Photoshop je dobře známý svou schopností manipulovat s textem nad rámec běžných možností. Mezi mnoha kreativními možnostmi je i deformace textu do dynamických, plynulých tvarů, která otevírá dveře moderním návrhům plakátů, záhlavím webových stránek, obalům produktů a dokonce i logům. Tento výukový kurz vám ukáže, jak od základu vytvořit čistý, profesionální efekt deformace textu - s přesností, kontrolou a vizuální přitažlivostí. 
Na rozdíl od základního zkreslení se tato metoda zaměřuje na strukturu a jemný tok, díky čemuž text působí živěji, aniž by byla ohrožena jeho čitelnost. Naučíte se používat nástroj Osnova, inteligentní objekty a režimy prolnutí strategickým způsobem, který zachovává upravitelnost a uhlazenost návrhu.
Krok 1: Vytvoření nového dokumentu a nastavení pozadí
Otevřete aplikaci Photoshop a spusťte nový projekt:
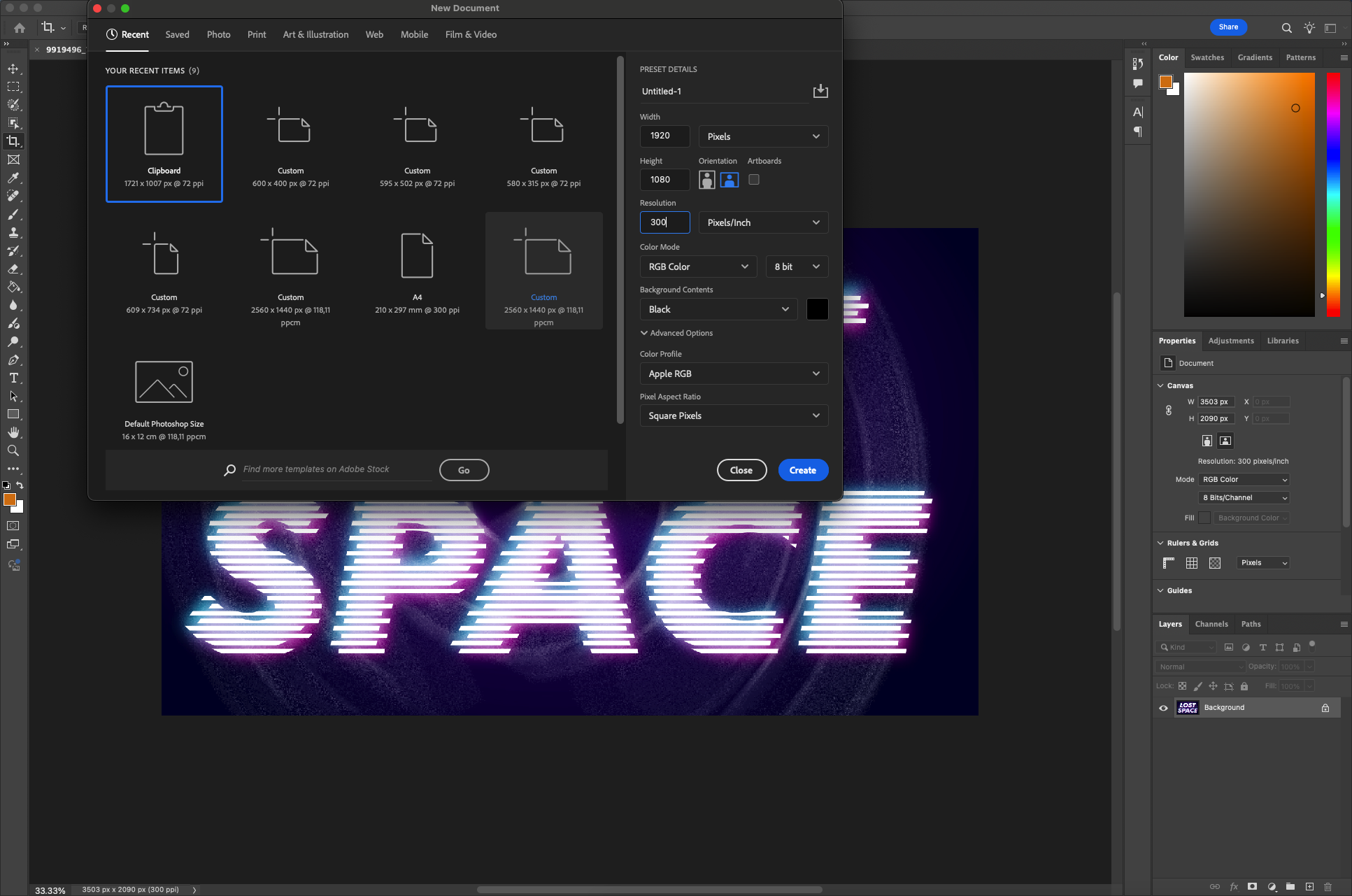
- Přejděte do nabídky Soubor > Nový. Zvolte velikost, například 1920 × 1080 px, 300 dpi.

- Nastavte neutrální barvu pozadí - světle šedou nebo bílou - abyste se mohli soustředit na text.
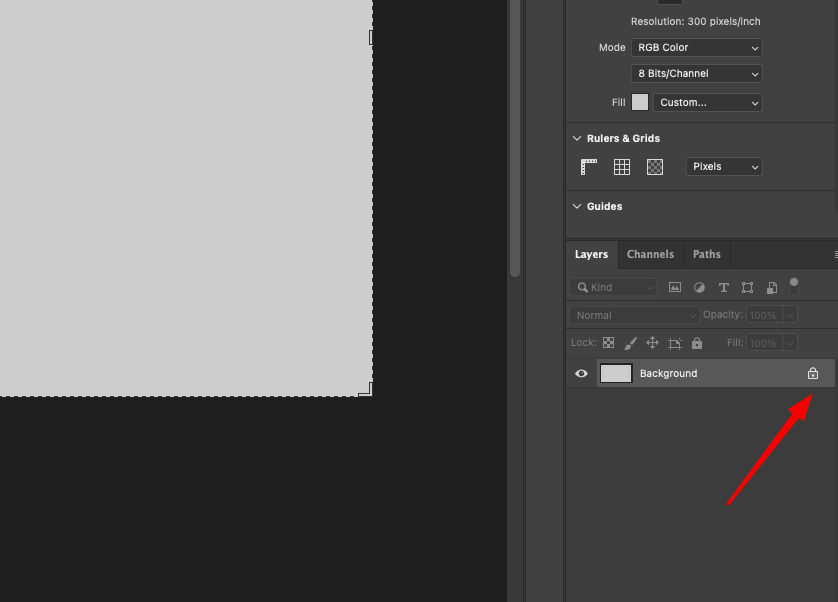
- Odemkněte vrstvu Pozadí (v případě potřeby na ni dvakrát klikněte a přejmenujte ji).

