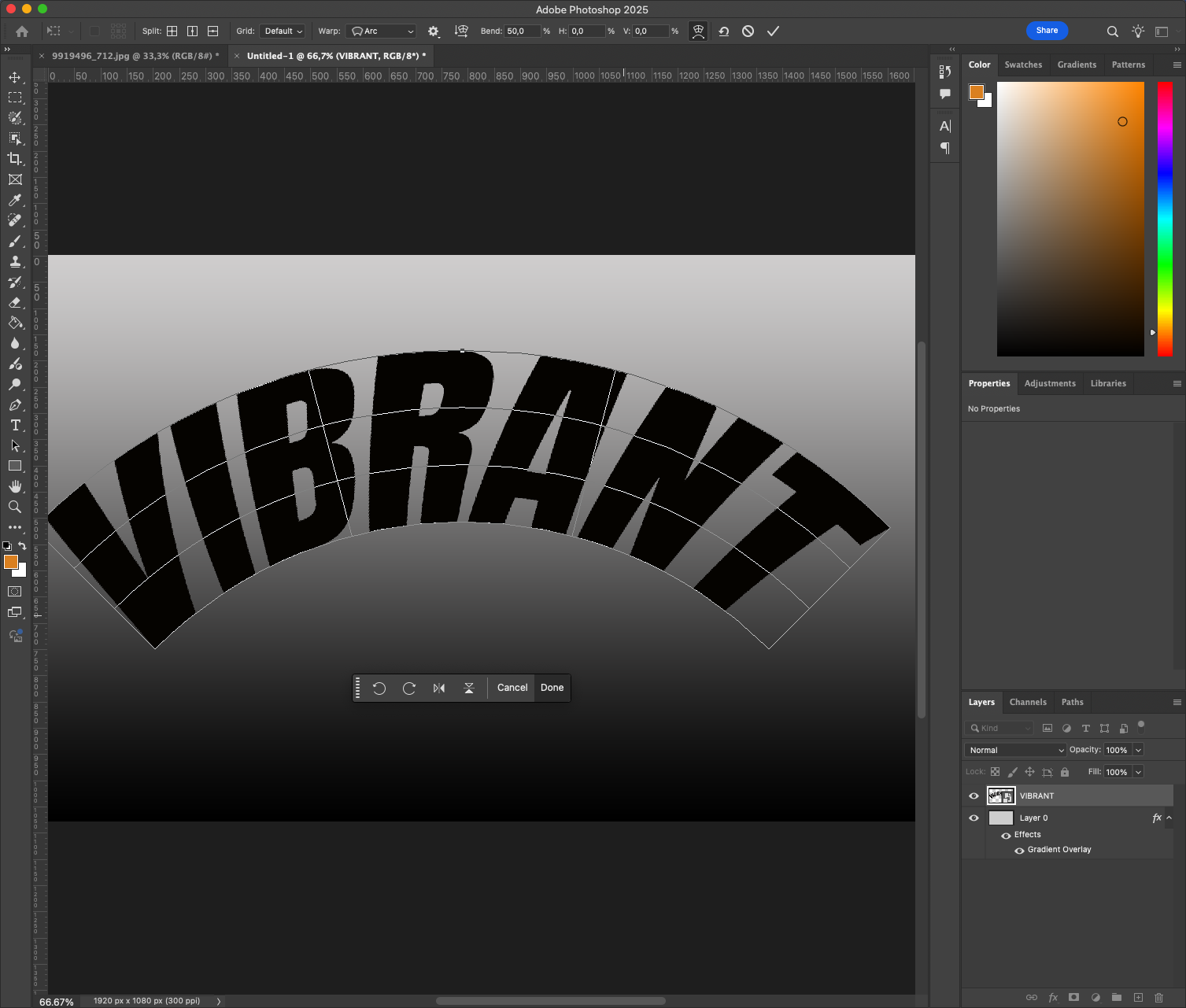
- Ajustez le curseur Bend jusqu'à ce que l'effet soit fort mais lisible (environ +15 à +30%).
