Photoshop on tuntud oma võime poolest manipuleerida tekstiga tavalisest rohkem. Paljude loominguliste võimaluste hulgas avab teksti väänamine dünaamilisteks, voolavateks kujudeks ukse moodsatele plakatidisainidele, veebisaidi pealkirjadele, tootepakenditele ja isegi logodele. See õpetus näitab teile, kuidas luua puhta, professionaalse teksti lõimimise efekti nullist - täpsuse, kontrolli ja visuaalse atraktiivsusega. 
Erinevalt põhilisest moonutusest keskendub see meetod struktuurile ja peenele voolule, muutes teksti elavamaks, ilma et see kahjustaks loetavust. Õpid, kuidas kasutada Warp-tööriista, nutikaid objekte ja segamisrežiime strateegilisel viisil, mis hoiab kujunduse redigeeritavana ja lihvitud kujul.
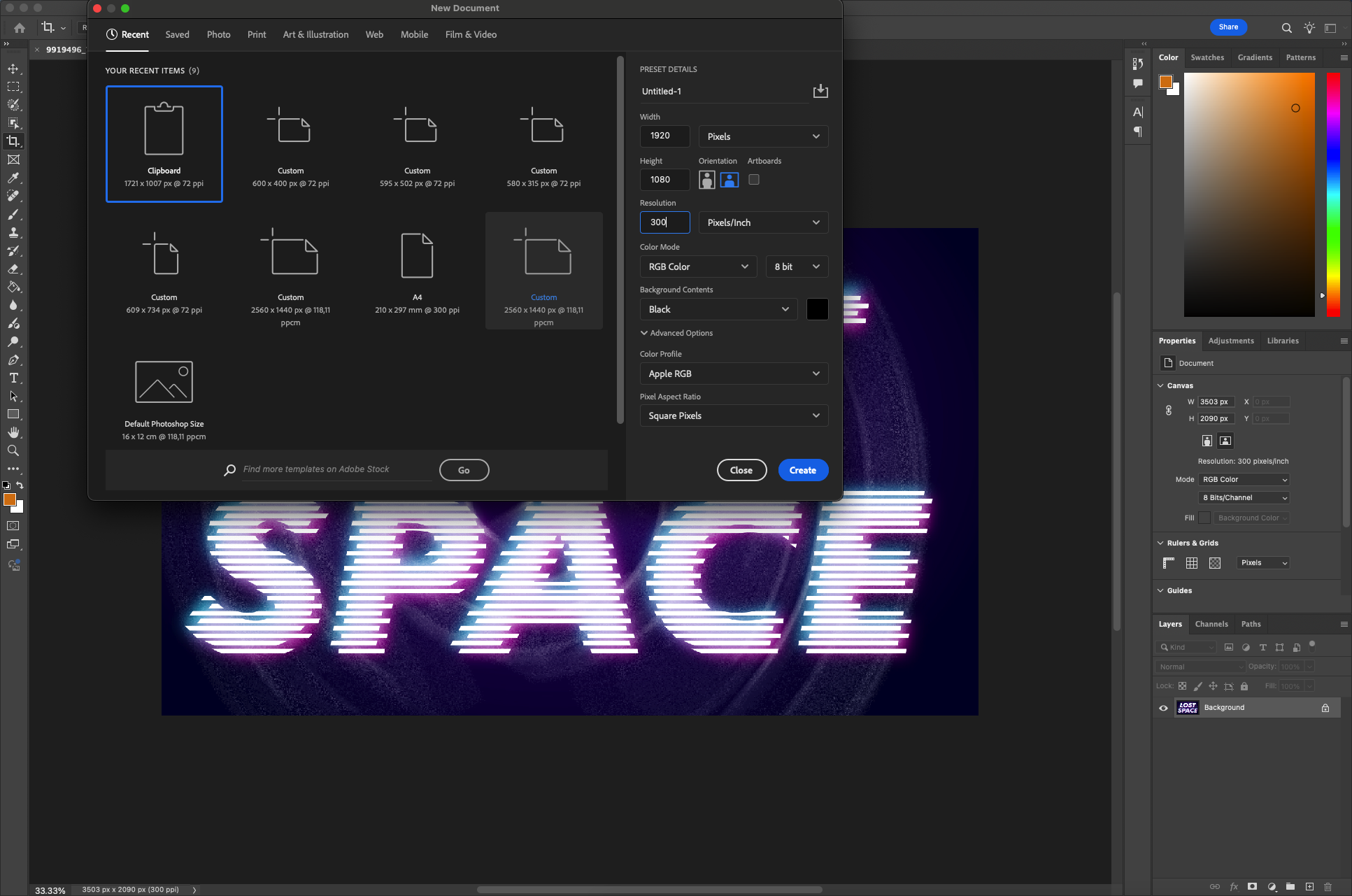
Samm 1: Uue dokumendi loomine ja tausta seadistamine
Avage Photoshop ja alustage uut projekti:
- Valige File > New. Valige suurus, näiteks 1920×1080 px, 300 dpi.

- Seadke taustavärviks neutraalne toon - kas helehall või naturaalvalge -, et keskenduda tekstile.
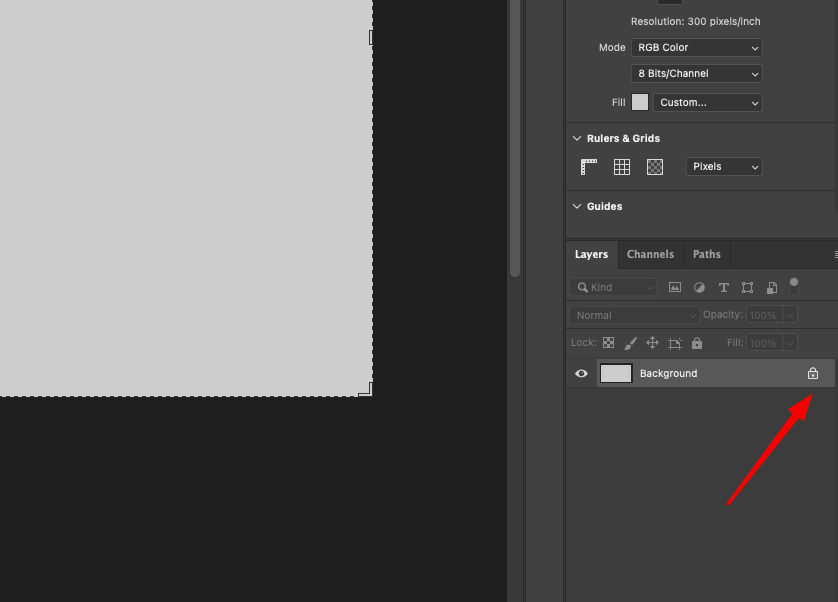
- Avage kiht Background (tehke topeltklõps ja nimetage see vajadusel ümber).