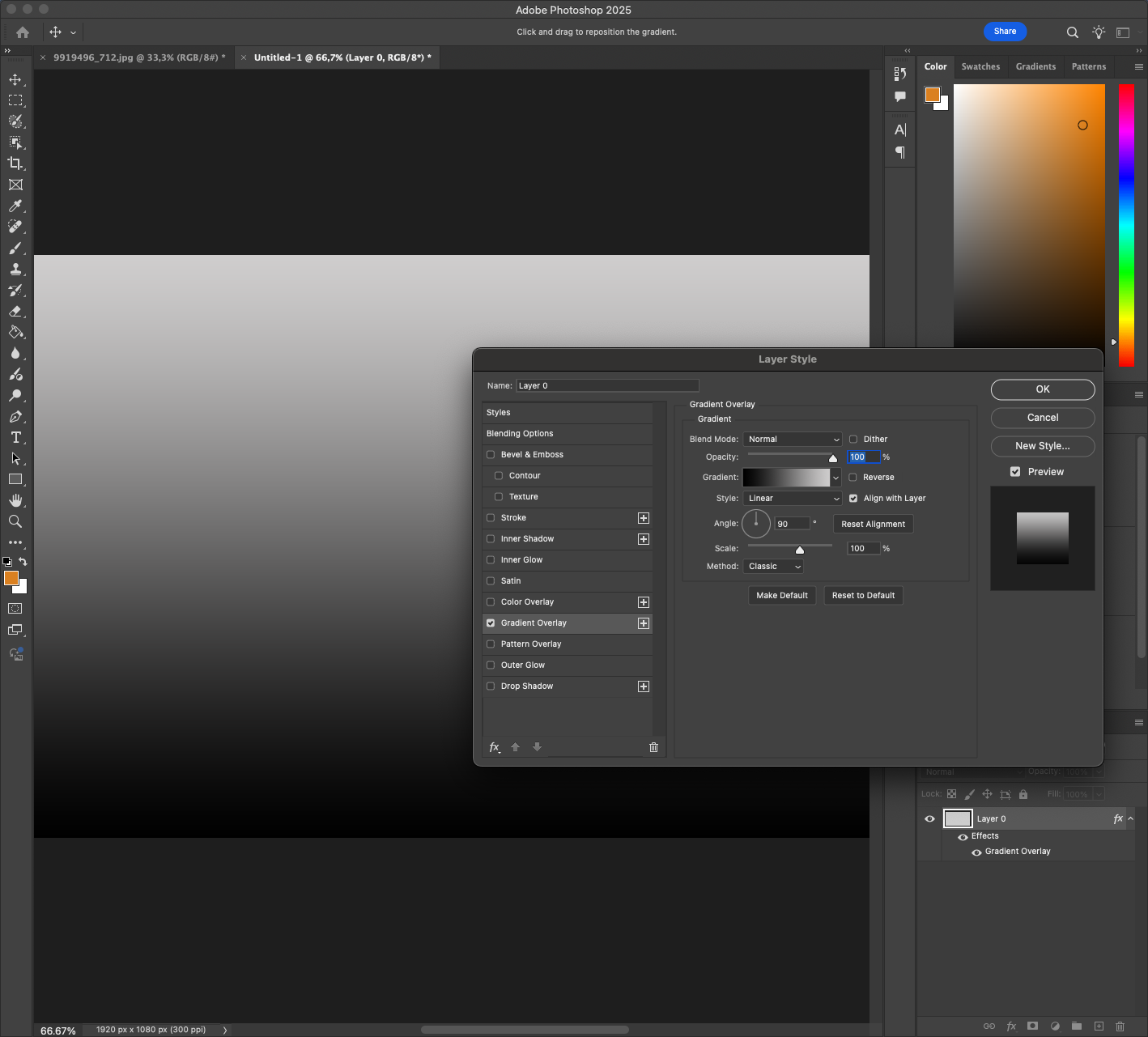
Můžete také použít jemný gradient (Styl vrstvy > Překrytí gradientem), abyste získali rozměrnější pozadí. 
Chcete-li svůj projekt lépe zarovnat, můžete zvážit zapnutí pravítek (Ctrl+R) a přetažení vodítek, abyste text dokonale zarovnali v rámci. Přesnost pomůže, až začnete později přidávat složité prvky.
Krok 2: Zadejte text
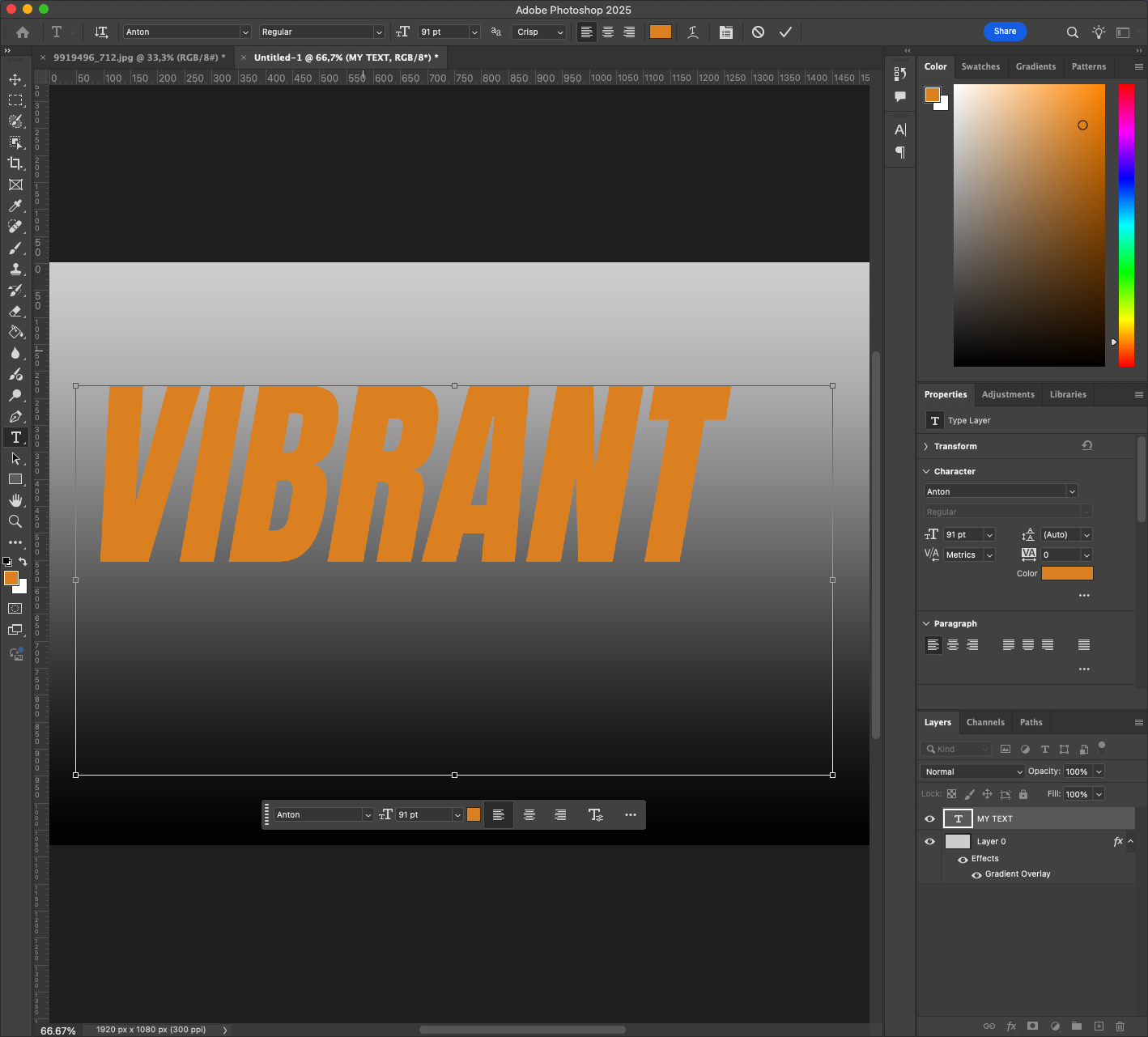
- Vyberte nástroj Type Tool (T) a klikněte na plátno.
- Zadejte krátkou frázi nebo slovo (např. "VIBRANT").

