Läikiva klaasi efekt annab piltidele elegantsust ja stiilsust. Seda kasutatakse sageli veebidisainis, rakenduste kasutajaliideses ja reklaambännerites. Läbipaistvad elemendid loovad sügavuse tunde, lisades kompositsioonile kergust. Selles õpetuses käime läbi, kuidas luua Photoshopis läbipaistev klaaspaneel koos esiletõstete ja hägusustega, kasutades selleks kihid, maskidja filtrid.
1. samm: lõuendi ettevalmistamine
Enne klaasefekti loomist on oluline valida sobiv taust. Silea gradient või hägune tekstuur aitab klaasi läbipaistvust paremini rõhutada.
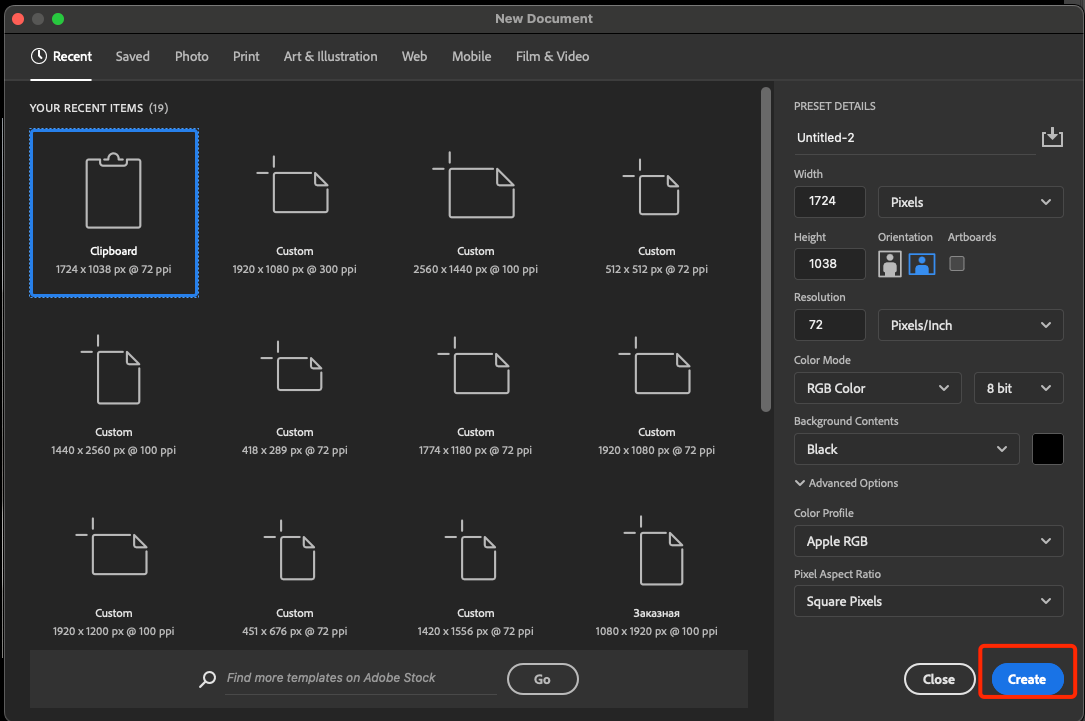
- Avage Photoshop ja looge uus dokument (Ctrl + N).