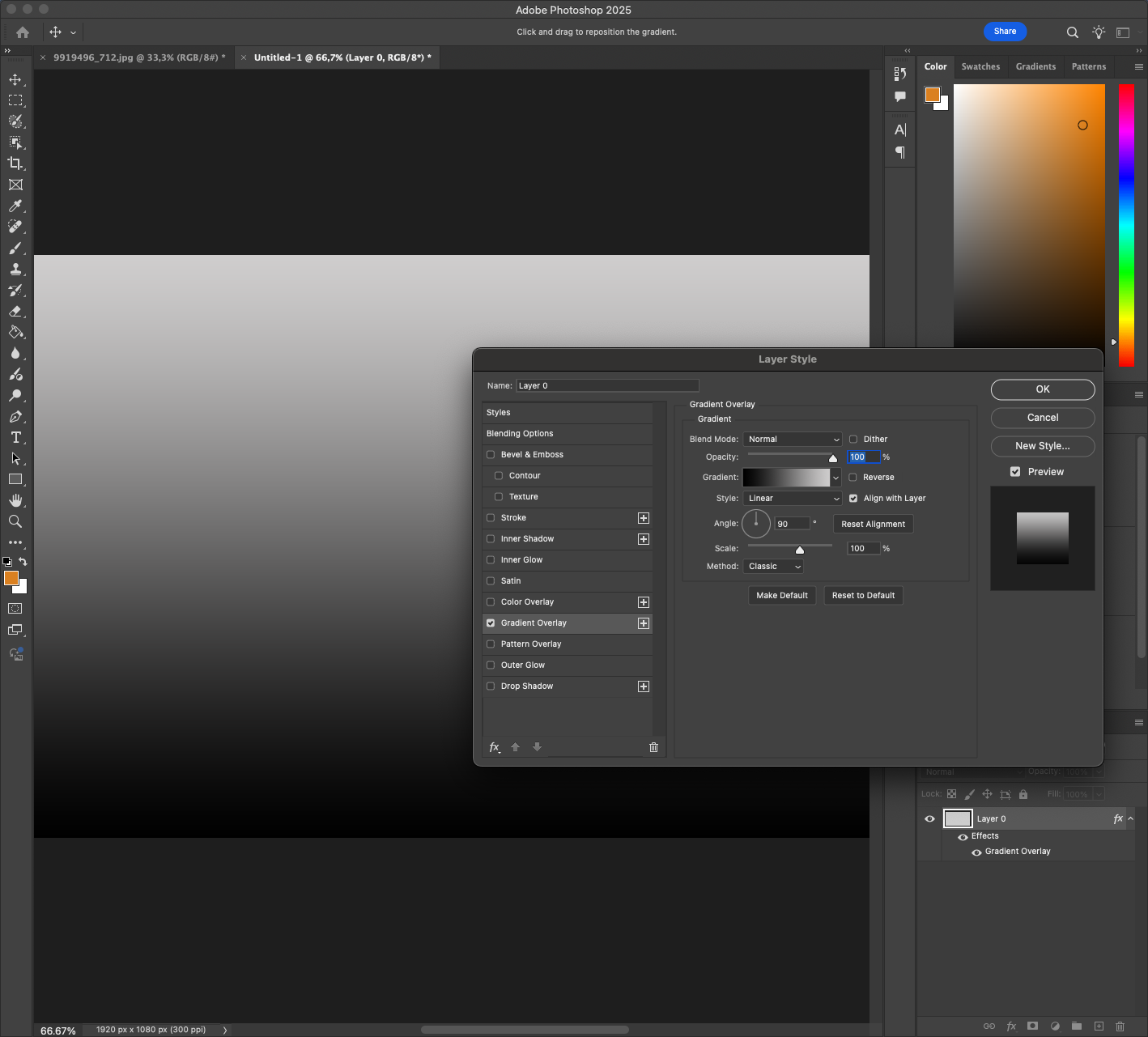
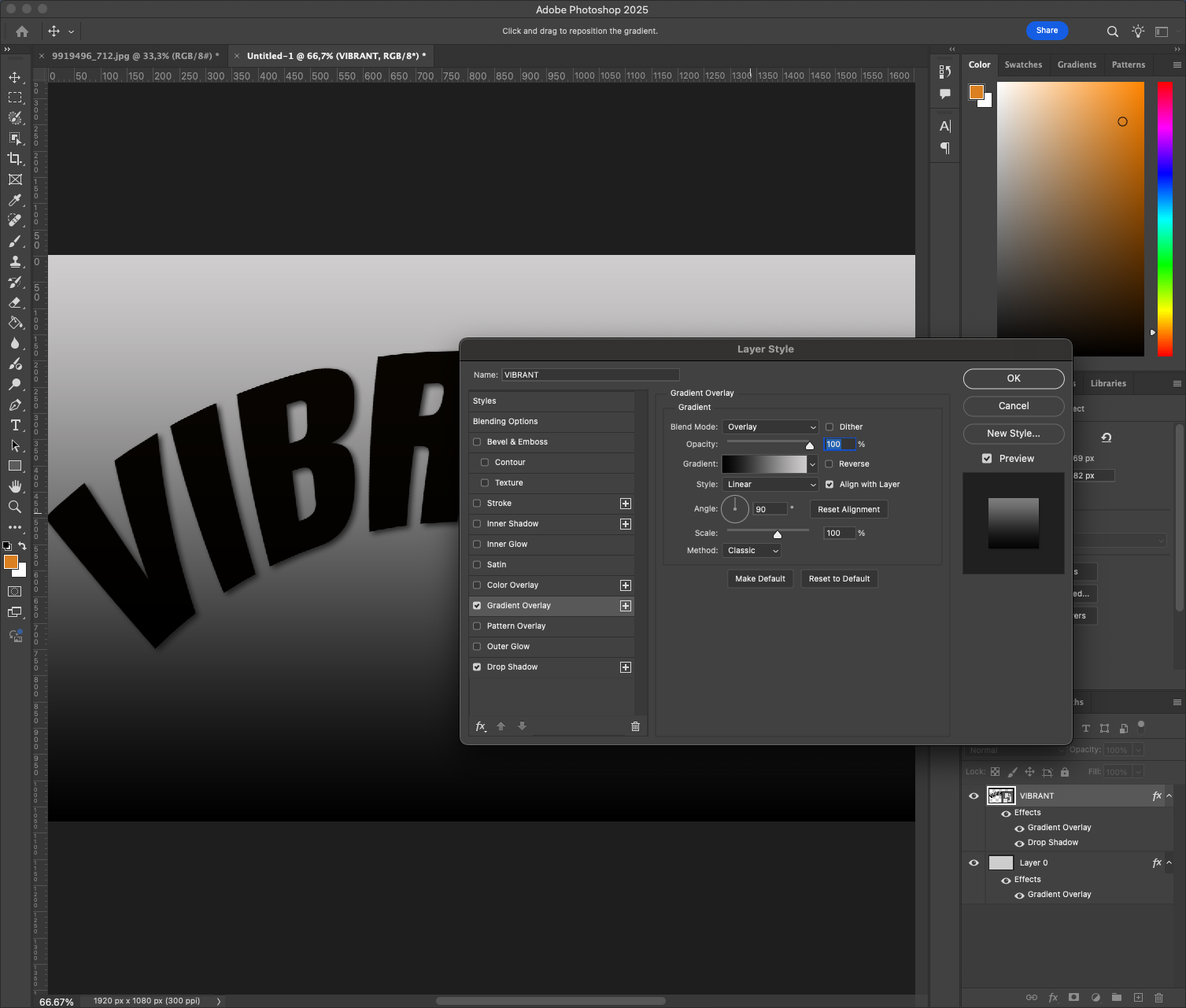
Saate ka kasutada peent gradienti (Layer Style > Gradient Overlay), et saada rohkem mõõtmeid. 
Et muuta oma projekt paremini skaleeritavaks, võiksite kaaluda joonlaudade (Ctrl+R) sisselülitamist ja juhiste väljatõmbamist, et teksti raamides ideaalselt joondada. Täpsus aitab, kui hakkate hiljem keerulisi elemente lisama.