- Vous pouvez également faire glisser manuellement les points de contrôle dans le maillage pour affiner la forme.
Cliquez sur Entrée pour l'appliquer. L'intérêt de l'utilisation d'un objet intelligent est que vous pouvez le rééditer à tout moment. 
Pour une déformation avancée, réglez la grille sur 3×3 (cliquez sur l'icône d'engrenage dans la barre d'outils Déformation). Cela permet de mieux contrôler les déformations locales sans affecter l'ensemble de la forme.
Étape 4 : Ajouter un style de calque pour la profondeur 
Améliorons le texte déformé avec un ombrage subtil et de la profondeur :
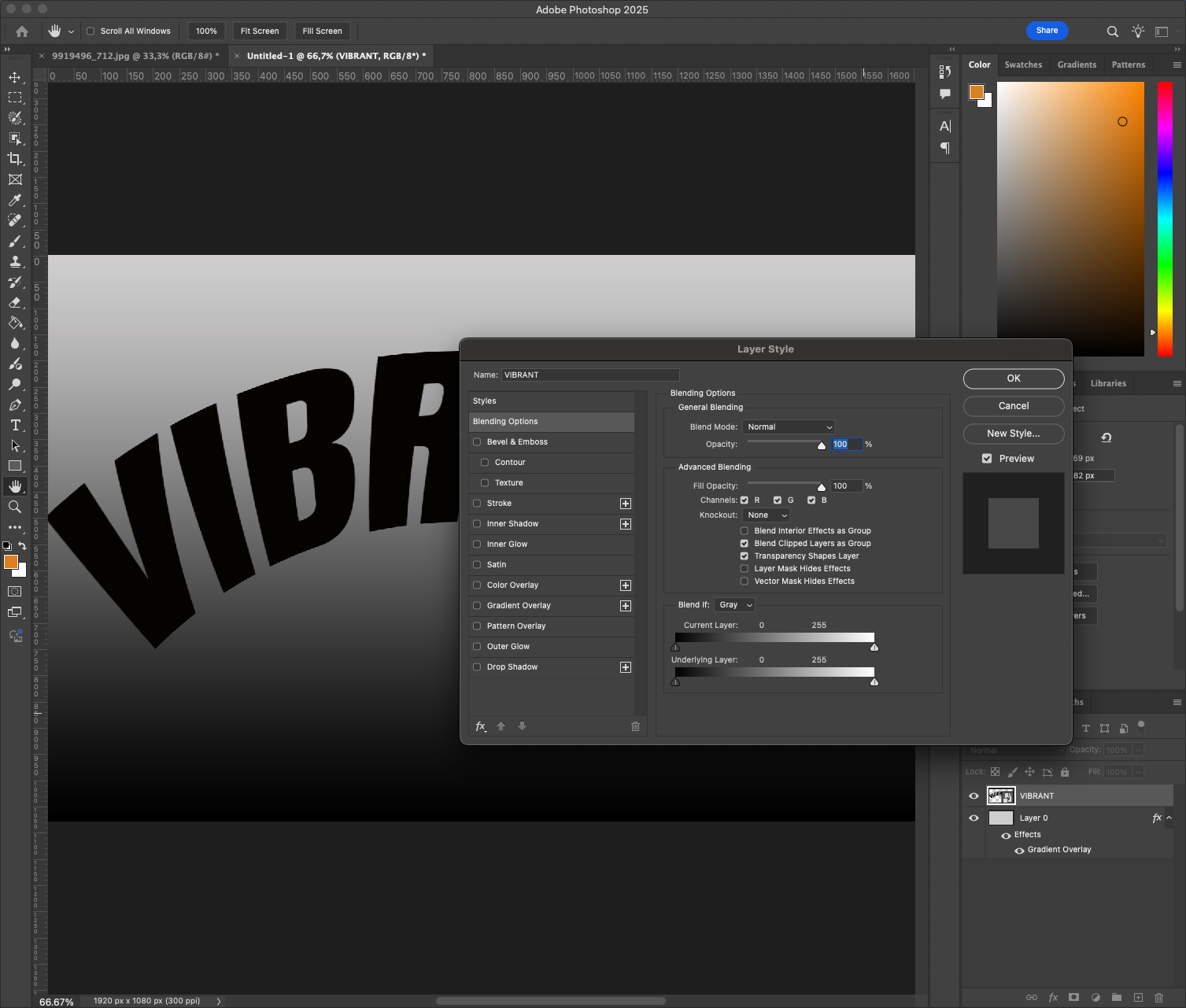
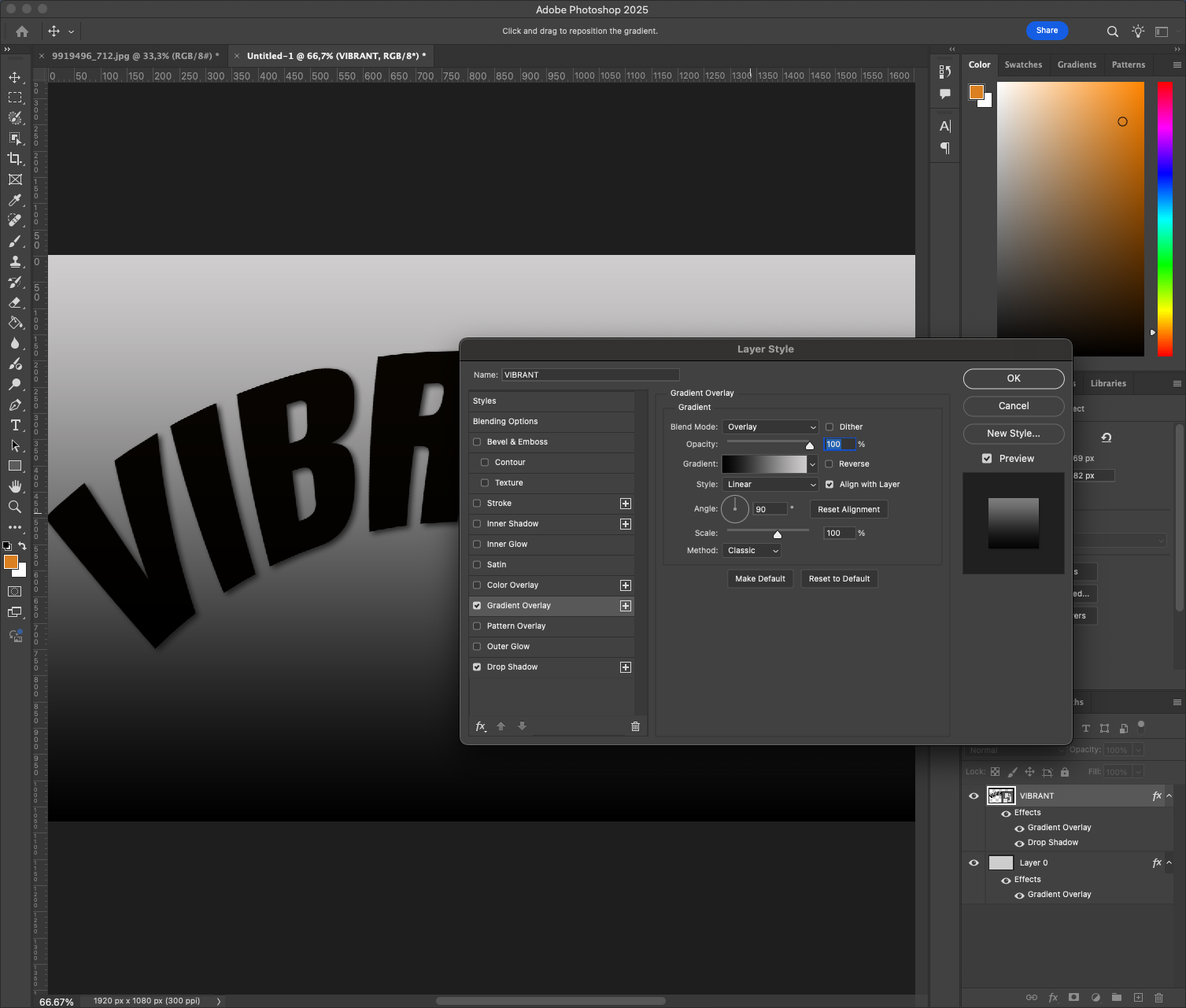
- Double-cliquez sur le calque de texte pour ouvrir la fenêtre Style de calque.