 2. Selge pildi saamiseks valige suuruseks 1920×1080 pikslit.
2. Selge pildi saamiseks valige suuruseks 1920×1080 pikslit.
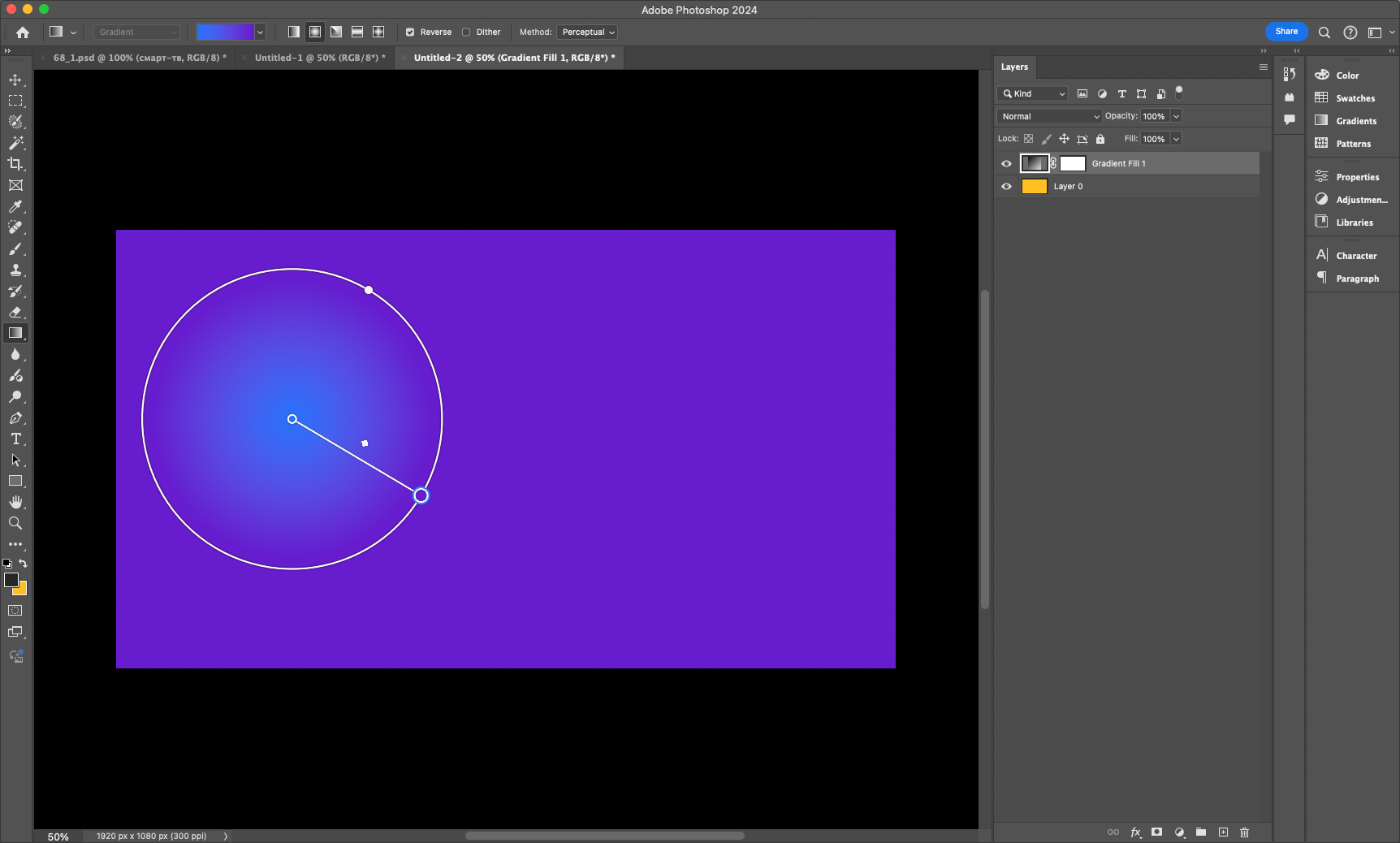
3. Määrake taustaks gradient (nt tumesinisest lillaks) või kasutage hägustatud fotot, et muuta see realistlikumaks.
2. samm: Loo klaaspaneel