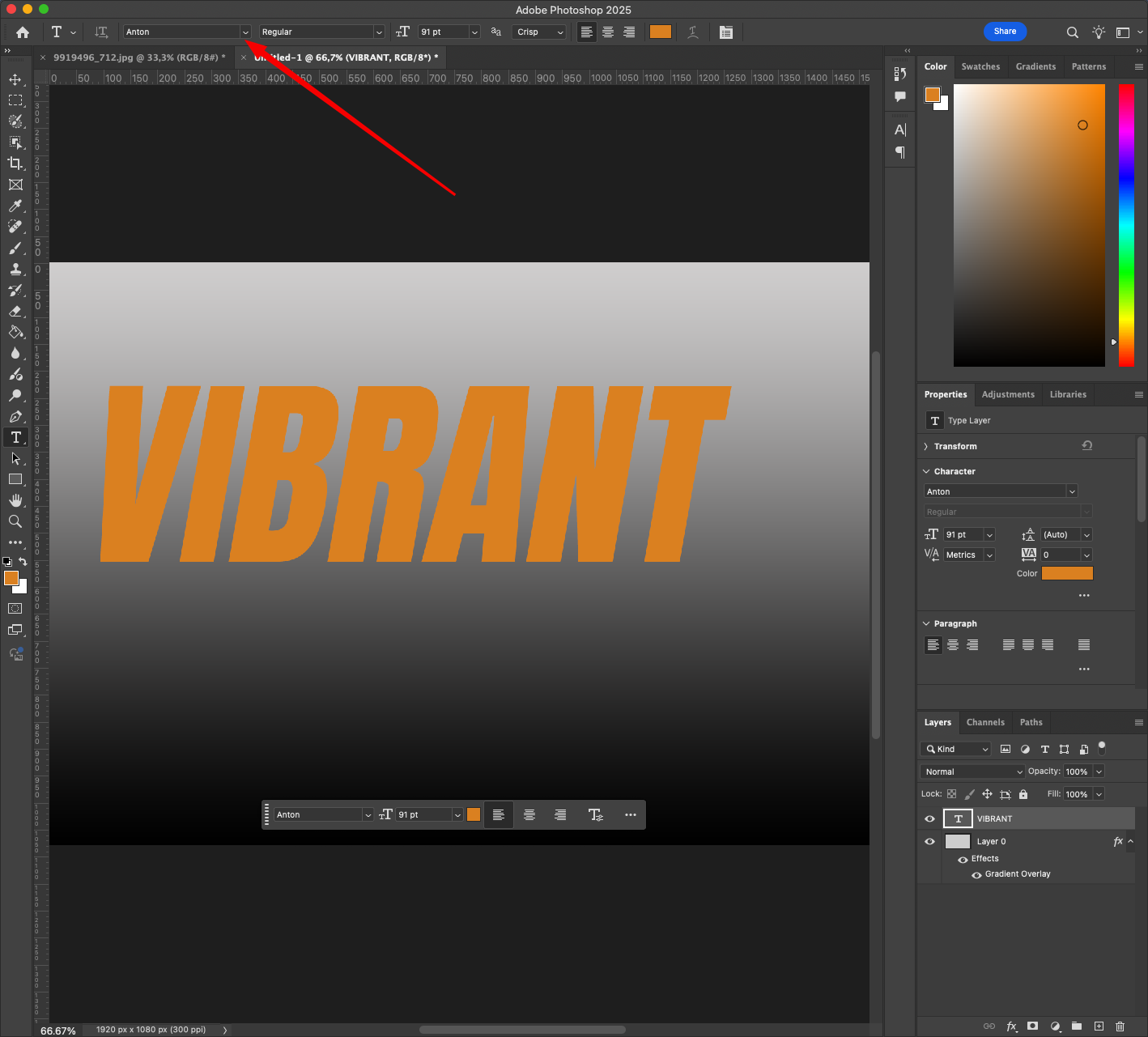
- Vyberte si tučné bezpatkové písmo - čisté a moderní, například Montserrat, Bebas Neue nebo Gotham Bold.

- Zvětšujte velikost písma, dokud slovo nebude dominovat středu plátna.
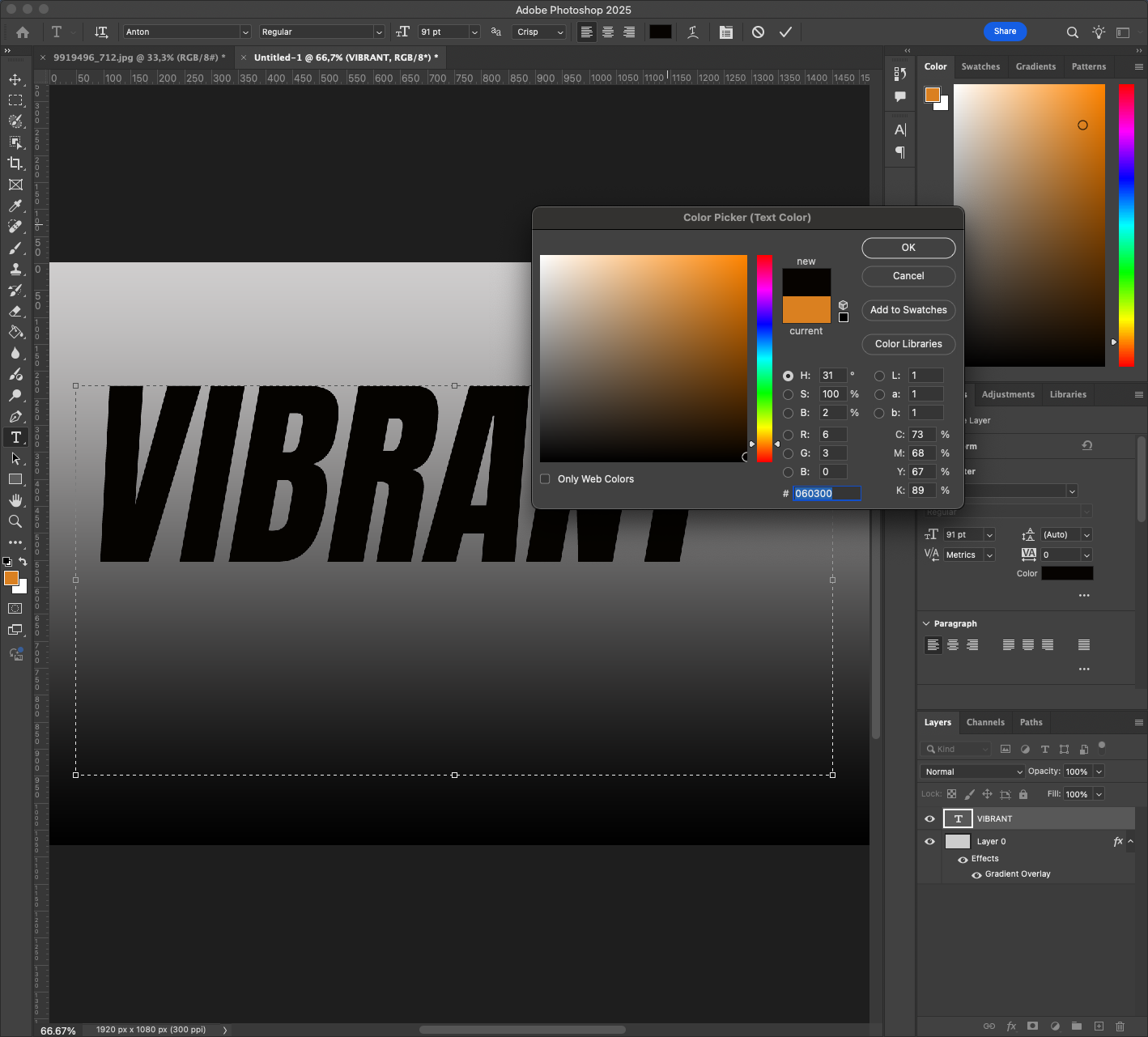
- Barvu textu prozatím nastavte na černou nebo tmavě šedou.