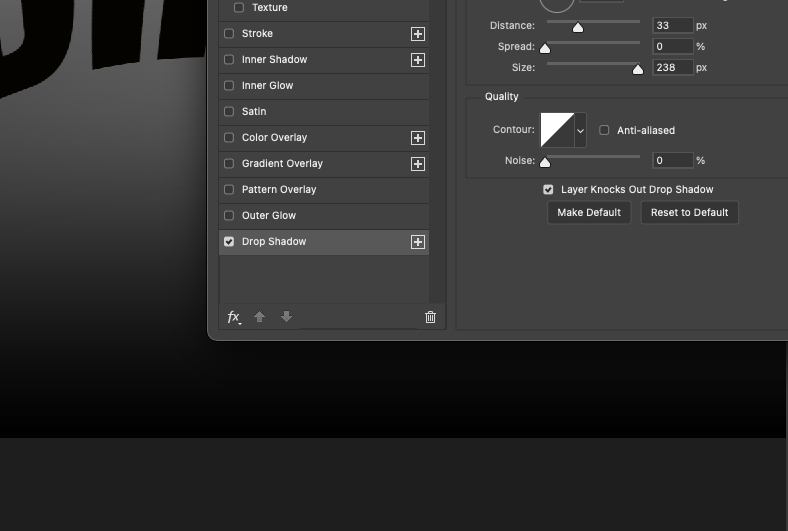
- Ajouter une ombre portée : régler la distance à 8 px, l'étalement à 0 et la taille à environ 12 px.
 Réduire l'opacité à 40-50%.
Réduire l'opacité à 40-50%. - Ajouter une incrustation de dégradé : utilisez un dégradé noir-transparent réglé sur le mode de fusion Incrustation, avec une faible opacité.

Cela donne à la distorsion une impression de 3D et d'intégration dans la scène.