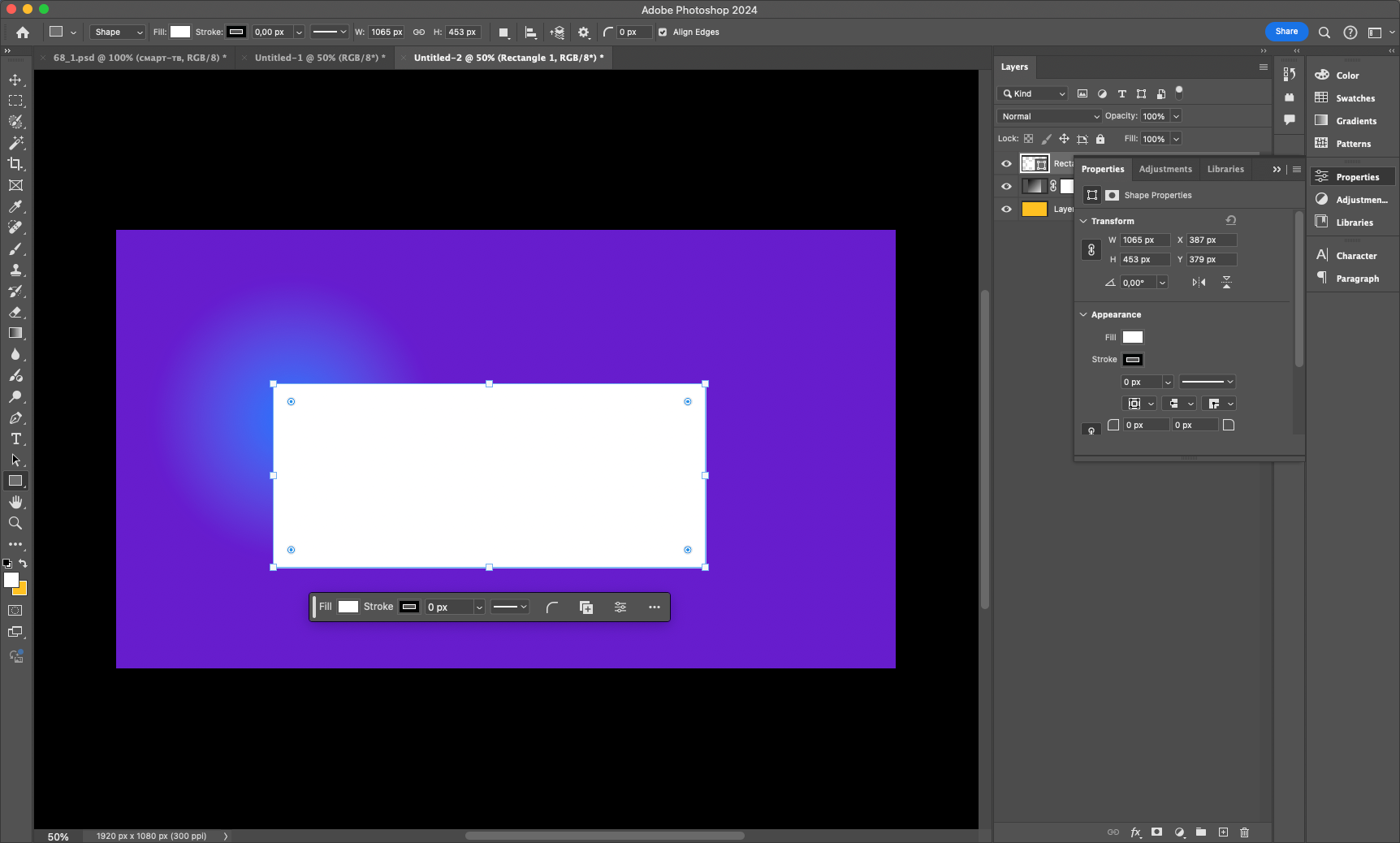
Nüüd loome klaasile aluse. Valge poolläbipaistev ristkülik koos pehmete piiridega aitab saavutada soovitud efekti.
- Valige tööriist Ristkülik (U) ja joonistage paneel.

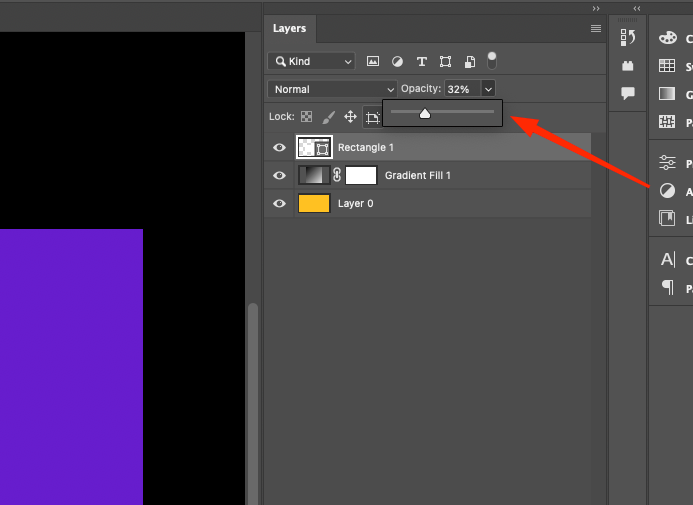
- Määra täidiseks valge ja vähenda kihi läbipaistmatust 30-40%.