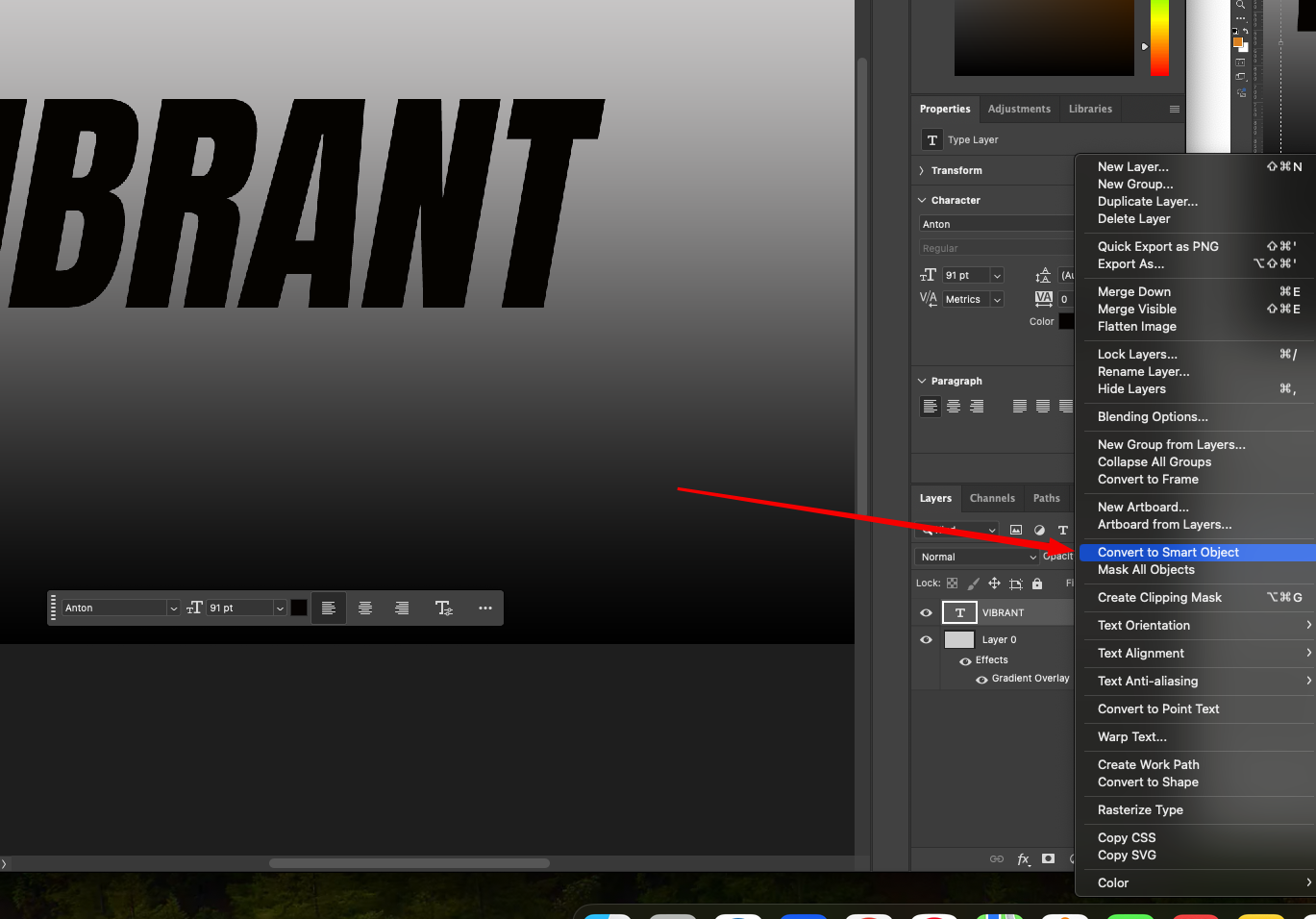
Klikněte pravým tlačítkem myši na textovou vrstvu a vyberte možnost Převést na inteligentní objekt. To nám umožní ji deformovat a zároveň zachovat její pozdější editovatelnost. 
Kromě toho zvažte experimentování s rozestupy mezi znaky (tracking), abyste vyvážili kompozici. Použijte panel Znaky (Okno > Znaky) a zkuste nastavit sledování v rozmezí +10 až +75.
Přečtěte si také: Jak vytvořit klasický vintage efekt ve Photoshopu