Vous pouvez également essayer d'ajouter un effet de biseau et de gaufrage pour rehausser légèrement la surface du texte. Les paramètres doivent être réduits au minimum pour obtenir un aspect propre et moderne.
Étape 5 : Dupliquer et décaler pour un effet audacieux (facultatif) 
Pour un effet de superposition ou d'écho :
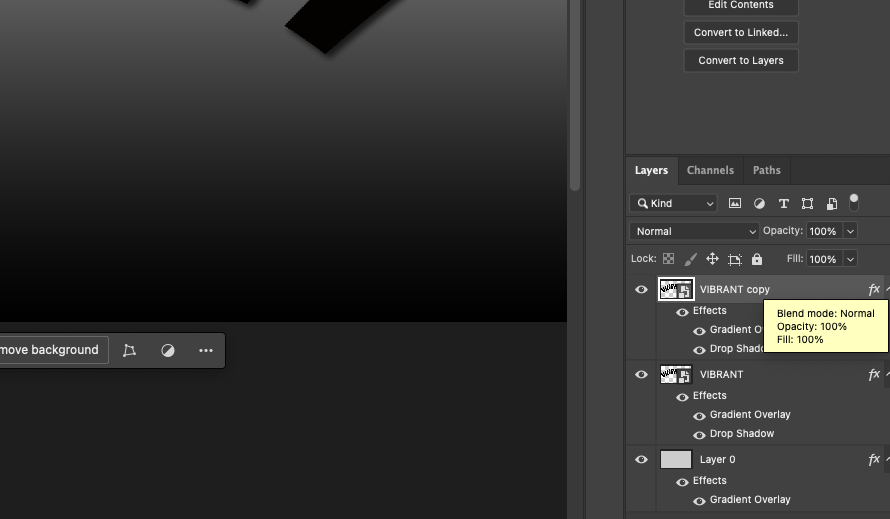
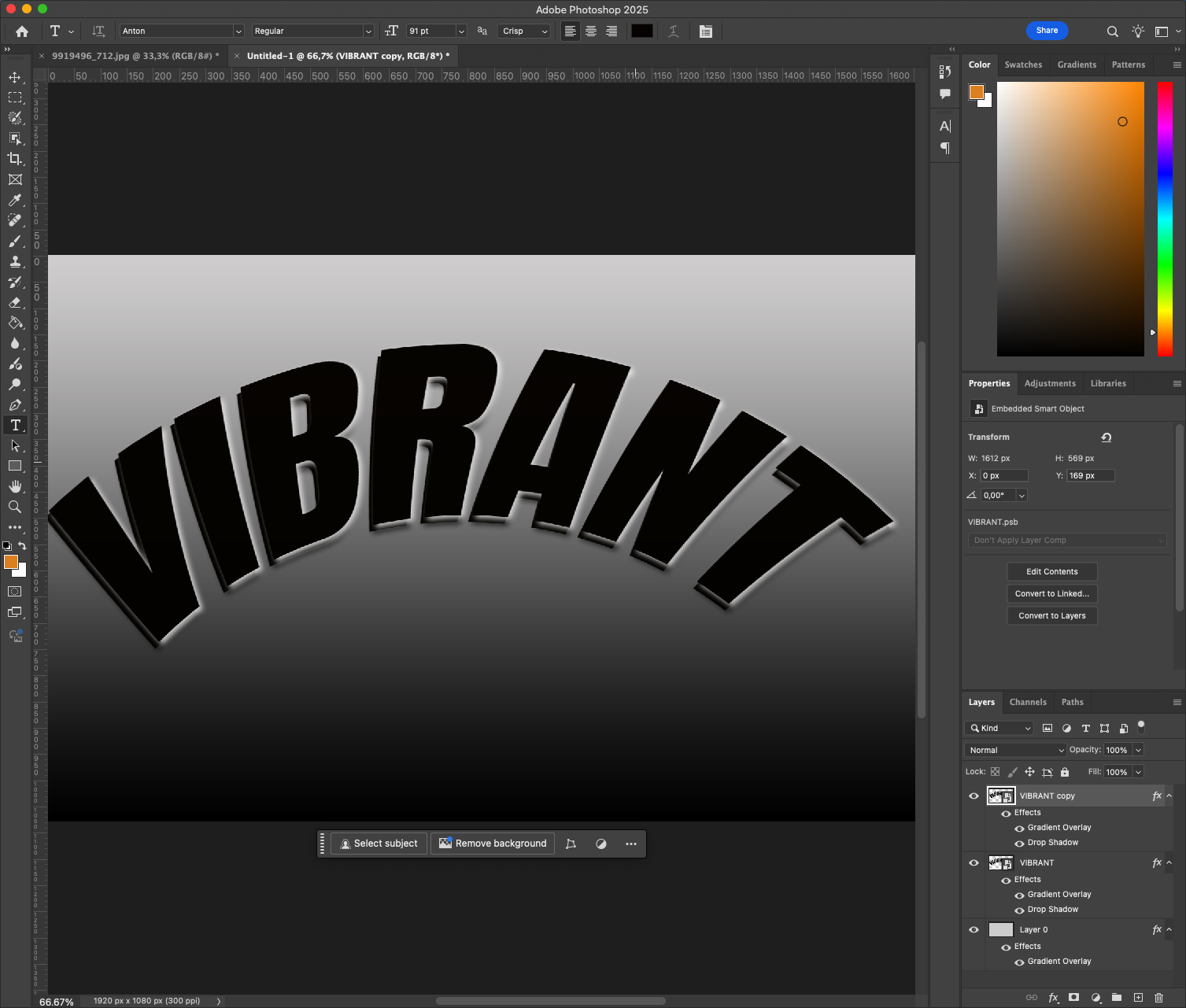
- Dupliquez le calque de texte déformé (Cmd/Ctrl + J).
- Changez la couleur du texte - essayez le rouge, le blanc ou le bleu électrique.