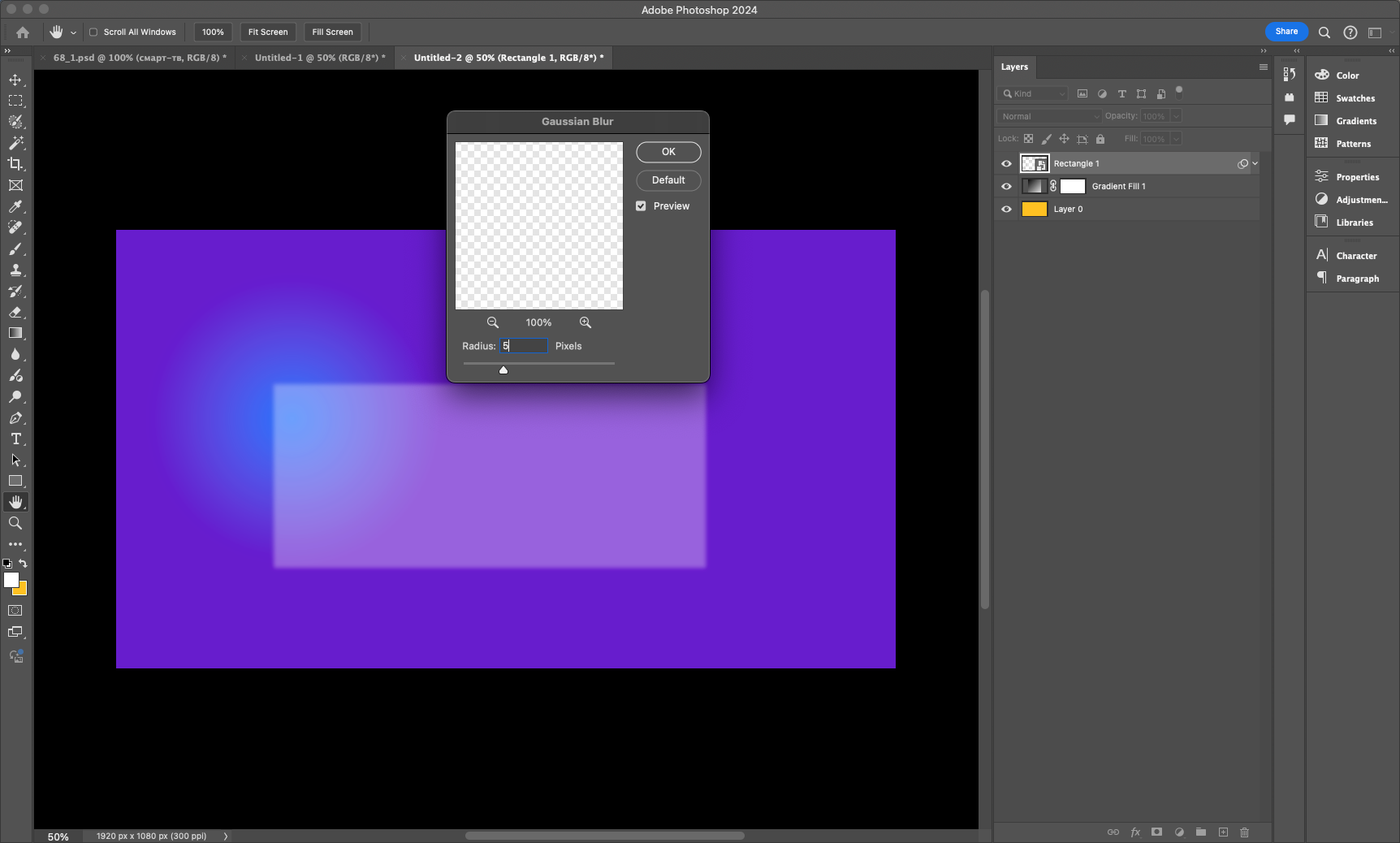
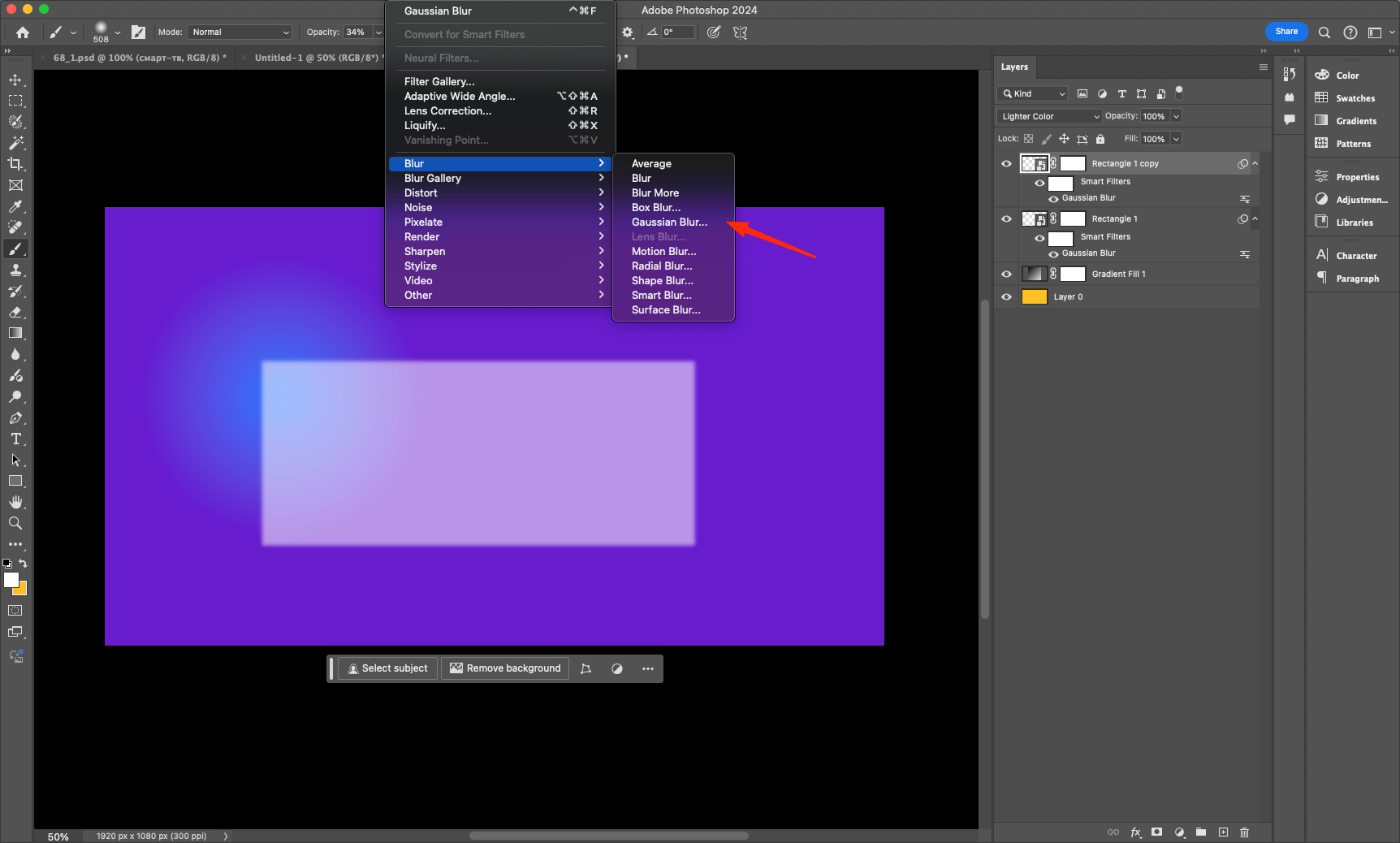
- Valige Filter → Blur → Gaussian Blur ja seadke servade pehmendamiseks raadiuseks 5 pikslit.

3. samm: tipphetkede ja varjude lisamine
Et klaas näeks kolmemõõtmelisemana välja, lisame valgus- ja varjutusvärvid, et luua murdumisefekt.