Krok 3: Použití transformace osnova
Nyní text přetvoříme pomocí jemných ohybů:
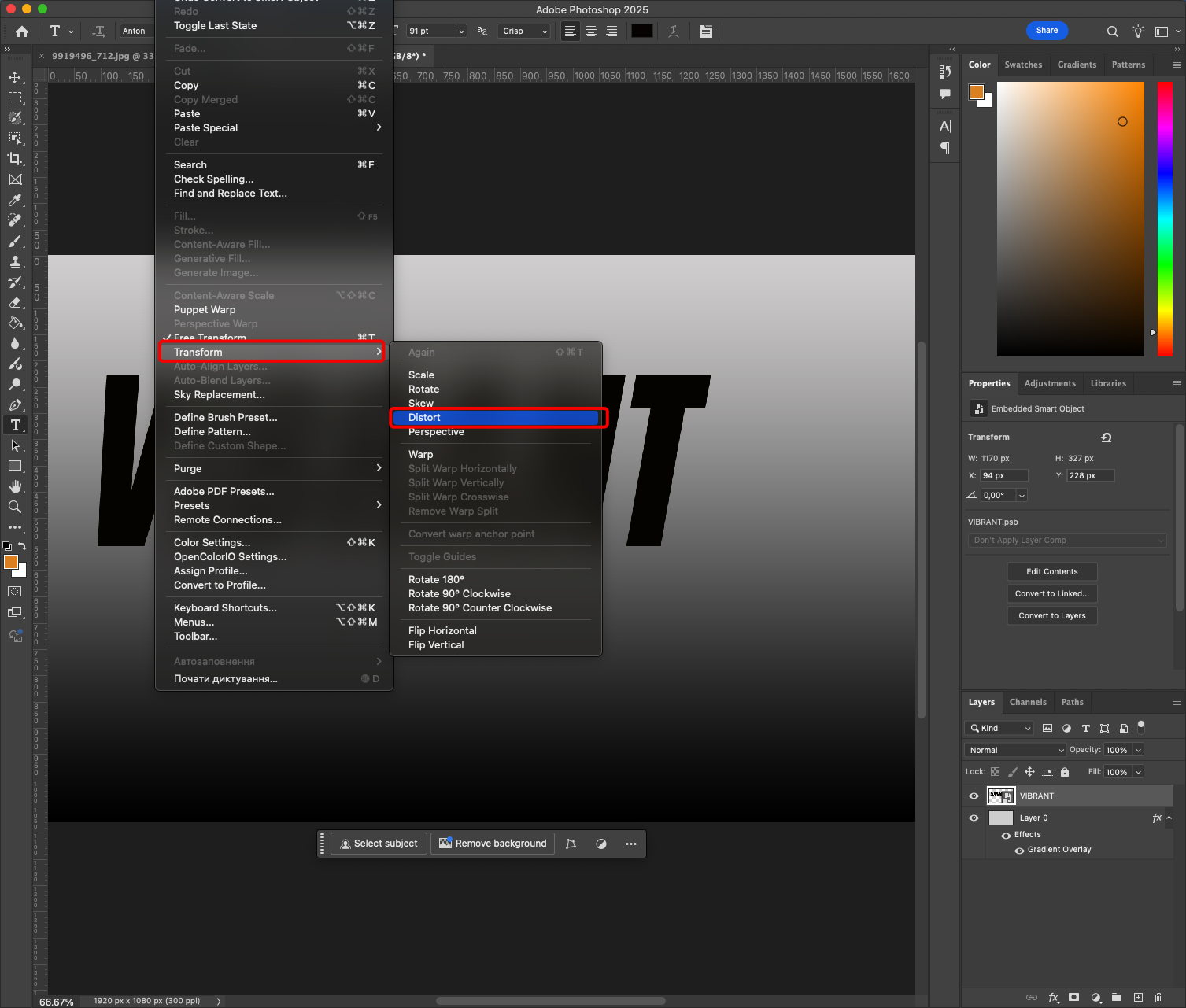
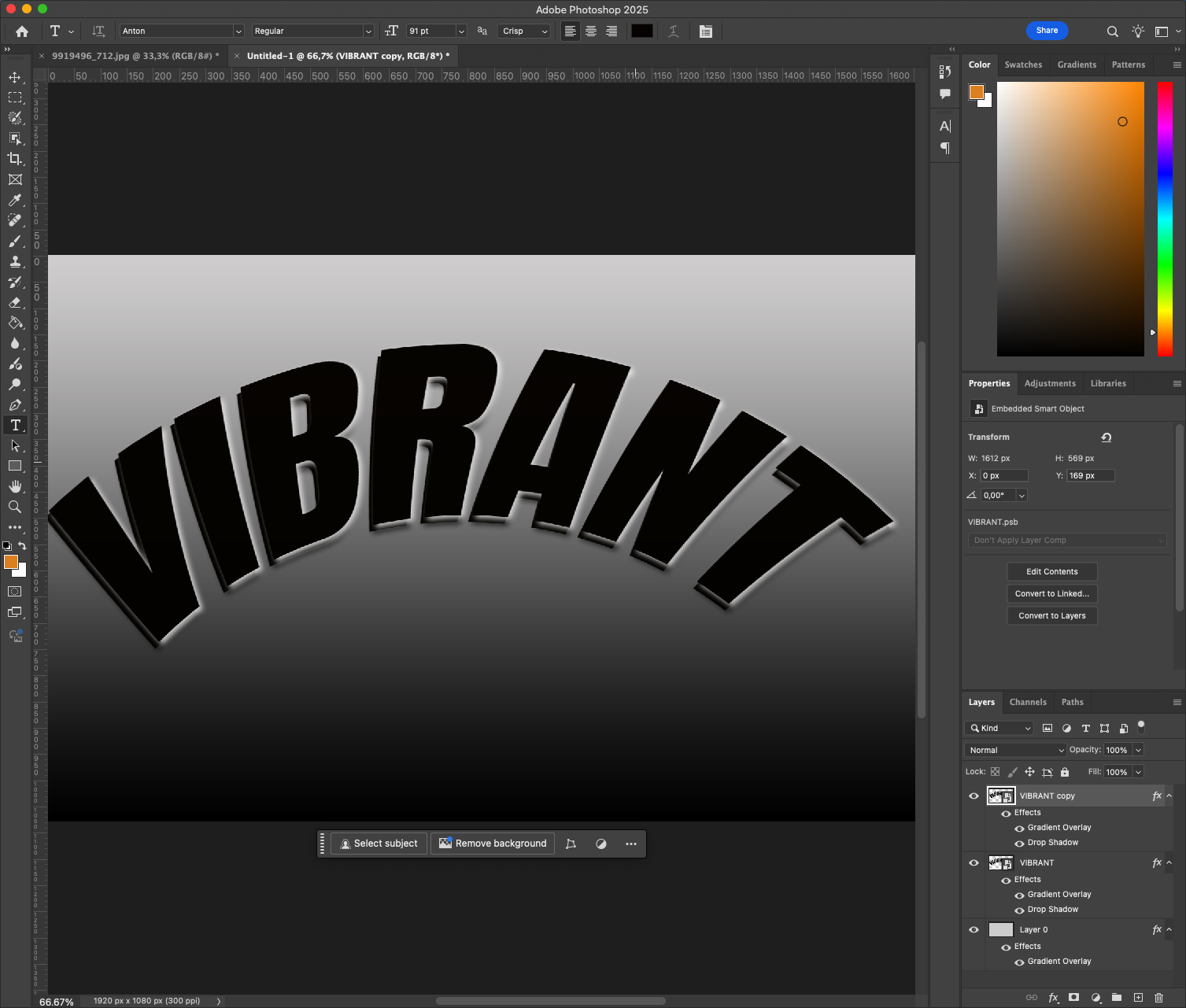
- S vybraným inteligentním objektem přejděte do nabídky Úpravy > Transformovat > Deformace.

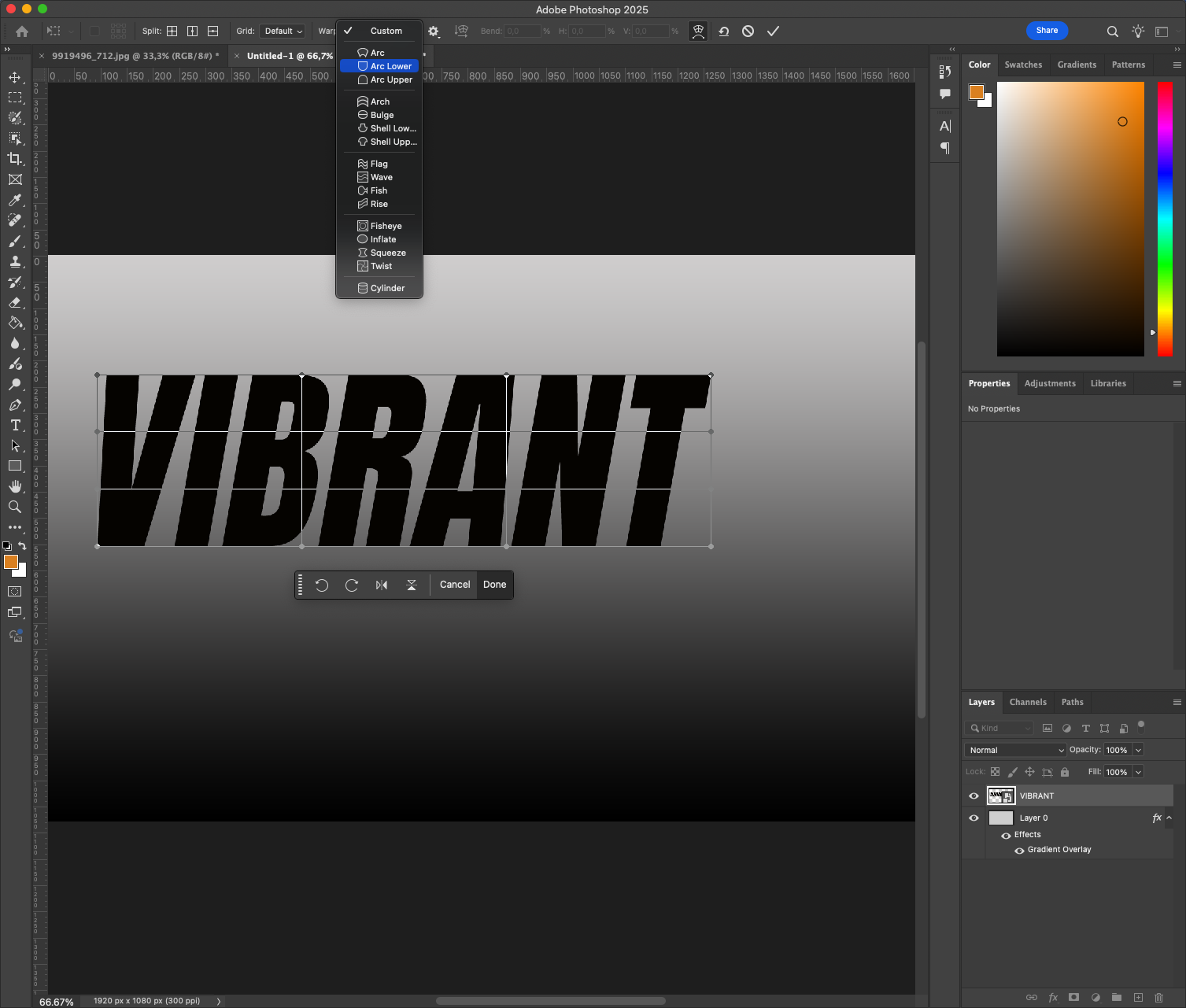
- V horním panelu nabídky přepněte z možnosti "Vlastní" na předdefinovaný styl, například "Oblouk", "Výduť" nebo "Vlajka" - začněte s možností "Oblouk".