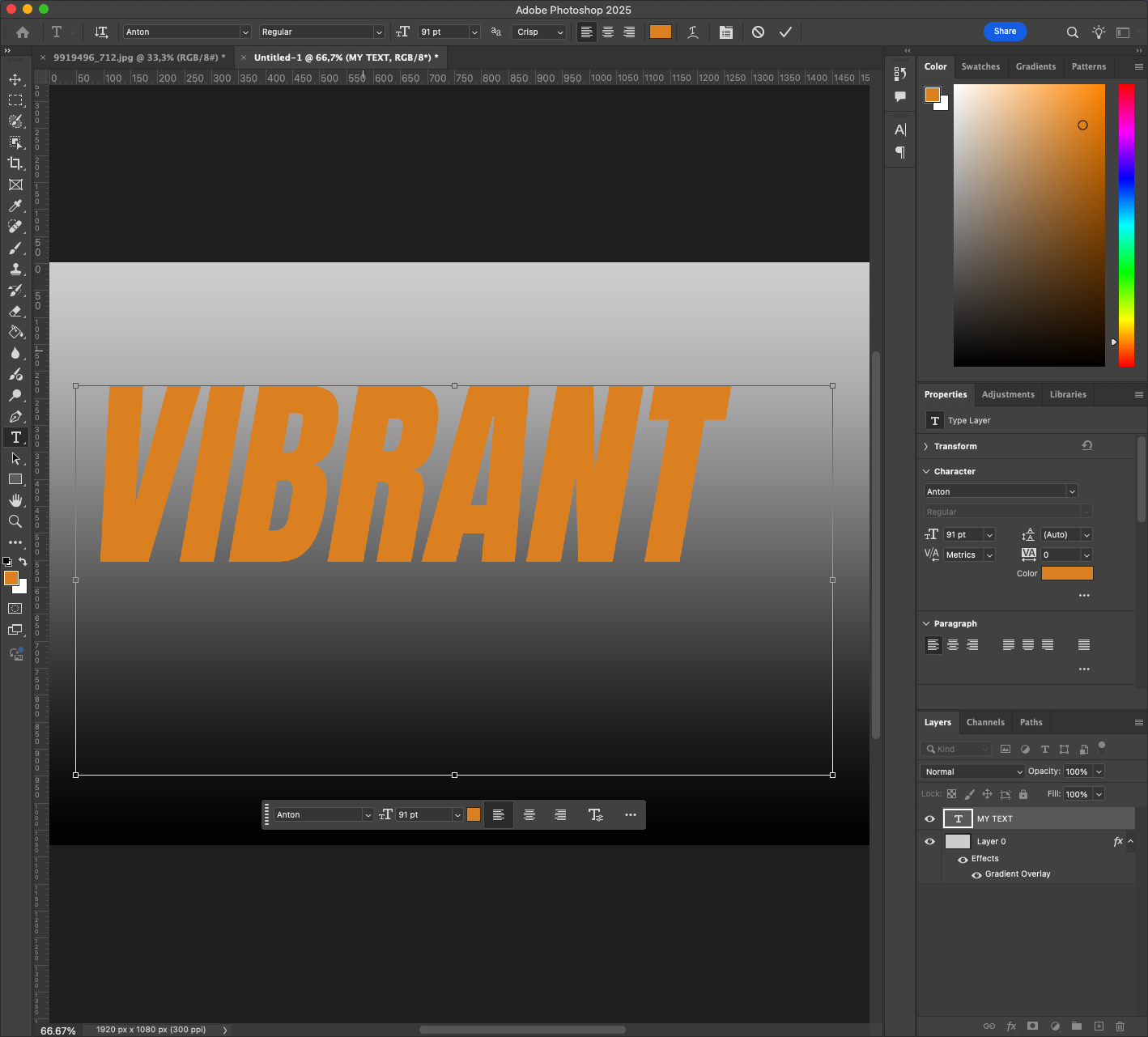
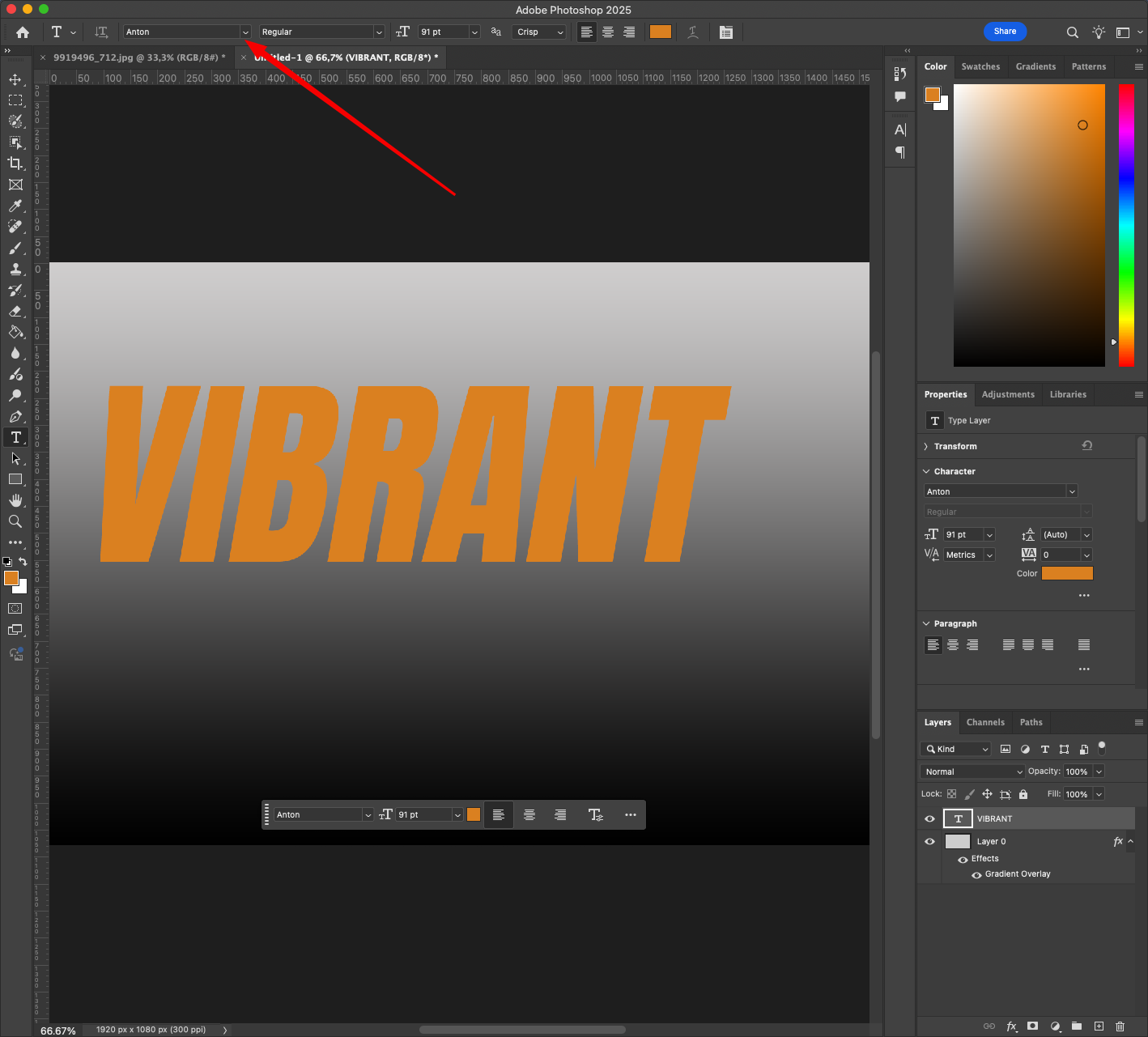
2. samm: Kirjutage oma tekst
- Valige Type Tool (T) ja klõpsake lõuendil.
- Sisestage lühike fraas või sõna (nt "VIBRANT").

- Valige julge seriifideta kirjatüüp - midagi puhast ja moodsat, nagu Montserrat, Bebas Neue või Gotham Bold.

- Suurendage kirjasuurust, kuni sõna domineerib lõuendi keskel.