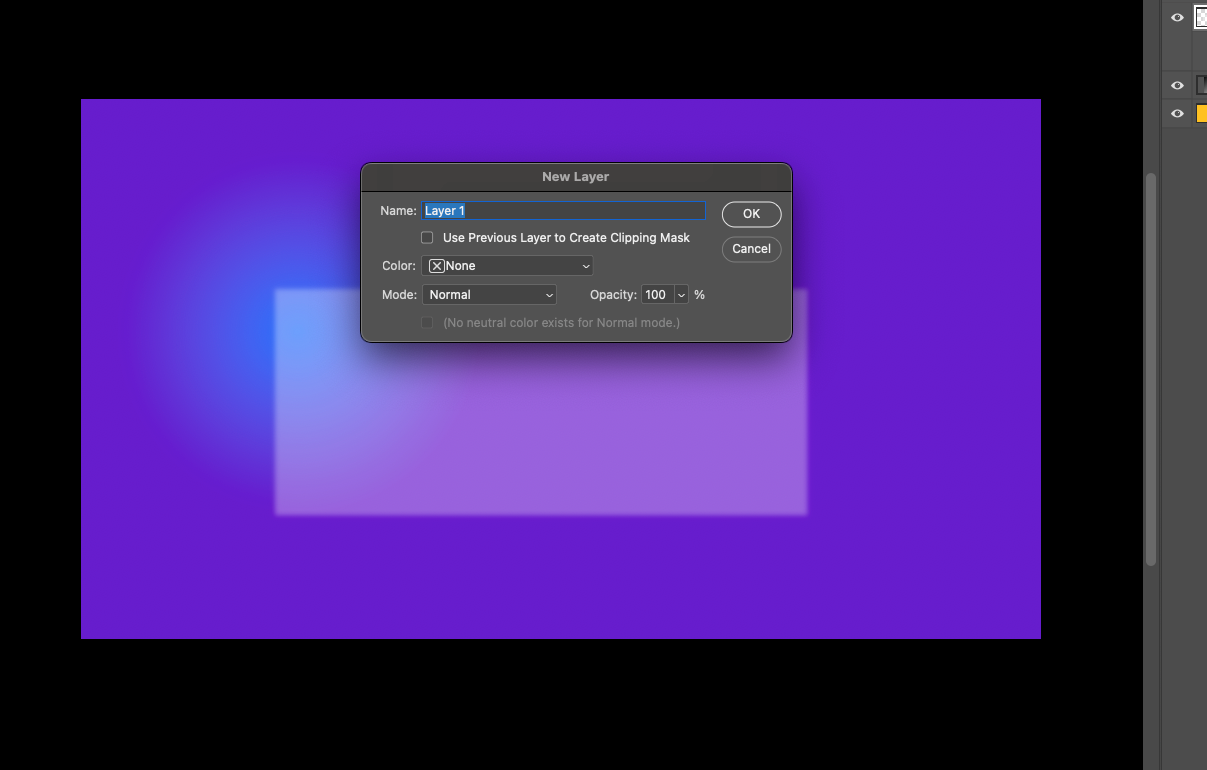
- Loo uus kiht, vali pehme pintsel (B) ja valge värv.