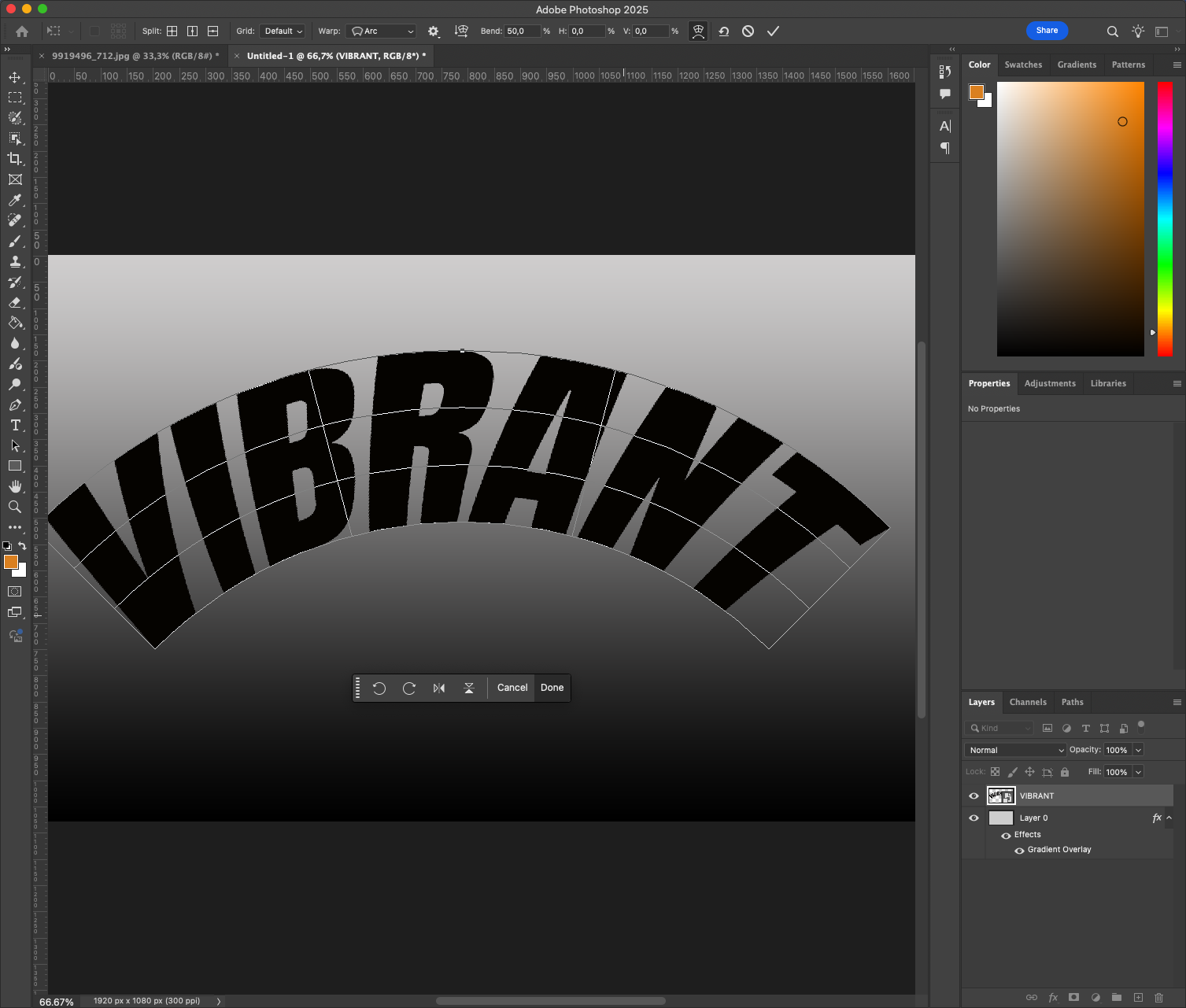
- Nastavte posuvník Bend tak, aby byl efekt silný, ale čitelný (přibližně +15 až +30%).
- Tvar sítě můžete také ručně doladit přetažením řídicích bodů.
Klikněte na tlačítko Enter a přihlaste se. Krása použití inteligentního objektu spočívá v tom, že jej můžete kdykoli znovu upravit. 
Pro pokročilé deformace přepněte rozložení mřížky na 3×3 (klikněte na ikonu ozubeného kola na panelu nástrojů Deformace). Tím získáte větší kontrolu nad místními deformacemi, aniž by to ovlivnilo celý tvar.
Krok 4: Přidání stylu vrstvy pro hloubku 
Vylepšeme deformovaný text jemným stínováním a hloubkou:
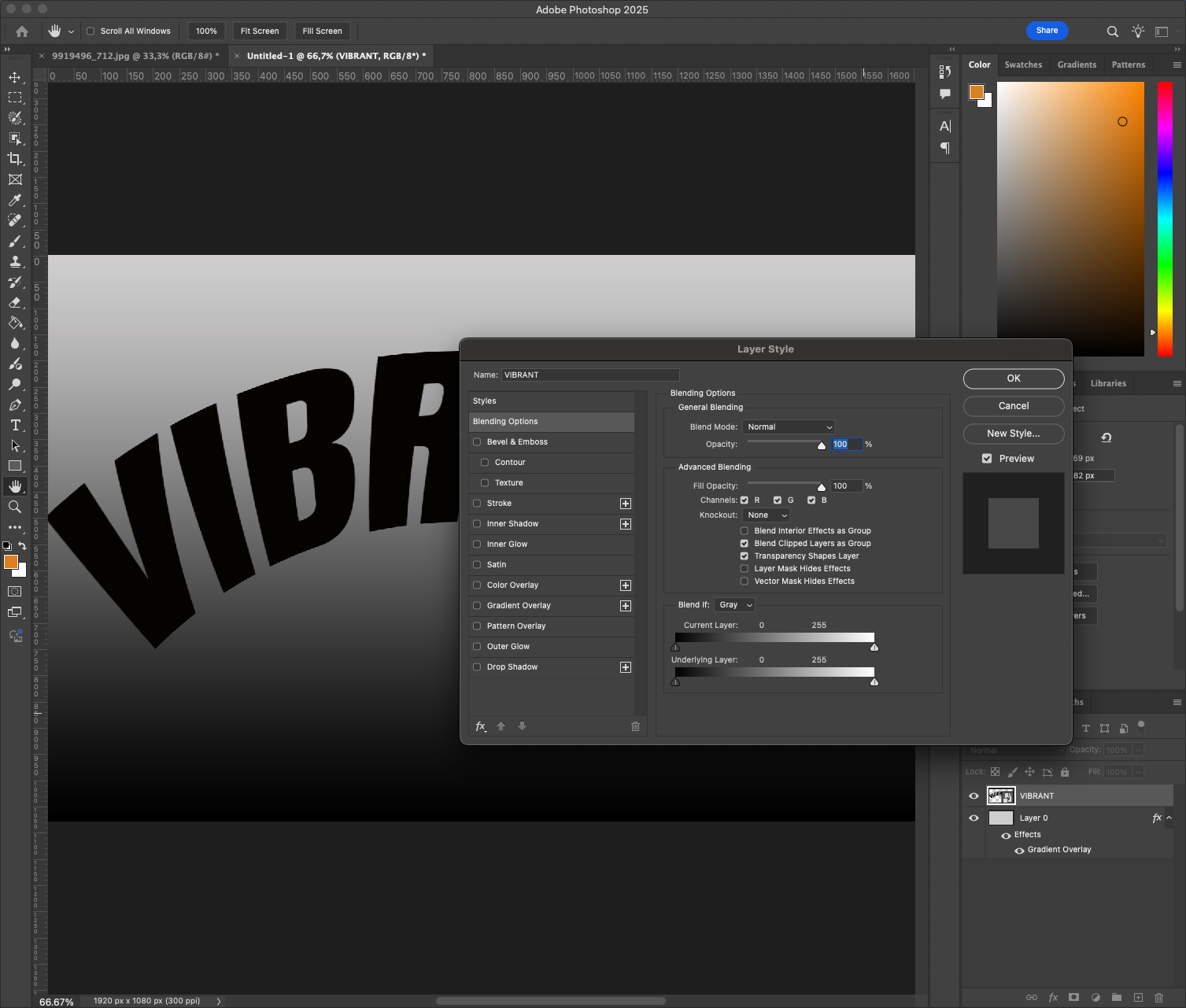
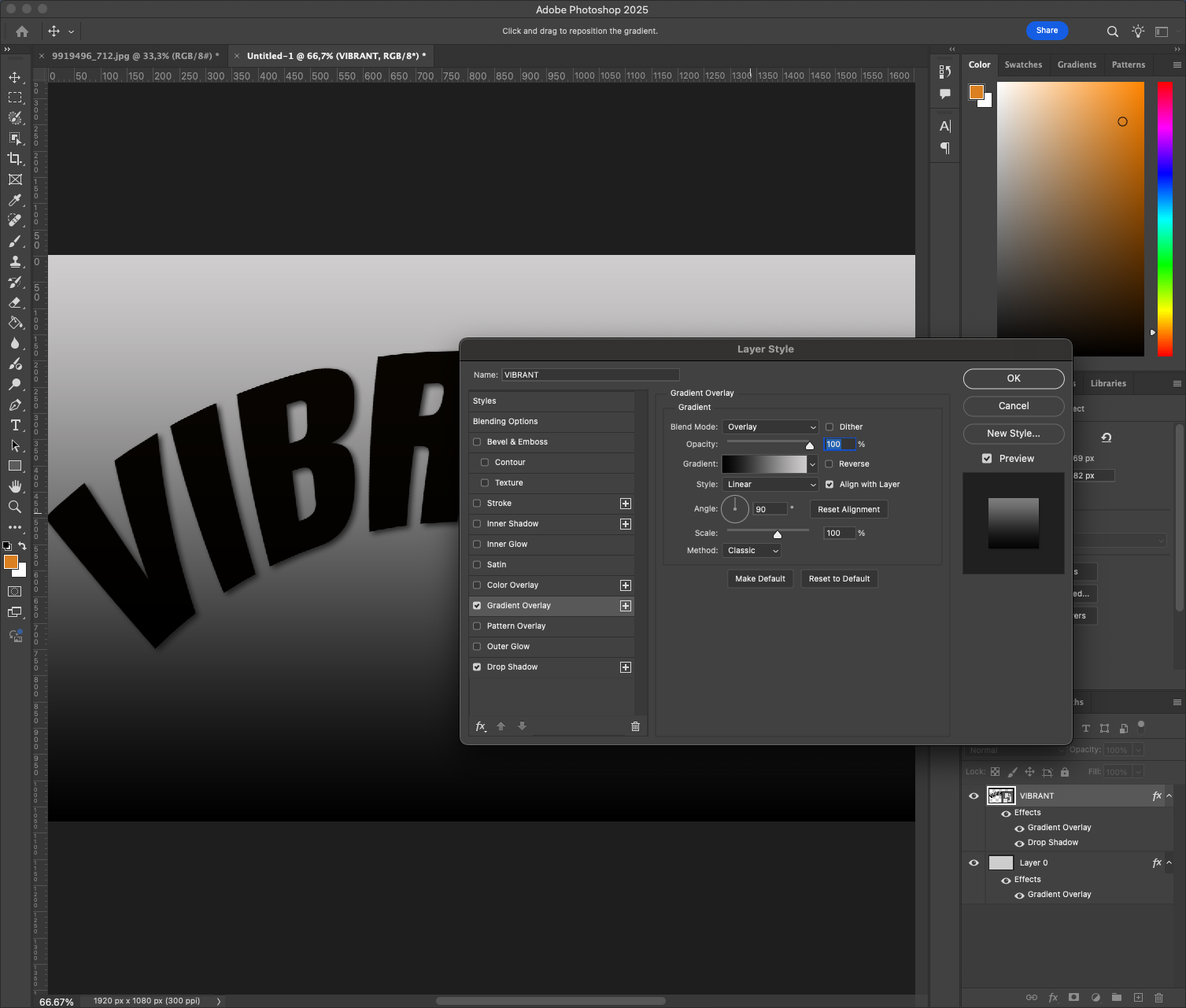
- Dvakrát klikněte na textovou vrstvu a otevřete Styl vrstvy.