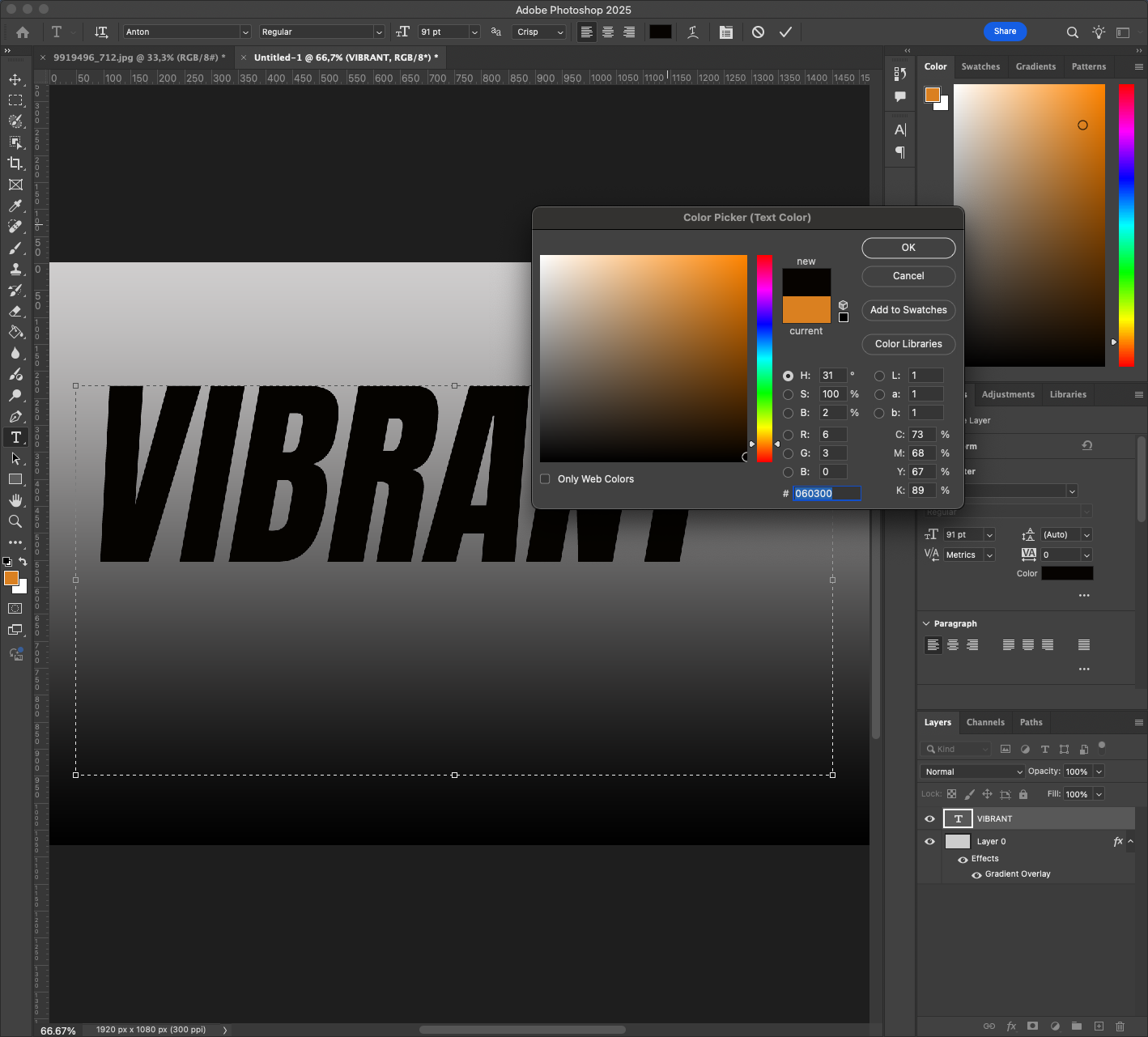
- Määrake teksti värviks esialgu must või tumehall.

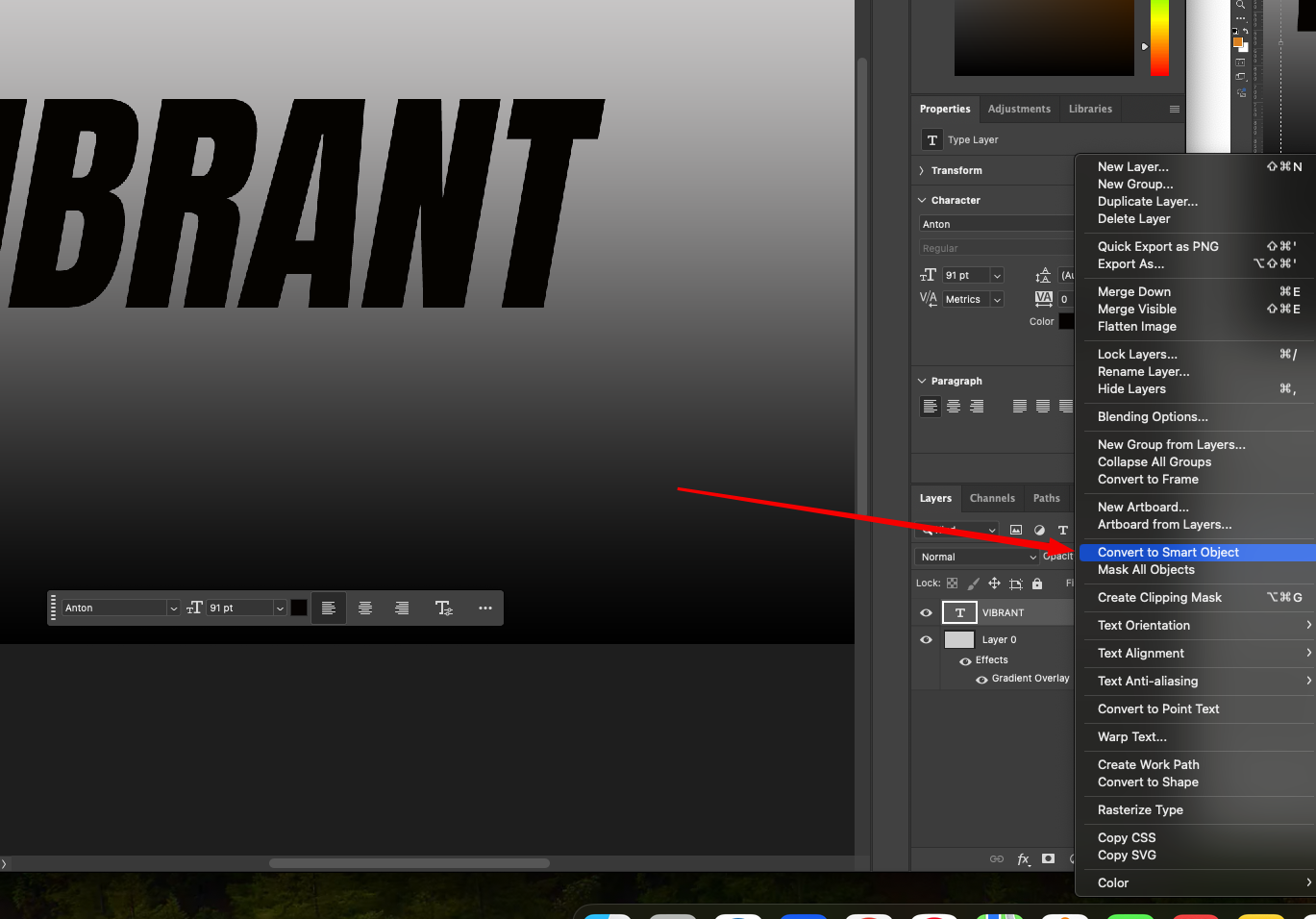
Tehke tekstikihil paremklõps ja valige Convert to Smart Object. See võimaldab meil seda moonutada, säilitades samal ajal selle hilisema redigeeritavuse. 
Lisaks kaaluge kompositsiooni tasakaalustamiseks märkide vahekauguse (jälgimise) katsetamist. Kasutage märkide paneeli (Window > Character) ja proovige reguleerida jälgimist vahemikus +10 kuni +75.