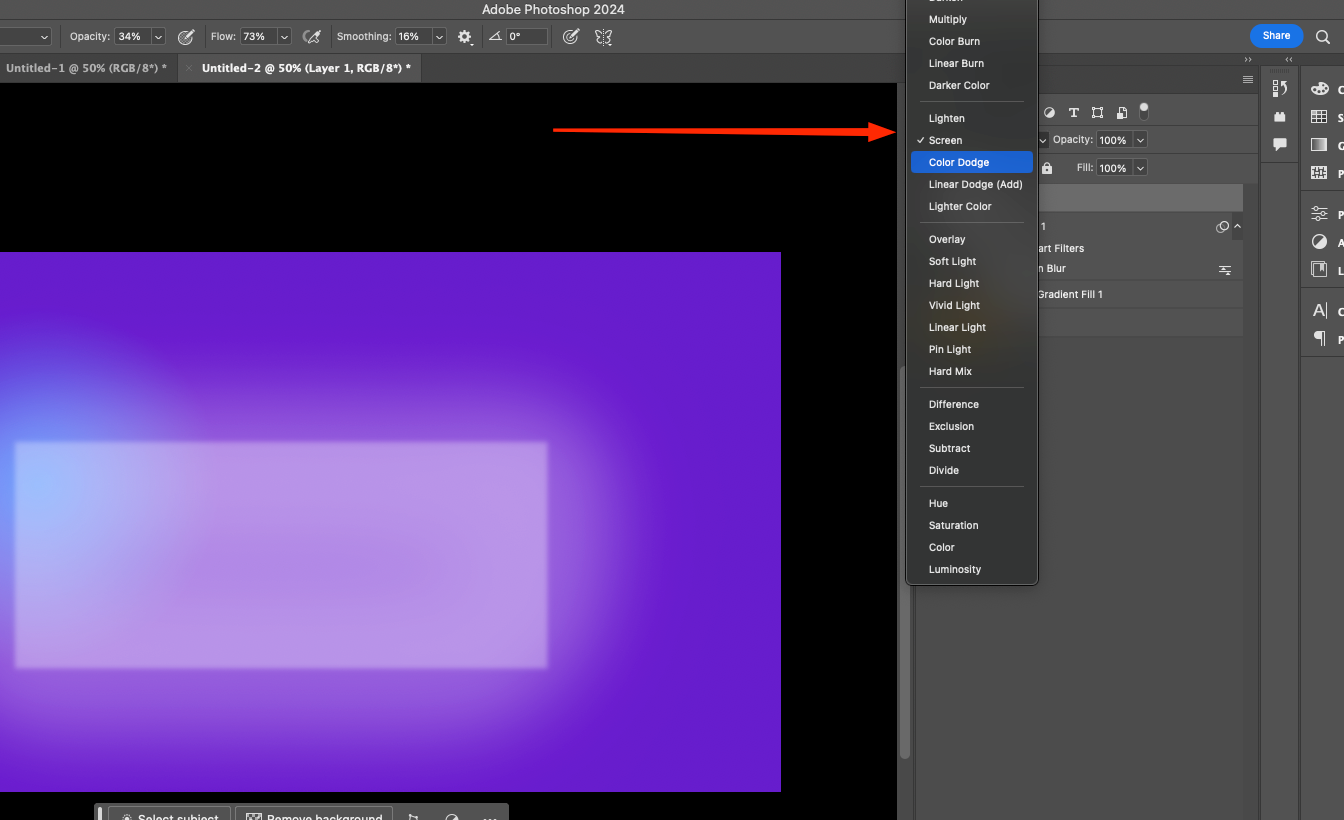
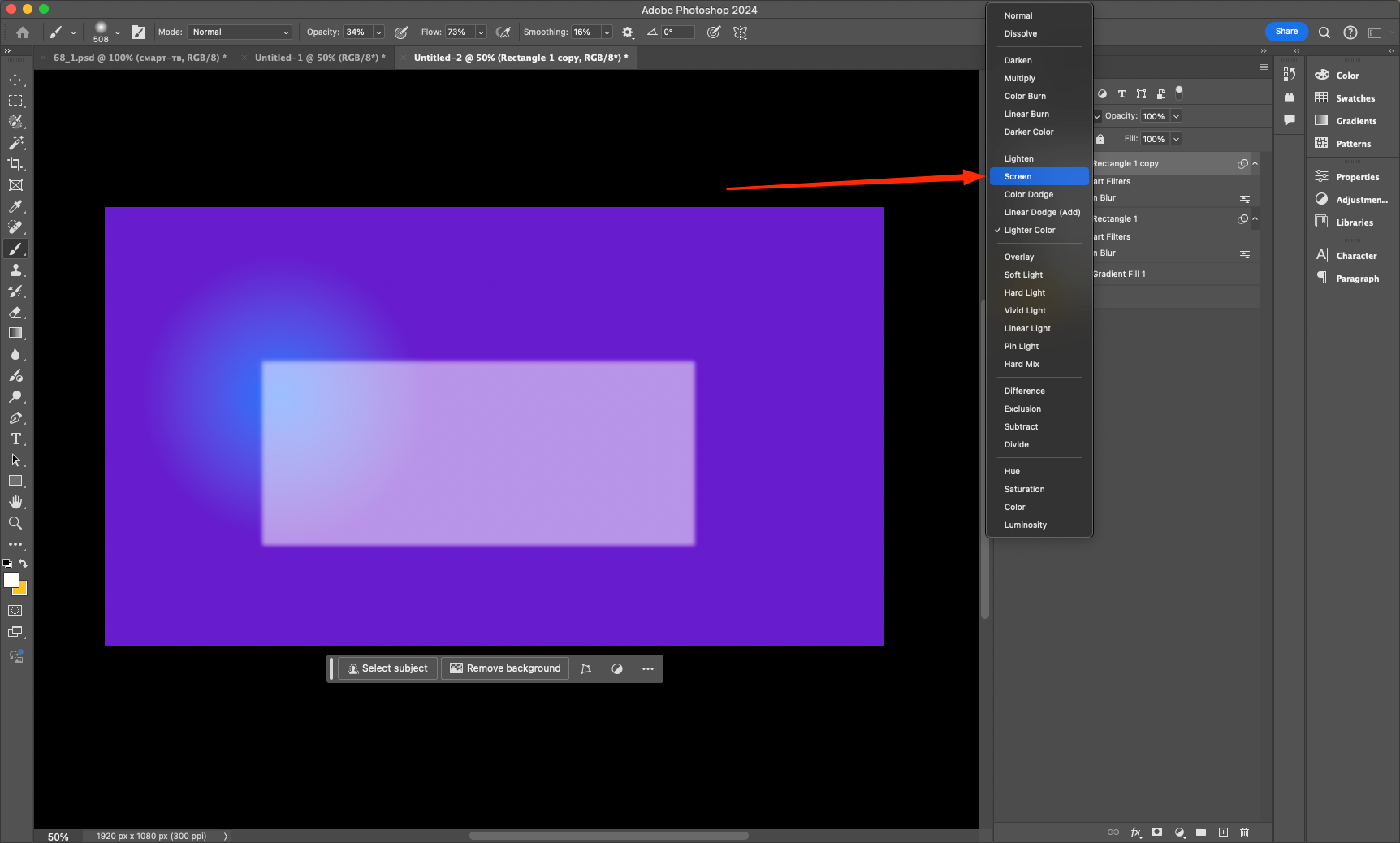
- Libistage pintslit üle paneeli ülemiste ja külgmiste servade, seejärel seadke segamisrežiimiks Screen, et saavutada heledat sära.

- Lisa kerge vari, luues uue kihi, ja kasuta gradienti tööriista (G), et tumedamaks muuta klaasi põhi.
Loe ka: Kuidas kiirendada tööd Adobe Photoshopis
4. samm: viimistlege üksikasjad
Viimases etapis lisame värvilised esiletõstmised ja väikesed lisaefektid, mis muudavad klaasi realistlikumaks.
- Rakenda kihtmask ja kasuta pehmet pintslit, et eemaldada soovimatuid alasid esiletõstmistest.
2. Lisage heledad värvilised peegeldused, joonistades neid pintsliga ja määrates segamisrežiimiks Soft Light (pehme valgus). 3. Vajaduse korral reguleerige paneeli läbipaistvust, katsetades erinevate läbipaistmatuse tasemetega.
3. Vajaduse korral reguleerige paneeli läbipaistvust, katsetades erinevate läbipaistmatuse tasemetega.
5. samm: viimased lihvimised
Nüüd parandame üksikasju ja lisame hajutatud valguse efekti, mis suurendab pildi realistlikkust.
- Duplitse klaasikiht (Ctrl + J) ja hägustage koopia (Filter → Gaussi hägusus, raadius 10 pikslit).

- Loo uus kiht ja kanna pehme pintsliga nõrku valgeid esiletõstmisi, et suurendada peegeldust.
- Muuda uue kihi segamisrežiimiks Overlay või Screen, et anda klaasile sügavus.

Kokkuvõte
Nüüd on teil realistlik klaaspaneel, mida saate kasutada kasutajaliideses, veebidisainis ja graafikas. Eksperimenteeri toonide, läbipaistvuse ja hägususega, et saada soovitud efekt! Teadmine, kuidas selliseid elemente luua, aitab teil anda oma kujundustele kaasaegse ja stiilse välimuse.