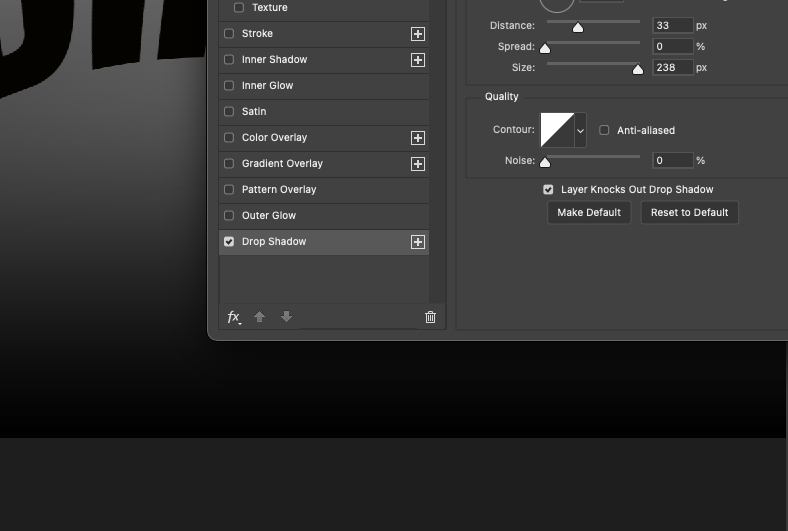
- Přidejte vržený stín: nastavte vzdálenost na 8 px, rozpětí na 0 a velikost na přibližně 12 px.
 Snižte neprůhlednost na 40-50%.
Snižte neprůhlednost na 40-50%. - Přidejte překryvný přechod: použijte přechod z černé do průhledné barvy nastavený na režim prolnutí Překrytí s nízkým krytím.

Díky tomu působí deformace více 3D a je integrovaná do scény.
Můžete také zkusit přidat efekt zkosení a reliéfu, který jemně zvýrazní povrch textu. Pro čistý a moderní vzhled ponechte nastavení minimální.
Krok 5: Duplikovat a posunout pro odvážný vzhled (nepovinné) 
Pro větší vrstevnatost nebo efekt ozvěny:
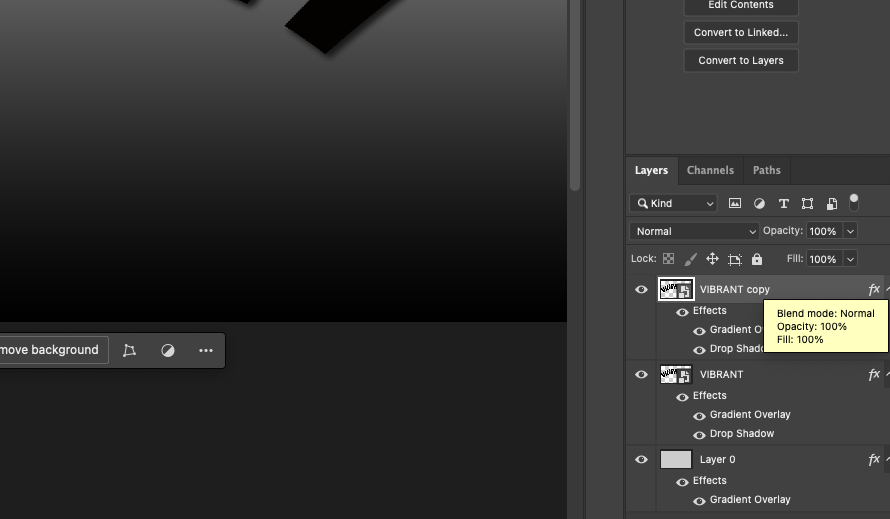
- Duplikujte vrstvu s deformovaným textem (Cmd/Ctrl + J).
- Změňte barvu kopie - zkuste červenou, bílou nebo elektrickou modrou.