Loe ka: Kuidas taastada klassikaline vintage-efekt Photoshopis
3. samm: Rakenda tüübimuutust
Nüüd kujundame teksti ümber peente painutustega:
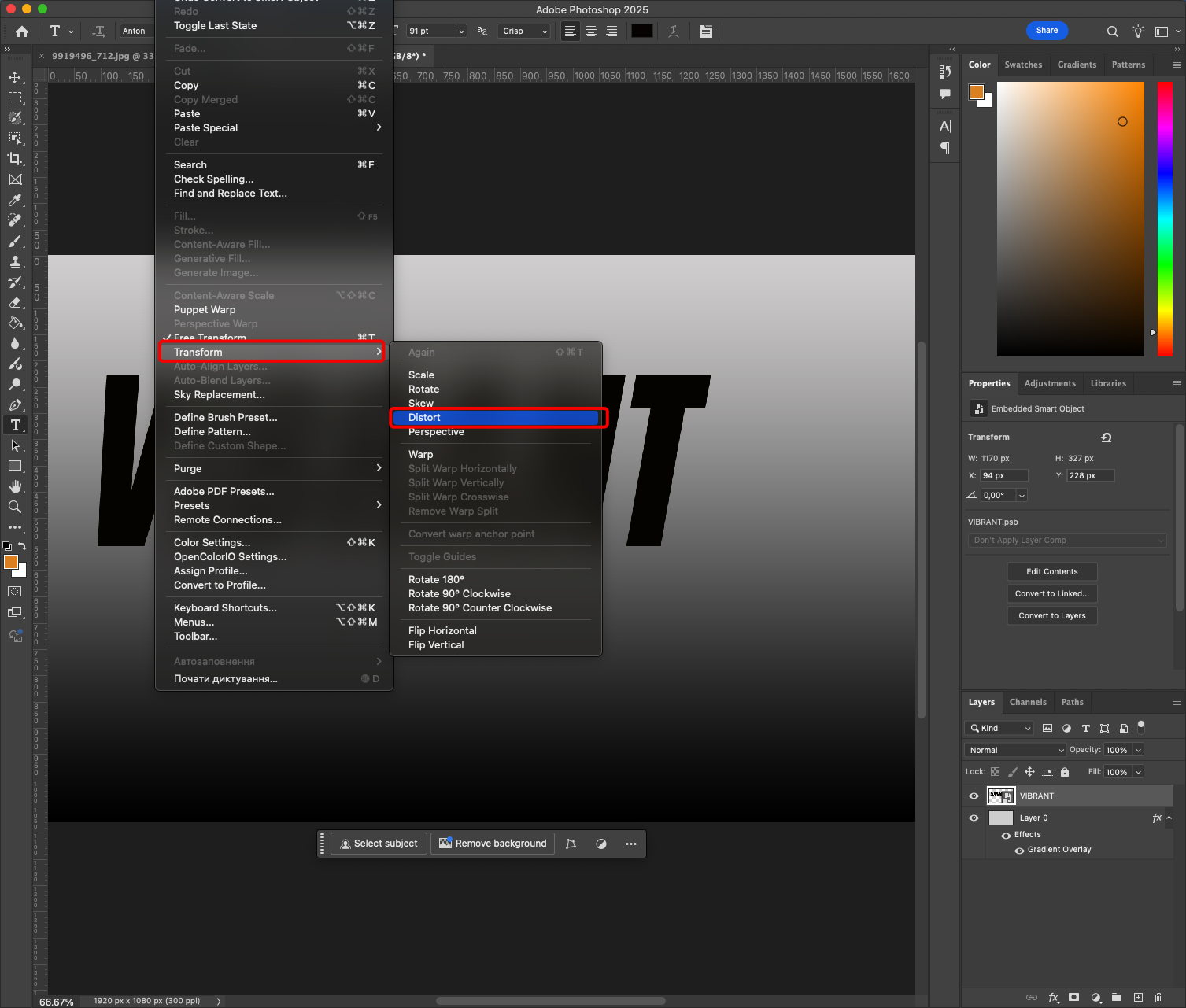
- Kui nutikas objekt on valitud, valige käsk Muuda > Transform > Warp.

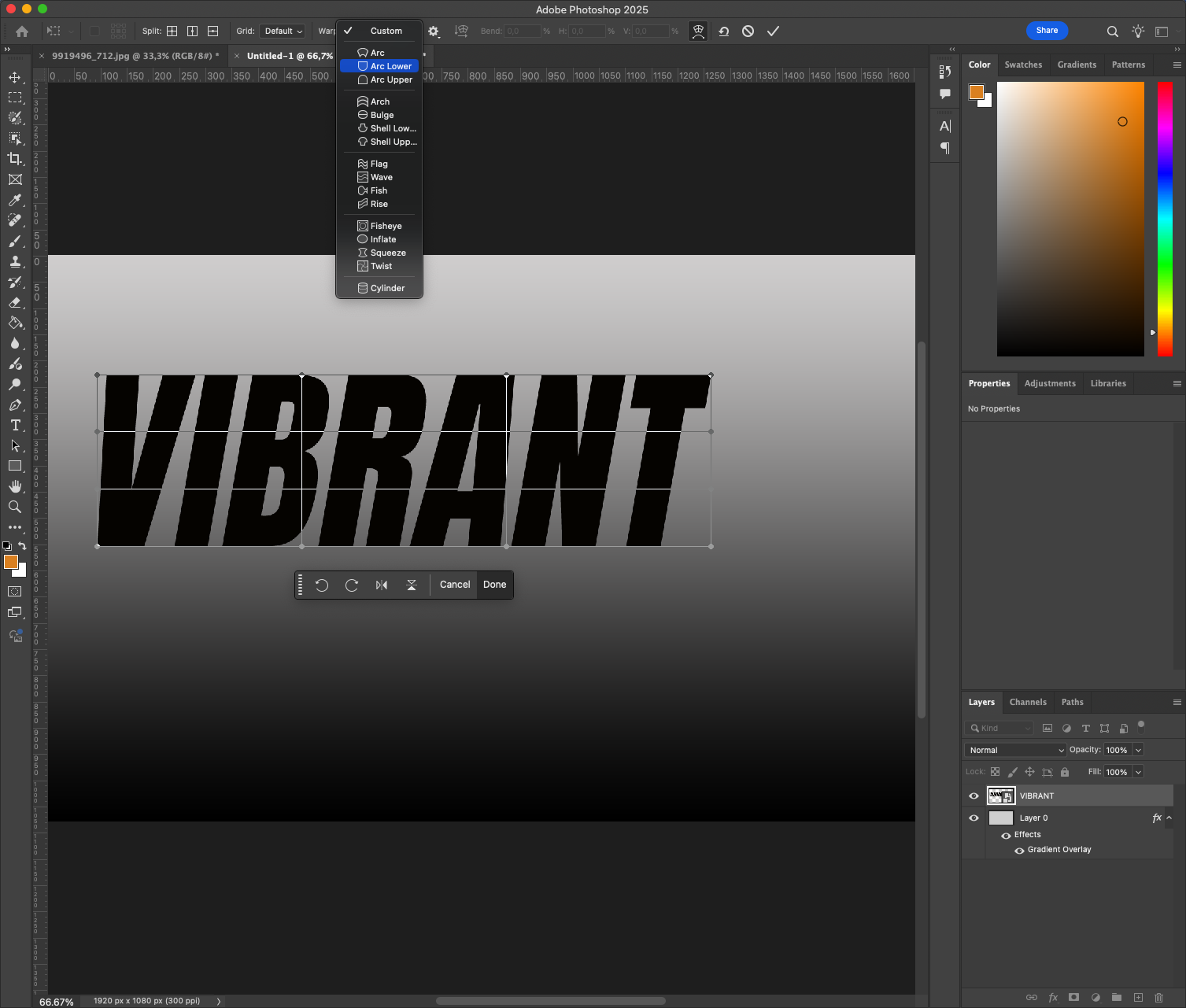
- Ülemises menüüribas lülitage "Custom" (kohandatud) üle eelnevalt määratud stiilile, nagu "Arc", "Bulge" või "Flag" (lipp) - alustage "Arc" (kaar).