- Déplacez-la légèrement vers le haut et la droite pour obtenir un effet d'ombre en 3D.
- Réduisez l'opacité ou réglez le mode de fusion sur Multiplier pour obtenir une variation.

Cela convient parfaitement aux pochettes de musique, aux affiches d'événements ou aux bannières audacieuses.
Vous pouvez expérimenter davantage en créant plusieurs calques décalés dans des couleurs et des modes de mélange différents - par exemple, en utilisant Screen ou Overlay pour une interaction visuelle subtile.
Étape 6 : Ajouter des éléments d'arrière-plan (facultatif)
Complétez le texte déformé par quelques accents simples :
- Utilisez l'outil Ellipse (U) pour dessiner des formes semi-transparentes qui se chevauchent.
- Ajoutez un bruit subtil ou une texture à l'ensemble de la toile.
- Utilisez des blocs de couleur derrière certaines parties du texte pour créer un contraste.
Veillez à ce que ces éléments ne se fassent pas concurrence - ils doivent encadrer, et non combattre, votre typographie.
Un bon conseil est d'utiliser les couleurs des affiches rétro ou des campagnes publicitaires audacieuses. L'harmonisation des tons entre l'arrière-plan et le texte peut unifier l'ensemble de la pièce.
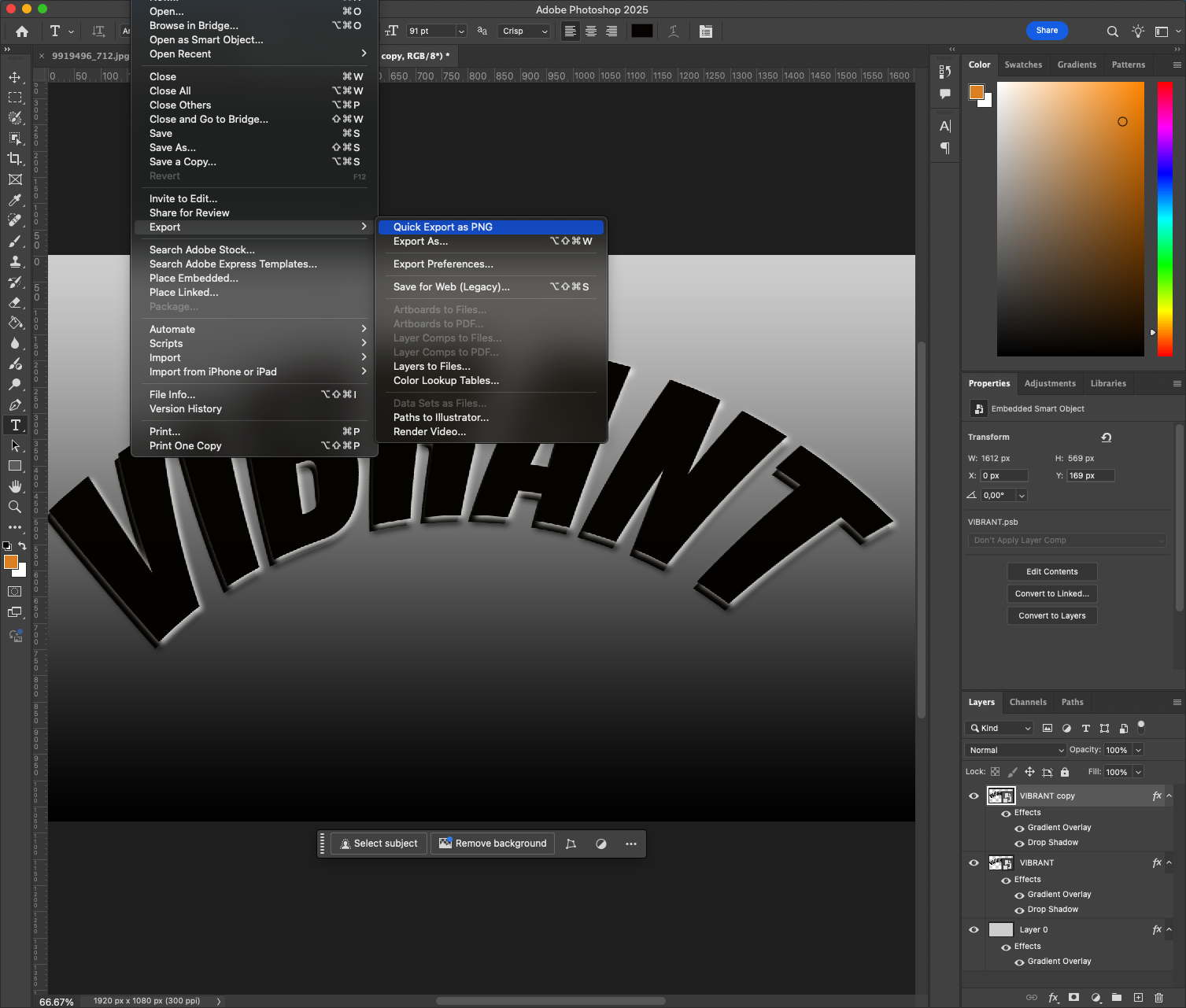
Étape 7 : Exporter et sauvegarder pour des utilisations multiples 
Une fois la conception terminée, préparez-la pour différents formats :
- Pour une utilisation sur le web, exportez au format PNG ou JPEG via Fichier > Exporter > Exporter sous.
- Pour conserver les données des calques, enregistrez une copie PSD.
- Pour l'impression, exporter au format PDF ou TIFF à 300 dpi.
Vous pouvez également convertir l'effet de texte en un modèle réutilisable. Il vous suffit de modifier la phrase à l'intérieur de l'objet intelligent et de l'enregistrer sous un nouveau nom.
Conseils utiles pour la déformation avancée du texte
- Utiliser l'édition non destructive: Convertissez toujours les calques de texte en objets intelligents avant d'appliquer des transformations. De cette manière, vous pouvez revisiter la typographie originale sans perdre en qualité ou en lisibilité.