- Posunutím mírně nahoru a doprava dosáhnete 3D efektu stínu.
- Pro změnu snižte krytí nebo nastavte režim prolnutí na hodnotu Násobit.

Skvěle se hodí na obaly hudebních nosičů, plakáty na události nebo výrazné bannery.
Můžete dále experimentovat vytvořením více odsazených vrstev v různých barvách a režimech prolnutí - například pomocí obrazovky nebo překrytí pro jemnou vizuální interakci.
Krok 6: Přidání prvků pozadí (volitelné)
Doplňte deformovaný text jednoduchými akcenty:
- Pomocí nástroje Elipsa (U) nakreslete překrývající se poloprůhledné tvary.
- Přidejte na celé plátno jemný šum nebo překrytí texturou.
- Použijte barevné bloky za částmi textu, abyste vytvořili kontrast.
Dbejte na to, aby si tyto prvky nekonkurovaly - měly by typografii rámovat, nikoli s ní bojovat.
Skvělým tipem je použití barevných schémat z retro plakátů nebo odvážných reklamních kampaní. Sladění tónů pozadí a textu může sjednotit celou práci.
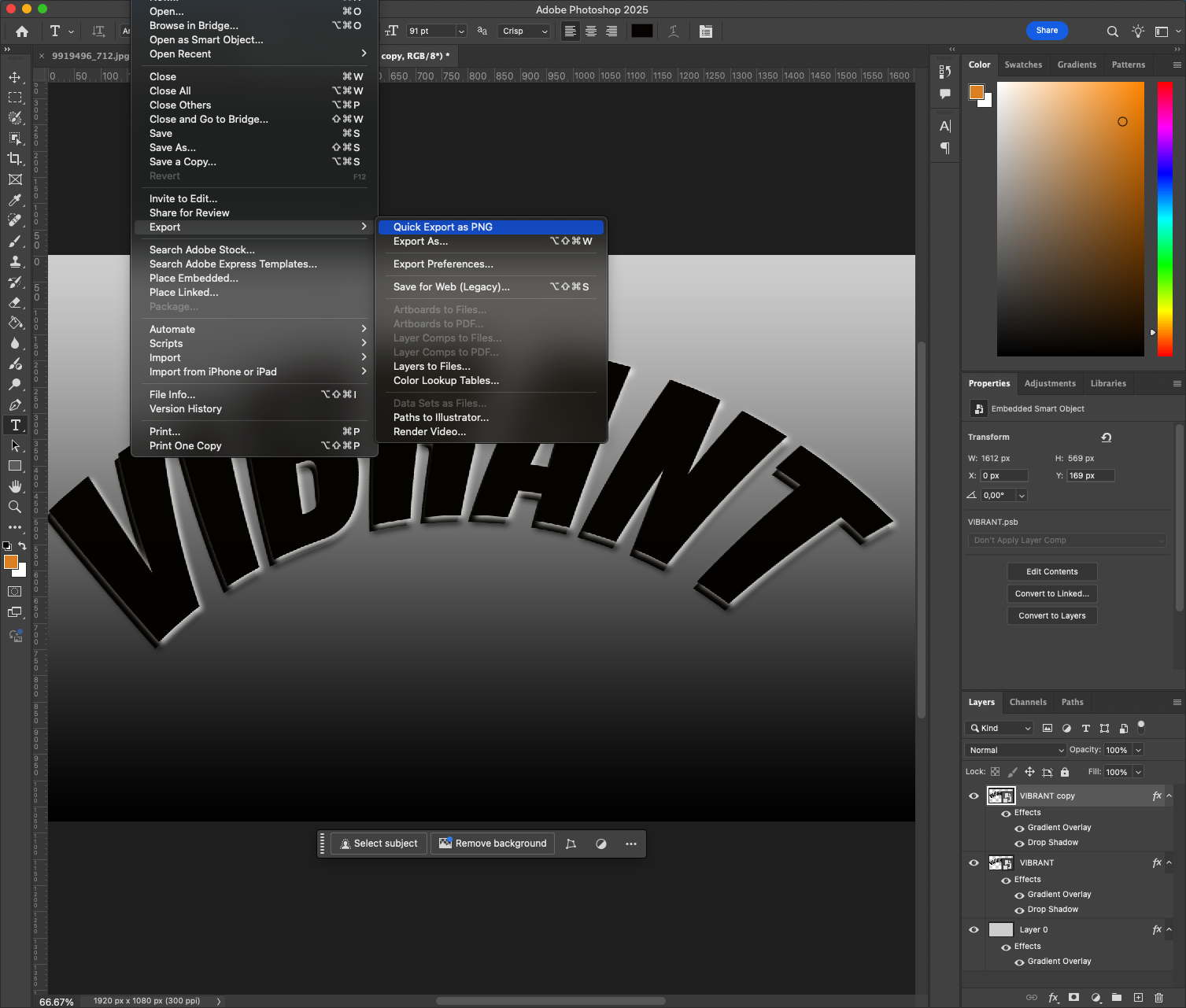
Krok 7: Export a uložení pro více použití 
Po dokončení návrhu jej připravte pro různé formáty:
- Pro použití na webu exportujte ve formátu PNG nebo JPEG prostřednictvím nabídky Soubor > Exportovat > Exportovat jako.
- Chcete-li zachovat data vrstev, uložte kopii PSD.
- Pro tisk exportujte do formátu PDF nebo TIFF v rozlišení 300 dpi.
Textový efekt můžete také převést na opakovaně použitelnou šablonu. Stačí změnit větu uvnitř inteligentního objektu a uložit ji pod novým názvem.
Užitečné tipy pro pokročilé deformace textu
- Použití nedestruktivních úprav: Před použitím transformací vždy převeďte textové vrstvy na inteligentní objekty. Tímto způsobem můžete znovu procházet původní typografii, aniž byste ztratili kvalitu nebo čitelnost.
- Přizpůsobení předvoleb Warp Beyond: Nespoléhejte se pouze na vestavěné předvolby Arc nebo Bulge. Zkuste přepnout na vlastní mřížku (například 3×3 nebo 4×4) a pak ručně posouvejte kotevní body a úchyty. To vám otevře dveře ke skutečně jedinečným textovým tokům.
- Smíchejte s funkcí Perspektiva nebo Zkreslení: Po deformaci zvažte použití Úpravy > Transformace > Perspektiva, abyste textu dodali mizivý bod nebo úhel. Osnova a Perspektiva se dají kombinovat, abyste dosáhli působivějšího rozvržení, zejména u bannerů nebo záhlaví webových stránek.
- Čitelnost na prvním místě: I když je lákavé křivku posunout, vždy se vraťte zpět a zeptejte se - lze to ještě přečíst za méně než 1 sekundu? Pokřivený titulek by měl být výrazný, nikoli matoucí.
- Párování s odpovídajícími písmy: Zkuste zkombinovat deformovaný text s kontrastním statickým písmem pod ním - například zkombinujte zakřivené písmo Bebas Neue s malým jednoduchým sloganem Roboto nebo Lato. To uzemní rozvržení a zlepší hierarchii.
Závěr
Cíleně provedené deformace textu ve Photoshopu mohou designu dodat moderní, výrazný a poutavý ráz. Ať už chcete jemnou křivku nebo dramatický oblouk, nástroj Warp v kombinaci s pracovním postupem inteligentních objektů vám umožní prozkoumat nápady bez zploštění nebo ztráty flexibility.
Tento efekt můžete použít v redakční grafice, na obálkách alb, v reklamách na sociálních sítích nebo na minimalistických plakátech - a když si osvojíte ovládání ohybu, otevře se vám zcela nový způsob, jak vizuálně promlouvat k typografii.
Chcete jít dál? Zkuste efekt deformace animovat v aplikaci After Effects nebo jej zkombinujte s 3D vytlačováním a dosáhněte ještě výraznějšího typografického výsledku. Stačí pár dalších kroků a váš text se může stát nejen součástí designu, ale i jeho ústředním bodem.