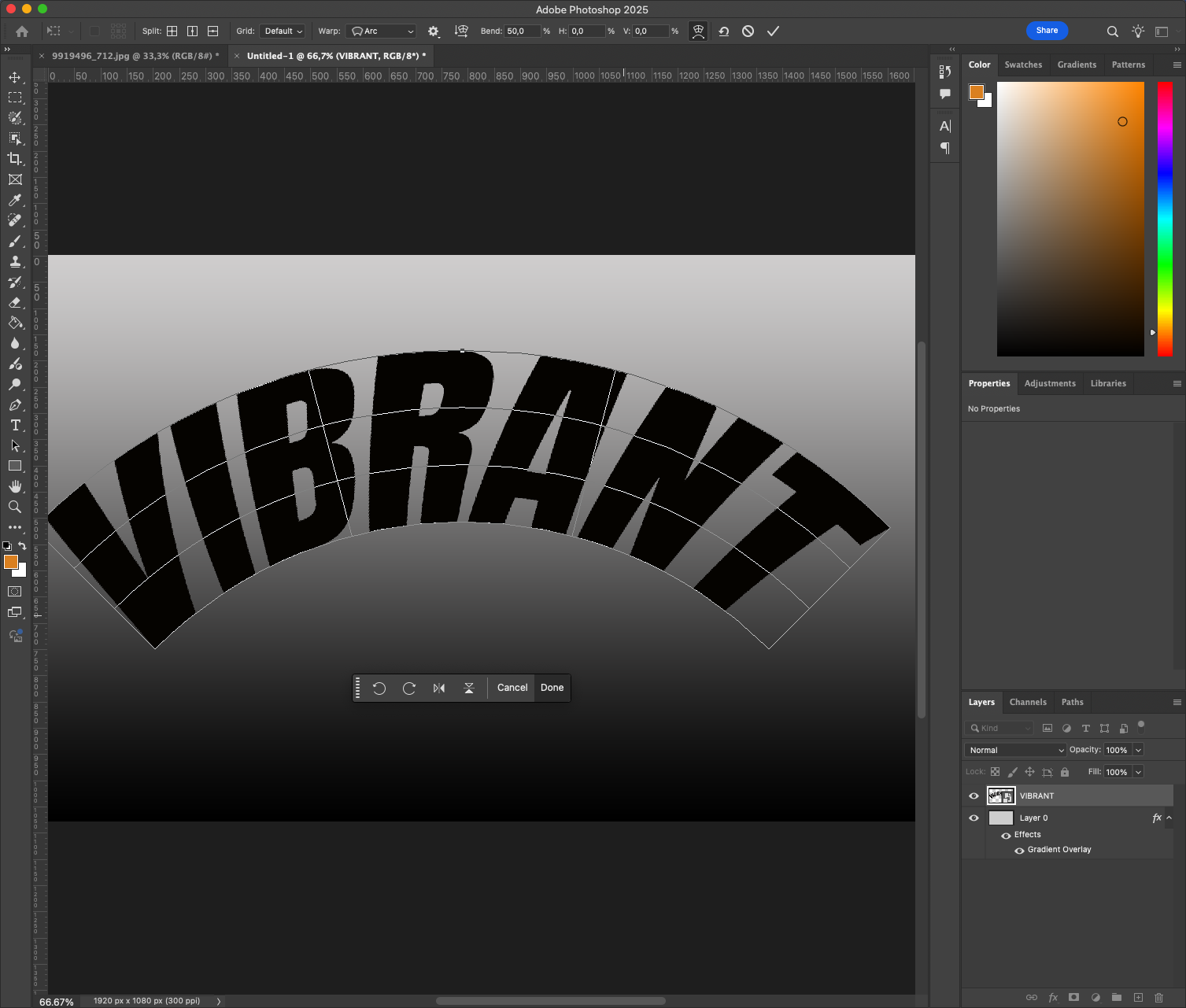
- Reguleerige Bend liugurit, kuni efekt on tugev, kuid loetav (umbes +15 kuni +30%).
- Saate ka käsitsi lohistada kontrollpunkte võrgusilmas, et kuju peenhäälestada.
Rakendamiseks klõpsake Enter. Nutiobjekti kasutamise ilu seisneb selles, et saate seda igal ajal uuesti muuta. 
Täiustatud tüübistamise jaoks lülitage ruudustiku paigutus 3×3-le (klõpsake tüübistamise tööriistaribal hammasratta ikoonil). See annab rohkem kontrolli kohalike moonutuste üle, ilma et see mõjutaks kogu kuju.
Samm 4: Lisage kihi stiil sügavuse jaoks 
Parandame moonutatud teksti peene varjutuse ja sügavusega:
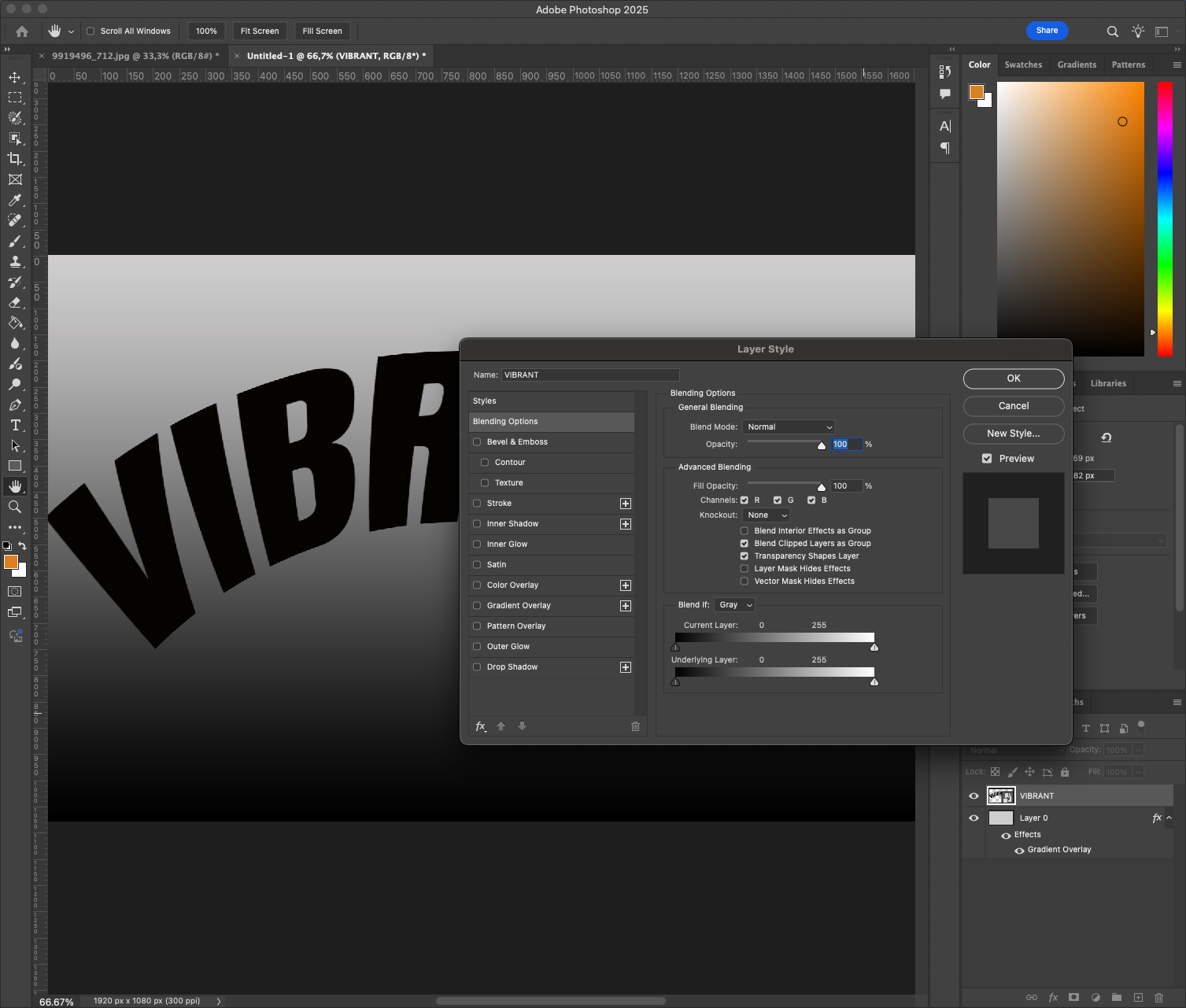
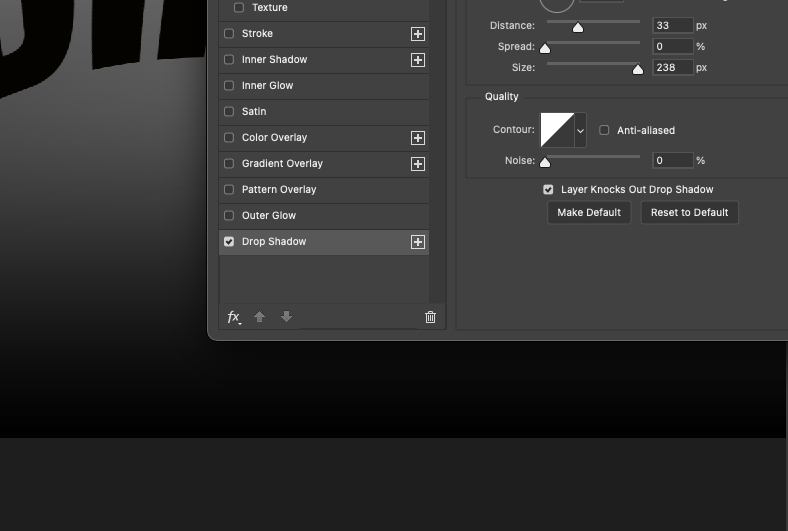
- Topeltklõpsake tekstikihil, et avada kihtide stiil.