- Personnaliser Warp Beyond Presets: Ne vous fiez pas uniquement aux préréglages Arc ou Bulge intégrés. Essayez de passer à une grille personnalisée (comme 3×3 ou 4×4), puis modifiez manuellement les points d'ancrage et les poignées. Cela permet d'obtenir des flux de texte vraiment uniques.
- Mélanger avec la perspective ou déformer: Après la déformation, pensez à appliquer Édition > Transformation > Perspective pour donner à votre texte un point de fuite ou un angle. Vous pouvez combiner la déformation et la perspective pour obtenir des mises en page plus immersives, notamment sur les bannières ou les en-têtes de sites web.
- Priorité à la lisibilité: S'il est tentant de pousser la courbe, il faut toujours prendre du recul et se demander si ce titre peut encore être lu en moins d'une seconde. Un titre déformé doit être expressif, pas déroutant.
- Associer des polices de caractères assorties: Essayez de combiner un texte déformé avec une police de caractères statique et contrastée, par exemple en associant une Bebas Neue incurvée à un petit slogan simple de Roboto ou de Lato. Cela permet d'asseoir la mise en page et d'améliorer la hiérarchie.
Conclusion
La déformation du texte dans Photoshop, lorsqu'elle est effectuée de manière ciblée, peut donner à votre conception un aspect moderne, expressif et attrayant. Qu'il s'agisse d'une courbe douce ou d'un arc dramatique, l'outil de déformation combiné au flux de travail des objets intelligents vous permet d'explorer des idées sans aplatissement ni perte de flexibilité.
Vous pouvez utiliser cet effet sur des graphiques éditoriaux, des couvertures d'album, des publicités sociales ou des affiches minimalistes. En maîtrisant le contrôle de la courbure, vous découvrirez une toute nouvelle façon de faire parler la typographie sur le plan visuel.
Vous voulez aller plus loin ? Essayez d'animer l'effet de déformation dans After Effects ou combinez-le avec des extrusions 3D pour un résultat typographique encore plus puissant. En quelques étapes supplémentaires, votre texte peut devenir non seulement un élément de la conception, mais aussi le point central.