- Lisage tilkvarju: määrake kauguseks 8 px, laiuseks 0 ja suuruseks umbes 12 px.
 Vähendage läbipaistmatust 40-50%.
Vähendage läbipaistmatust 40-50%. - Lisage gradient Overlay: kasutage musta ja läbipaistva vahelist gradienti, mis on seatud Overlay segamisrežiimi ja madala läbipaistmatusega.

See aitab lõimingul tunduda rohkem 3D ja stseeni integreeritud.
Võiksite proovida lisada ka efekti Bevel & Emboss, et tekstipinda õrnalt tõsta. Hoidke seaded minimaalseks, et saavutada puhas ja kaasaegne välimus.
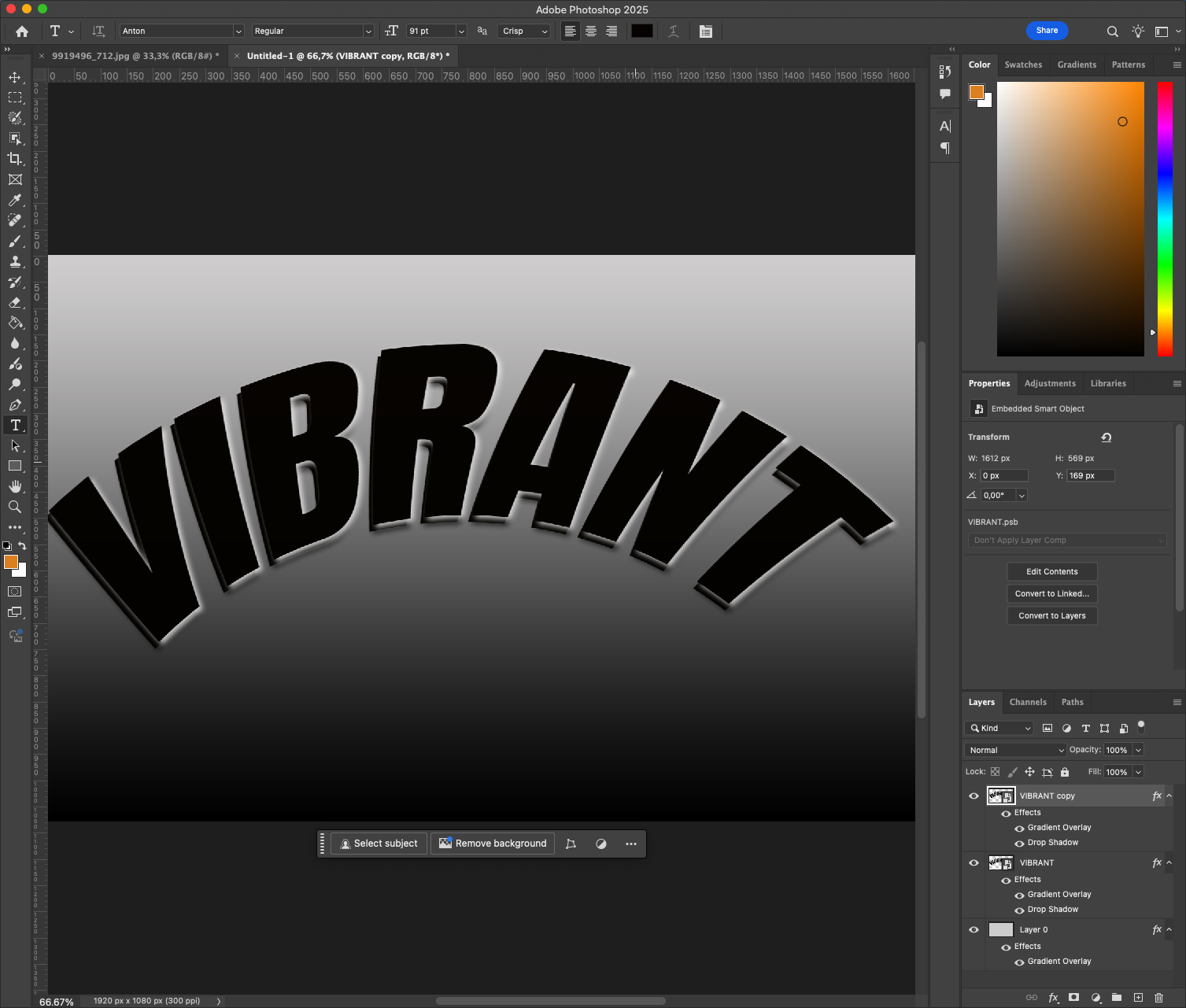
5. samm: dubleeri ja nihuta julge välimuse saavutamiseks (valikuline) 
Kihilisema või kaja-tüüpi efekti saavutamiseks:
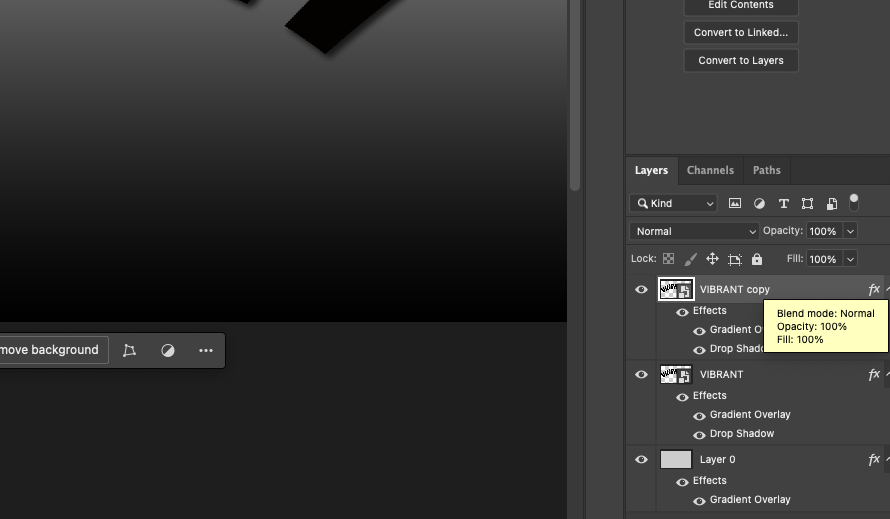
- Kopeeri moonutatud tekstikiht (Cmd/Ctrl + J).
- Muutke koopia värvi - proovige punast, valget või elektrisinist värvi.
- Liigutage seda veidi üles ja paremale, et saavutada 3D-varjuefekt.
- Vähendage läbipaistmatust või seadke segamisrežiimiks Multiply, et saavutada varieeruvus.

See sobib suurepäraselt muusikakaante, ürituste plakatite või julgete bännerite jaoks.
Saate edasi eksperimenteerida, luues mitu eri värvi ja segamisrežiimiga nihkekihti - näiteks kasutades ekraani või kattekihti peene visuaalse interaktsiooni saavutamiseks.
6. samm: Taustaelementide lisamine (valikuline)
Täiendage moonutatud teksti mõne lihtsa aktsendiga:
- Kasutage Ellipse Tool (U), et joonistada kattuvaid poolläbipaistvaid kujundeid.
- Lisage kogu lõuendile peen müra või tekstuuri pealekandmine.
- Kasutage kontrasti loomiseks värviplokke teksti osade taga.
Veenduge, et need elemendid ei konkureeriksid - nad peaksid raamima, mitte võitlema teie tüpograafia vastu.
Hea nipp on kasutada retroplakatite või julgete reklaamikampaaniate värviskeeme. Tausta ja teksti toonide ühtlustamine võib kogu teose ühtlustada.
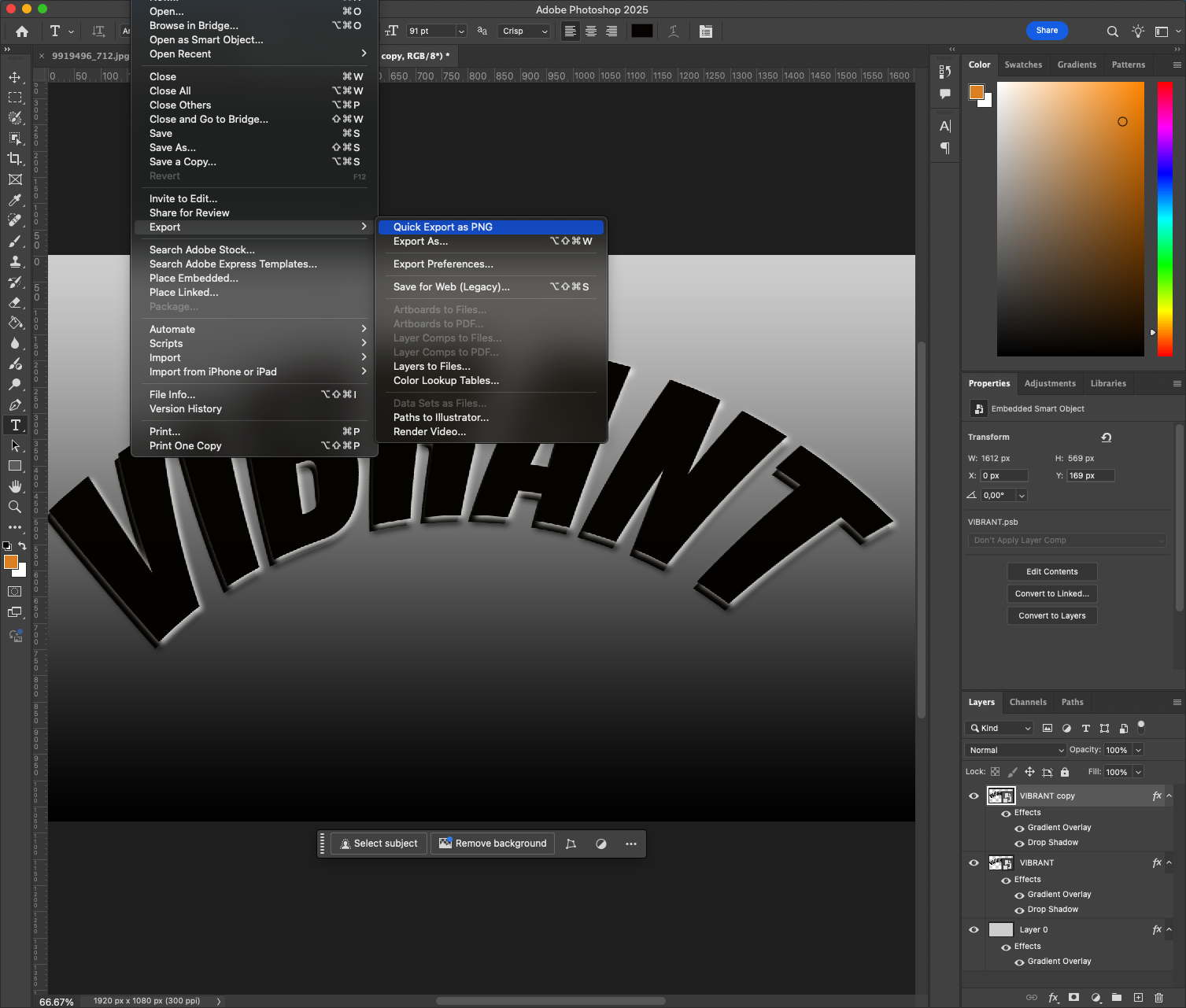
Samm 7: Eksport ja salvestamine mitmekordseks kasutamiseks 
Kui teie kujundus on valmis, valmistage see ette erinevate formaatide jaoks:
- Veebikasutuseks eksportige PNG- või JPEG-vormingus faili > eksport > eksportida kui.
- Kihtide andmete säilitamiseks salvestage PSD koopia.
- Trükkimiseks eksportige PDF- või TIFF-formaadis 300 dpi juures.
Samuti saate teisendada tekstiefekti korduvkasutatavaks malliks. Lihtsalt muutke fraasi nutiobjekti sees ja salvestage see uue nime all.
Kasulikud näpunäited teksti edasijõudnute moonutamise kohta
- Kasutage mitte-destruktiivset redigeerimist: Konverteerige tekstikiht alati enne teisenduste rakendamist nutiobjektideks. Nii saate algset tüpograafiat uuesti üle vaadata, ilma et kaotaksite kvaliteeti või loetavust.
- Kohandada Warp Beyond Presets: Ärge toetuge ainult sisseehitatud Arc või Bulge eelseadetele. Proovige minna üle kohandatud ruudustikule (näiteks 3×3 või 4×4), seejärel nihutage ankurduspunkte ja käepidemeid käsitsi. See avab ukse tõeliselt unikaalsetele tekstivoogudele.
- Sega perspektiiviga või moonuta: Pärast moonutamist kaaluge, kas rakendada käsku Edit > Transform > Perspective, et anda tekstile kadumispunkt või -nurk. Saate kombineerida Warp ja Perspective, et kujundada kujundust veelgi sügavamalt, eriti bännerite või veebisaidi pealkirjade puhul.
- Hoidke loetavus esikohal: Kuigi on ahvatlev suruda kõverat, astuge alati sammu tagasi ja küsige - kas seda saab ikka lugeda alla 1 sekundi? Võltsitud pealkiri peaks olema väljendusrikas, mitte segadust tekitav.
- Paari sobivate kirjatüüpidega: Proovige kombineerida kõverat teksti kontrastse, staatilise kirjatüübiga, näiteks kombineerida kumerat Bebas Neue'i väikese, lihtsa Roboto või Lato märgusõnaga. See põhistab paigutust ja parandab hierarhiat.
Kokkuvõte
Kui teksti moonutamine Photoshopis on eesmärgipäraselt tehtud, võib see muuta teie kujunduse kaasaegseks, väljendusrikkaks ja kaasahaaravaks. Olenemata sellest, kas soovite õrna kõverat või dramaatilist kaarekujundust, võimaldab tööriist Warp koos nutika objekti töövooga uurida ideid, ilma et see lamedaks jääks või paindlikkust kaotaks.
Seda efekti saab kasutada nii toimetuse graafikas, albumikaanetes, sotsiaalreklaamides kui ka minimalistlikel plakatitel - ja kui suudate kontrollida painutust, avate täiesti uue viisi, kuidas tüpograafiat visuaalselt kõnetada.
Tahad minna kaugemale? Proovige väändumisefekti animeerimist After Effectsis või kombineerige seda 3D ekstrusioonidega, et saavutada veelgi võimsam tüpograafiline tulemus. Mõne lisameetmega saab tekstist mitte lihtsalt kujunduse osa, vaid selle keskpunkt.






